부트스트랩을 기반으로 하는 UI 프레임워크는 무엇입니까?
부트스트랩 기반 UI 프레임워크에는 1. AdminLTE 프레임워크, 3. Clearmin 프레임워크, 5. Echats 프레임워크 등이 있습니다.

권장: "부트스트랩 튜토리얼"
부트스트랩 프레임워크를 기반으로 하는 여러 주류 프런트엔드 프레임워크에 대한 간략한 토론
1 개요
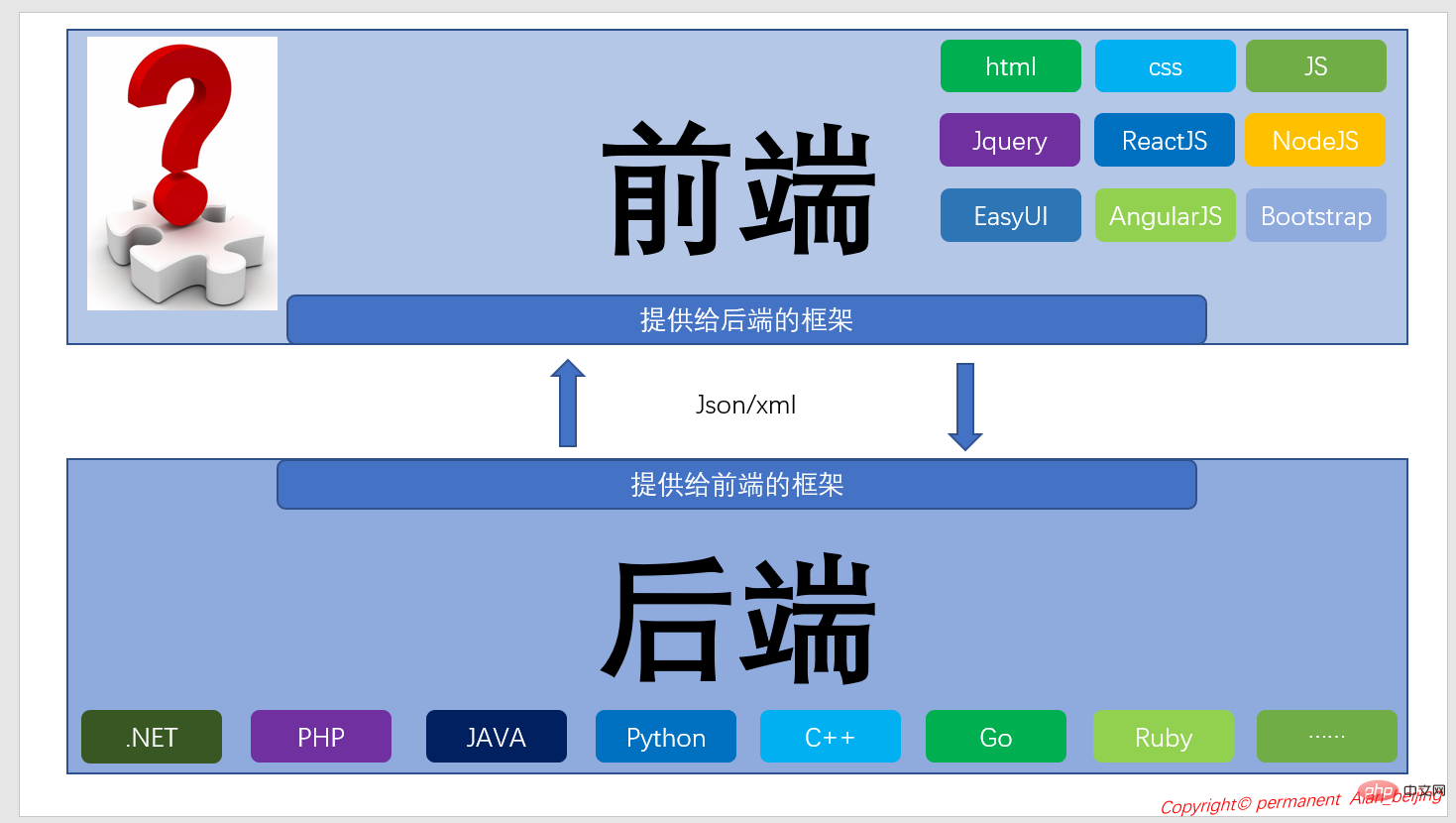
새 프로젝트나 제품을 개발할 때 , 기술 선택은 소프트웨어 아키텍처에서 없어서는 안 될 연결고리이며 결정적인 역할을 합니다. 기술 선택의 품질이 프로젝트나 제품의 성공이나 실패에 직접적인 영향을 미친다고 할 수 있습니다. 따라서 소프트웨어 아키텍처를 수행할 때는 반드시 기술에 대해 생각해야 합니다. 선택. 프론트 엔드와 백엔드를 함께 결합하는 전통적인 모델은 기본적으로 현재 환경의 빅 데이터 및 높은 동시성 요구를 충족할 수 없습니다. 예를 들어 .NET의 WebForm 모델은 점차적으로 MVC로 대체됩니다. 중요한 이유는 두 가지입니다. MVC는 프런트엔드와 백엔드를 완전히 분리하고 MVC는 더 나은 다양성을 제공합니다. 아키텍처 관점에서 우리는 소프트웨어 아키텍처를 프론트엔드와 백엔드라는 두 부분으로 추상화합니다. 두 부분 모두 인터페이스를 통해 데이터를 전송합니다. 하지만 이 기사에서는 아키텍처에 대해 이야기하지 않고 Bootsrap을 기반으로 하는 몇 가지 주류 프런트 엔드 프레임워크를 공유하겠습니다.
