.div1{background:#000080;border:1px solid red;width:98%;overflow:auto}CSS로 float를 제거할 수 있나요?
Nov 09, 2020 am 11:44 AMCss는 부동 소수점을 제거할 수 있습니다. CSS에서 부동 소수점을 제거하는 방법: 1. 상위 컨테이너에서 "overflow:hidden" 스타일을 정의합니다. 2. 끝에 "clear:both" 스타일이 있는 div 또는 p 태그를 추가합니다. 3. 상위 수준 컨테이너는 "overflow:auto" 스타일을 정의합니다.

추천 튜토리얼: CSS 비디오 튜토리얼
플로팅은 레이아웃에 사용되는 기술로, 레이아웃을 용이하게 할 수 있습니다.
1. 플로팅 설정: CSS 속성 부동 소수점: 왼쪽/오른쪽/없음 왼쪽 부동/오른쪽 부동/부동 아님(기본값)
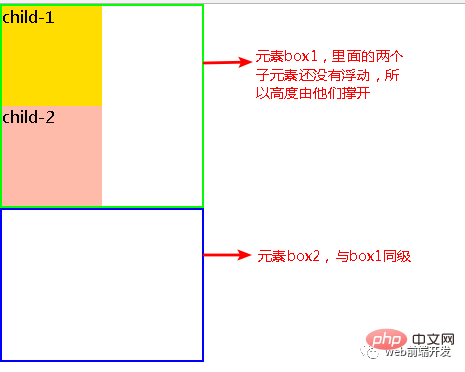
2 부동의 원리:
현재 요소를 일반 흐름에서 꺼내는 것은 부동 상자의 외부 가장자리가 포함 상자 또는 다른 부동 상자의 가장자리와 만날 때까지 왼쪽과 오른쪽으로 이동할 수 있습니다.
3. 플로팅의 영향:
근처 요소의 레이아웃을 변경하여 레이아웃을 혼란스럽게 만듭니다
수레를 지우는 5가지 방법
1 상위 div는 Overflow:hidden<style type="text/css">
.div1{background:#000080;border:1px solid red;width:98%;overflow:hidden}
.left{float:left;width:20%;height:200px;background:#DDD}
.right{float:right;width:30%;height:80px;background:#DDD}
</style>
<div class="div1">
<div class="left">Left</div>
<div class="right">Right</div>
</div>로그인 후 복사
을 정의합니다.
Overflow:hidden을 사용하면 브라우저는 부동 영역의 높이를 자동으로 확인합니다. 장점:
간단하고 코드가 적으며 브라우저 지원이 좋습니다. 단점:
너비 또는 확대/축소: 1을 정의해야 하며 초과된 크기는 숨겨지므로 위치와 함께 사용할 수 없습니다. 제안:
position을 사용하지 않았거나 Overflow:hidden을 이해하지 못한 친구에게만 권장됩니다. <style type="text/css">
.div1{background:#000080;border:1px solid red;width:98%;overflow:hidden}
.left{float:left;width:20%;height:200px;background:#DDD}
.right{float:right;width:30%;height:80px;background:#DDD}
</style>
<div class="div1">
<div class="left">Left</div>
<div class="right">Right</div>
</div>2. 끝에 빈 div 태그를 추가하세요.clear:both<style type="text/css">
.div1{background:#000080;border:1px solid red}
.div2{background:#800080;border:1px solid red;height:100px;margin-top:10px}
.left{float:left;width:20%;height:200px;background:#DDD}
.rightright{float:rightright;width:30%;height:80px;background:#DDD}
/*清除浮动代码*/
.clearfloat{clear:both}
</style>로그인 후 복사<div class="div1">
<div class="left">Left</div>
<div class="right">Right</div>
<div class="clearfloat"></div>
</div>
<div class="div2">
div2
</div>로그인 후 복사
원칙:
빈 p를 추가하고 CSS로 개선된 Clear:both를 사용하여 부동 소수점을 지워 상위 p가 자동으로 높이를 얻을 수 있도록 합니다. 장점:
간단하고 코드가 적으며 브라우저 지원이 뛰어나며 이상한 문제가 발생할 가능성이 적습니다. 단점:
많은 초보자들이 원리를 이해하지 못합니다.
페이지에 플로팅 레이아웃이 많으면 빈 공간이 많이 추가되어 사람들이 매우 불편함을 느끼게 됩니다. 제안:
이 방법은 과거에 주로 사용되었던 부유물을 제거하는 방법이다. <style type="text/css">
.div1{background:#000080;border:1px solid red}
.div2{background:#800080;border:1px solid red;height:100px;margin-top:10px}
.left{float:left;width:20%;height:200px;background:#DDD}
.rightright{float:rightright;width:30%;height:80px;background:#DDD}
/*清除浮动代码*/
.clearfloat{clear:both}
</style><div class="div1">