 몇몇 인기 있는 프론트엔드 프레임워크
몇몇 인기 있는 프론트엔드 프레임워크
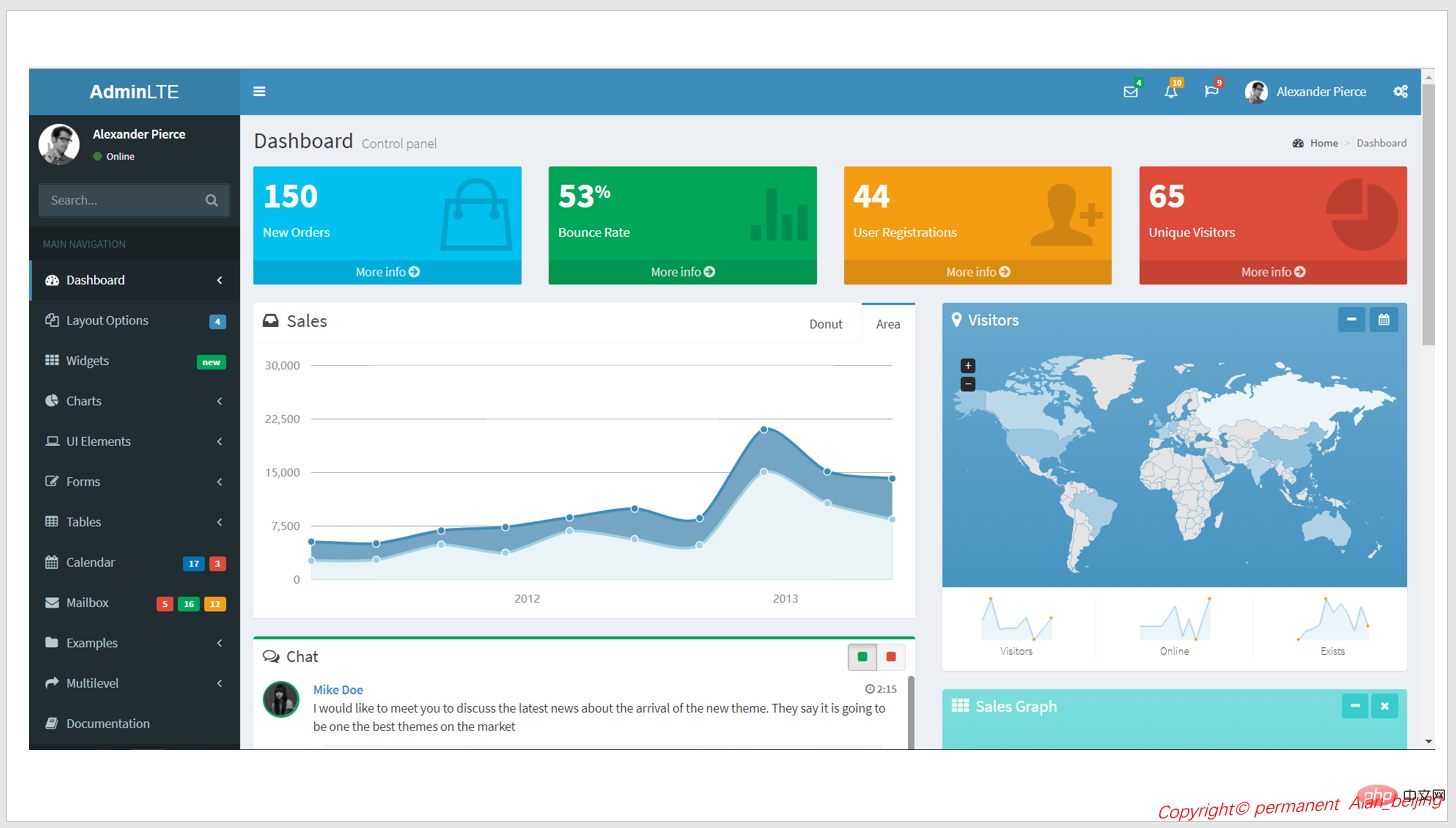
(1) AdminLTE
1. 참고 웹사이트: https://adminlte.io/ 2. 오픈 소스
2. 오픈 소스
3. 부트스트랩3 Framework
4. 경량
5. 완전 반응형, 사용자 정의 지원
6.github: https://github.com/almasaeed2010/AdminLTE
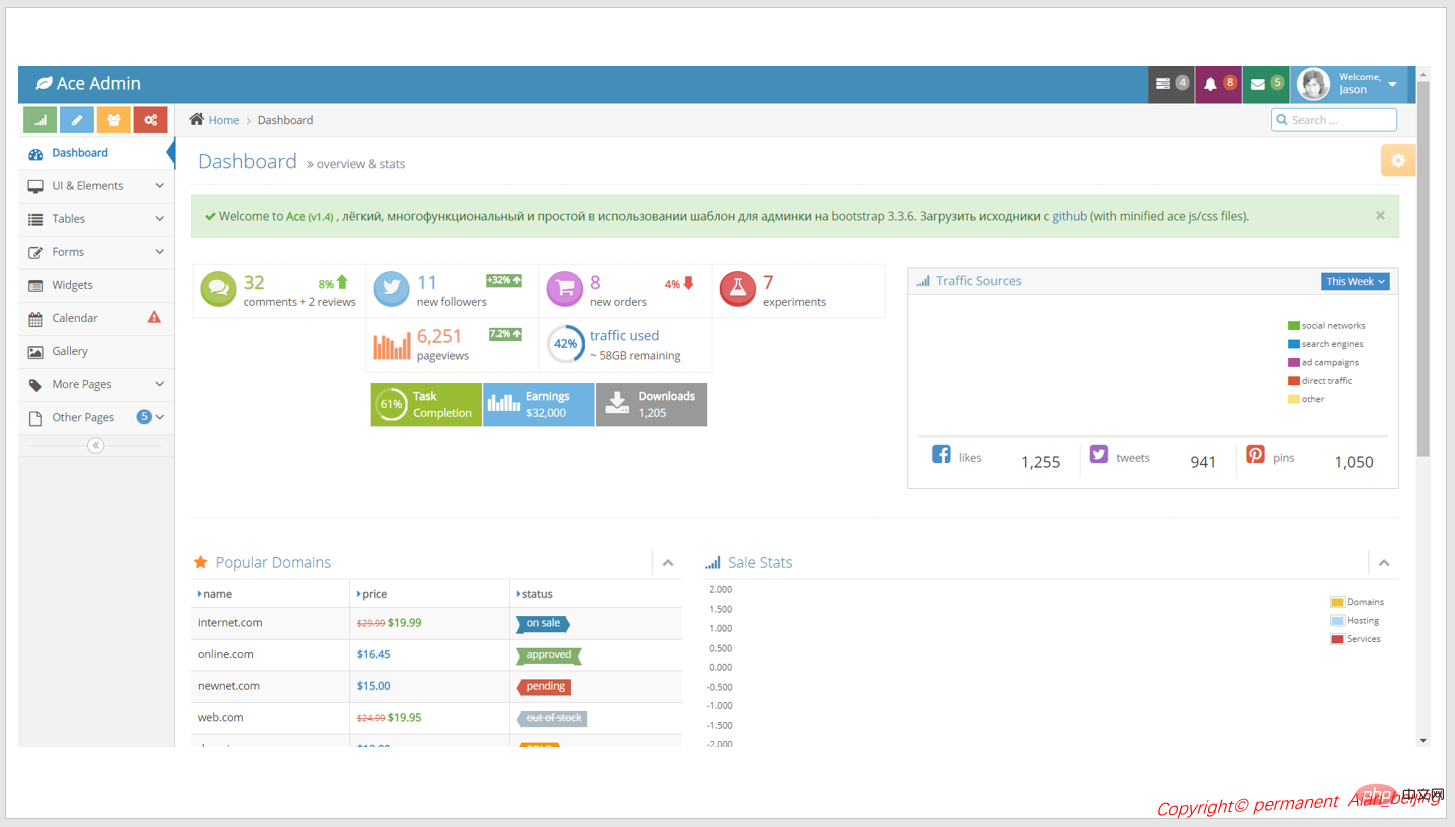