<div class="left">Left</div>
<div class="right">Right</div>
<div class="clearfloat"></div>
</div>
<div class="div2">
div2
</div>3. 상위 div는 높이를 정의합니다<style type="text/css">
.div1{background:#000080;border:1px solid red;height:200px;}
.left{float:left;width:20%;height:200px;background:#DDD}
.right{float:right;width:30%;height:80px;background:#DDD}
</style>
<div class="div1">
<div class="left">Left</div>
<div class="right">Right</div>
</div>로그인 후 복사
원칙:
부모 p의 높이를 수동으로 정의하면 부모 p가 자동으로 높이를 얻을 수 없는 문제가 해결됩니다. 장점:
간단하고 코드가 적으며 마스터하기 쉽습니다. 단점:
높이가 고정된 레이아웃에만 적합합니다. 높이가 상위 p와 다르면 문제가 발생합니다. 제안:
권장되지 않으며 고정 높이 레이아웃에만 권장됩니다. <style type="text/css">
.div1{background:#000080;border:1px solid red;height:200px;}
.left{float:left;width:20%;height:200px;background:#DDD}
.right{float:right;width:30%;height:80px;background:#DDD}
</style>
<div class="div1">
<div class="left">Left</div>
<div class="right">Right</div>
</div>4. 상위 div 정의 오버플로:auto.div1{background:#000080;border:1px solid red;width:98%;overflow:auto}로그인 후 복사
원칙:
1과 마찬가지로, Overflow:auto를 사용하면 브라우저가 자동으로 부동 영역의 높이를 확인합니다. 장점:
간단하고 코드가 적으며 브라우저 지원이 좋습니다. 단점:
내부 너비와 높이가 상위 p를 초과하면 스크롤 막대가 나타납니다. 제안:
권장되지 않습니다. 스크롤 막대를 표시해야 하거나 코드에 스크롤 막대가 표시되지 않도록 하려면 사용하세요. .div1{background:#000080;border:1px solid red;width:98%;overflow:auto}5. 상위 div는 의사 클래스를 정의합니다: after 및 Zoom<style type="text/css">
.div1{background:#000080;border:1px solid red;}
.left{float:left;width:20%;height:200px;background:#DDD}
.right{float:right;width:30%;height:80px;background:#DDD}
.clearfloat:after{display:block;clear:both;content:"";visibility:hidden;height:0}
.clearfloat{zoom:1}
</style>
<div class="div1 clearfloat">
<div class="left">Left</div>
<div class="right">Right</div>
</div>로그인 후 복사
장점:
브라우저는 잘 지원되며 이상한 문제가 발생하지 않습니다(현재:
다음과 같은 대규모 웹사이트에서 사용됩니다.
텐센트, 넷이즈, 시나 등). <style type="text/css">
.div1{background:#000080;border:1px solid red;}
.left{float:left;width:20%;height:200px;background:#DDD}
.right{float:right;width:30%;height:80px;background:#DDD}
.clearfloat:after{display:block;clear:both;content:"";visibility:hidden;height:0}
.clearfloat{zoom:1}
</style>
<div class="div1 clearfloat">
<div class="left">Left</div>
<div class="right">Right</div>
</div>
단점:
코드가 많고, 많은 초보자들이 원리를 이해하지 못합니다. 주류 브라우저에서 지원하려면 두 줄의 코드를 조합하여 사용해야 합니다.
제안:
사용을 권장하며, CSS 코드를 줄이기 위해 공개 클래스를 정의하는 것이 좋습니다.
프로그래밍 교육을 방문하세요! !
위 내용은 CSS로 float를 제거할 수 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

인기 기사

핫툴 태그

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7107
7107
 9
9
 1534
1534
 14
14
 1253
1253
 25
25
 1205
1205
 29
29
 1152
1152
 46
46