(2) ACE Framework
1 .참조 URL: http ://ace.jeka.by/ 2. Twitter bootstrap3에서 개발한 백엔드 템플릿
2. Twitter bootstrap3에서 개발한 백엔드 템플릿
3. 오픈 소스
4.github: https://github.com/bopoda/ace
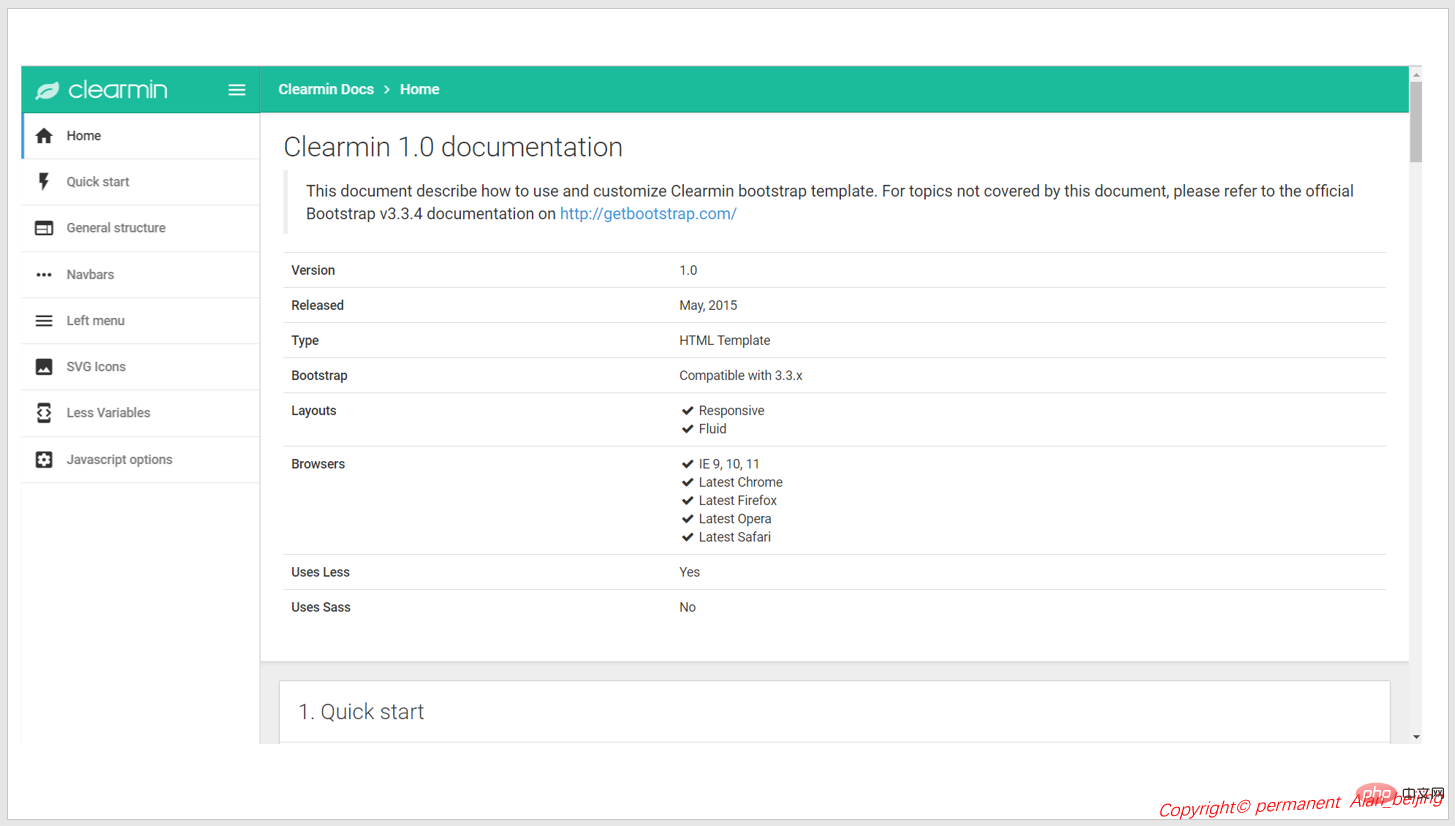
(3)clearmin
1. 참고 사이트: http://cm.paomedia.com/
 2. Bootstrap3 프레임워크 기반으로 개발됨
2. Bootstrap3 프레임워크 기반으로 개발됨
3.github: https://github.com/paomedia/clearmin
(4) h -ui
1. 참고사이트 : http://www.h-ui.net/H-ui.admin.shtml 2.H-ui.admin은 H-ui 프론트엔드를 사용 경량형 웹사이트 프레임워크로 개발된 백엔드 템플릿은 완전 무료이고 간단하며 유연하며 호환성이 좋은 네이티브 HTML 언어를 사용하므로 중소규모 웹사이트 백엔드를 빠르게 구축할 수 있습니다
2.H-ui.admin은 H-ui 프론트엔드를 사용 경량형 웹사이트 프레임워크로 개발된 백엔드 템플릿은 완전 무료이고 간단하며 유연하며 호환성이 좋은 네이티브 HTML 언어를 사용하므로 중소규모 웹사이트 백엔드를 빠르게 구축할 수 있습니다
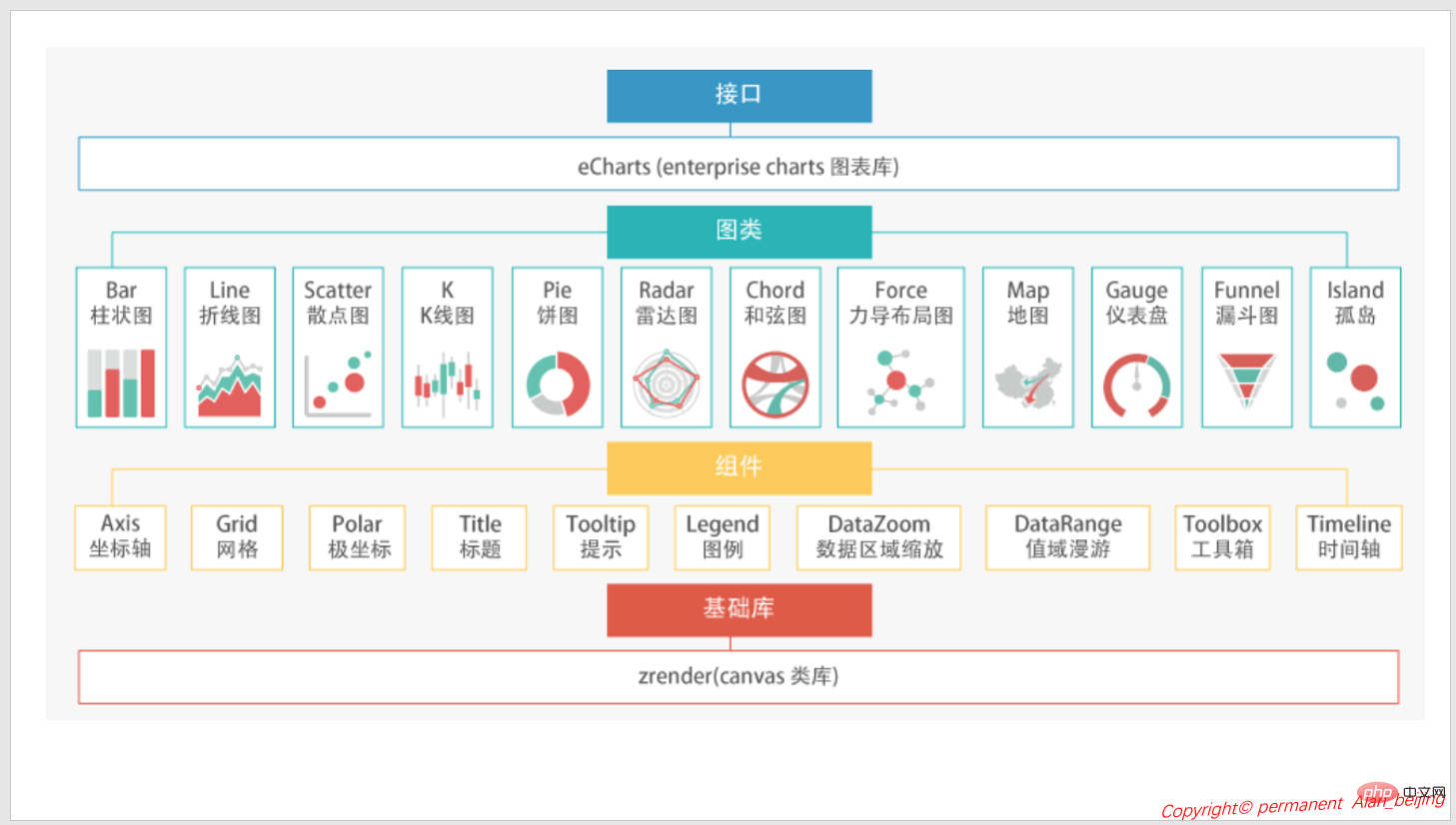
(5) Echats
1. 참조 URL: http: //echarts.baidu.com/ 2 Baidu 팀에서 개발했으며 js, 강력한 기능, 다양한 유형의 보고서로 완전히 개발되었습니다.
2 Baidu 팀에서 개발했으며 js, 강력한 기능, 다양한 유형의 보고서로 완전히 개발되었습니다.
위와 같습니다. , 모두에게 5개를 추천하지만 프론트엔드 프레임워크도 있는데, 저자는 현재 소프트웨어 아키텍처에서 사용하고 있는 조합 모델이기도 한 AdminLTE+H-ui+Echarts 조합 모델을 추천합니다. Echarts 프레임워크

IV Echarts를 사용하여 보고서 통계 만들기
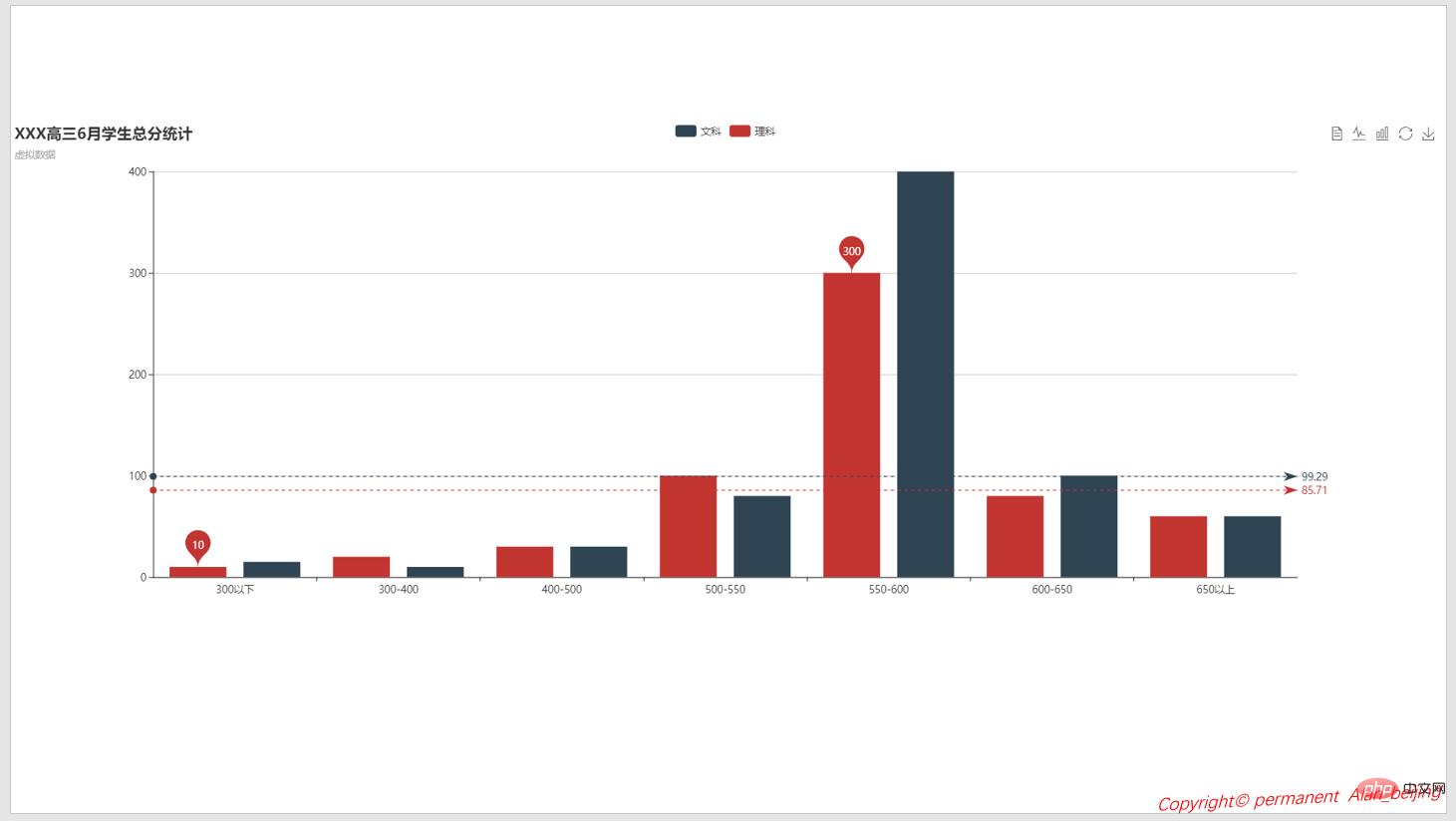
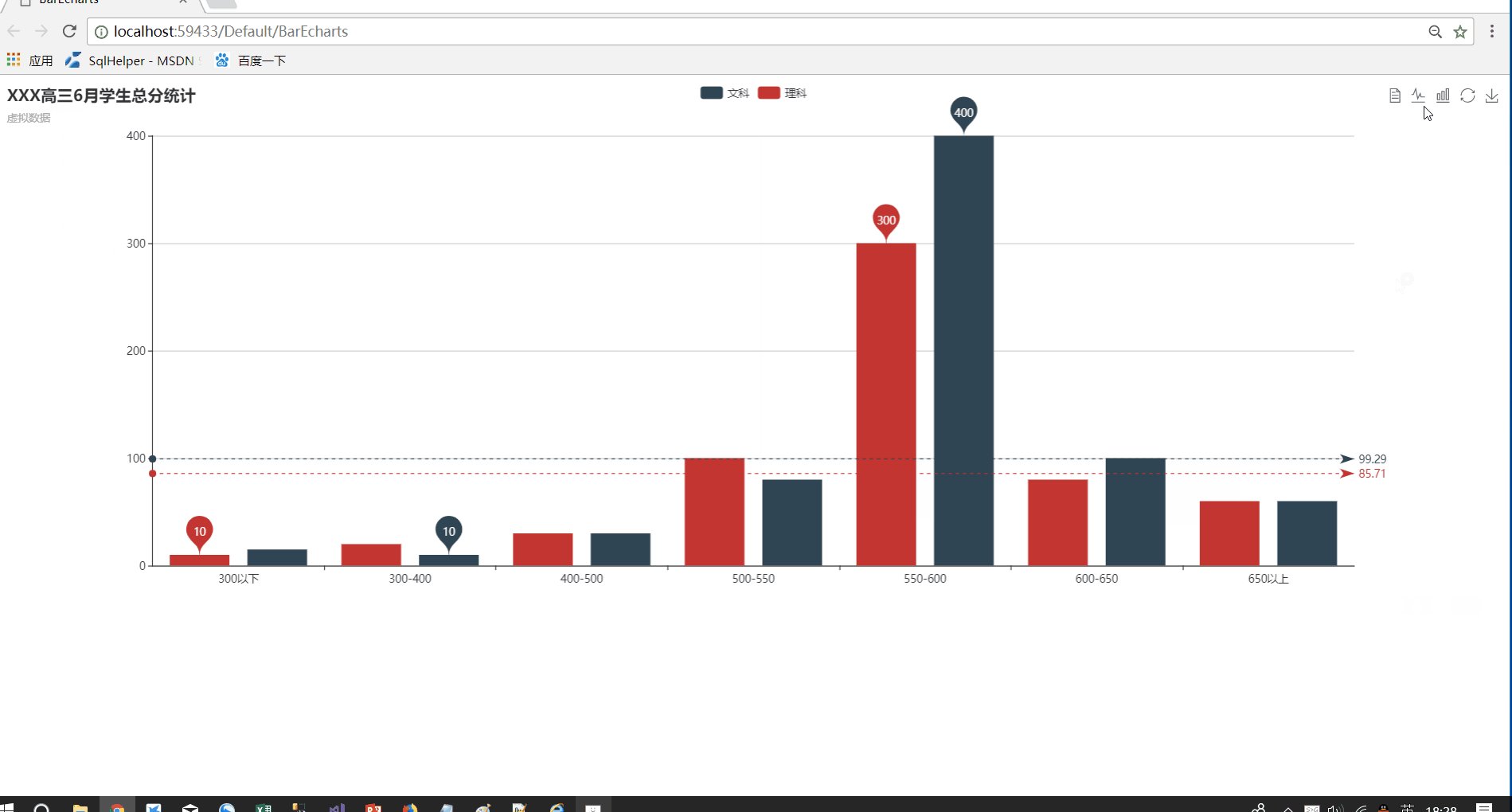
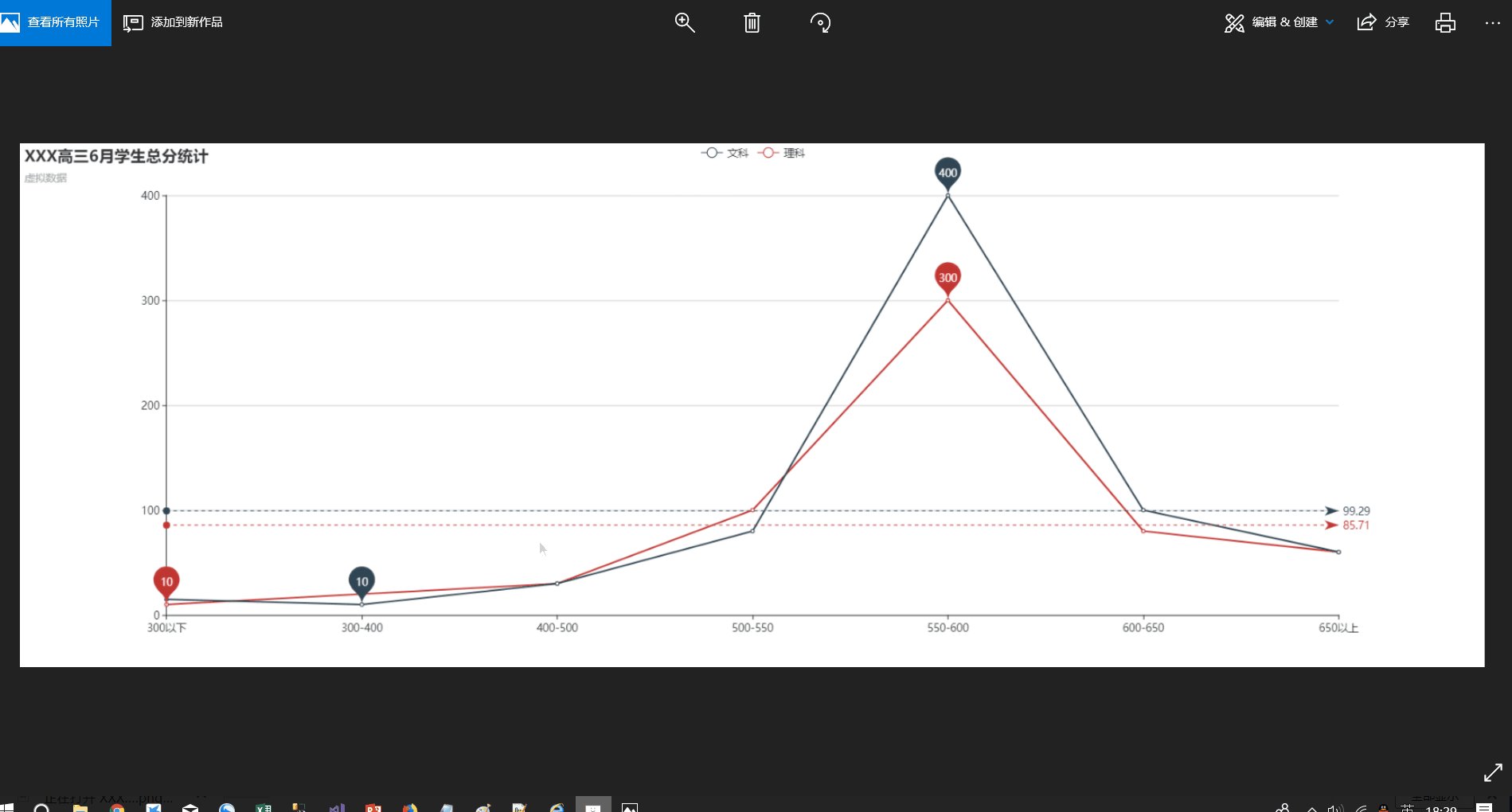
(1) 먼저 DEMO 렌더링을 살펴보세요
동적 효과
 2. 숨기기/표시 버튼 포함
2. 숨기기/표시 버튼 포함
3. 데이터 테이블 기능 포함
4. 아이콘 저장 기능 포함;
(2) 프론트 엔드 코드
1. p 컨테이너를 정의합니다
1 <p id="EchartsBarDemo" style="width:100%;height:600px"></p>
3. 옵션을 설정합니다
1 var myChart = echarts.init(document.getElementById('EchartsBarDemo'));(3).NET
var option = {
title: {
text: 'XXX高三6月学生总分统计',
subtext: '虚拟数据'
},
tooltip: {
trigger: 'axis'
},
legend: {
data: ['文科', '理科']
},
toolbox: {
show: true,
feature: {
mark: { show: true },
dataView: { show: true, readOnly: false },
magicType: { show: true, type: ['line', 'bar'] },
restore: { show: true },
saveAsImage: { show: true }
}
},
calculable: true,
xAxis: [
{
type: 'category',
data: ['300以下', '300-400', '400-500', '500-550', '550-600', '600-650', '650以上']
}
],
yAxis: [
{
type: 'value'
}
],
series: [
{
name: '理科',
type: 'bar',
data: LiKeScores,
markPoint: {
data: [
{ type: 'max', name: '最大值' },
{ type: 'min', name: '最小值' }
]
},
markLine: {
data: [
{ type: 'average', name: '平均值' }
]
}
},
{
name: '文科',
type: 'bar',
data: WenKeScores,
markPoint: {//标注点
data: [
{ type: 'max', name: '最大值' },
{ type: 'min', name: '最小值' }
]
},
markLine: { //水平线
data: [
{ type: 'average', name: '平均值' } //水平线表示平均值
]
}
}
]
}(4) 전체 소스코드
1. 프론트엔드
myChart.setOption(option); // 设置加载等待隐藏 myChart.hideLoading();
2.
위 내용은 부트스트랩을 기반으로 하는 UI 프레임워크는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 61
61
 19
19
 28
28
 99
99
 부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩을 사용하여 검색 표시 줄의 값을 얻는 방법 : 검색 표시 줄의 ID 또는 이름을 결정하십시오. JavaScript를 사용하여 DOM 요소를 얻으십시오. 요소의 값을 가져옵니다. 필요한 작업을 수행하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩을 사용하여 수직 센터링을 구현하여 : Flexbox Method : D-Flex, 정당화 컨텐츠 중심 및 정렬 중심 센터 클래스를 사용하여 Flexbox 컨테이너에 요소를 배치하십시오. Align-Items-Center 클래스 방법 : Flexbox를 지원하지 않는 브라우저의 경우 상위 요소의 높이가 정의 된 경우 Align-Items 중심 클래스를 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 테이블이 ajax를 사용하여 데이터를 잡아 당기면해야 할 일
Apr 07, 2025 am 11:54 AM
부트 스트랩 테이블이 ajax를 사용하여 데이터를 잡아 당기면해야 할 일
Apr 07, 2025 am 11:54 AM
서버에서 데이터를 얻기 위해 ajax를 사용하는 시점에 달린 부트 스트랩 코드에 대한 솔루션 : 1. 서버 측 코드 (예 : UTF-8)의 올바른 문자 인코딩을 설정하십시오. 2. AJAX 요청에서 요청 헤더를 설정하고 허용 된 문자 인코딩 (수락-차 세트)을 지정하십시오. 3. 부트 스트랩 테이블의 "Unescape"변환기를 사용하여 탈출 한 HTML 엔티티를 원래 문자로 해독하십시오.





