머리말
이번에는 소규모 채팅방을 만들기 위한 webSocket과 Swoole의 사용만 기록해 보겠습니다. 기능은 간단하지만 좋은 진입 사례로 사용할 수 있습니다.
프로젝트 소개
원래 아주 작은 케이스로 작성되었고, 기능적인 부분은 그렇게 많이 포함되어 있지 않아서 최소한의 구성만 따랐습니다.
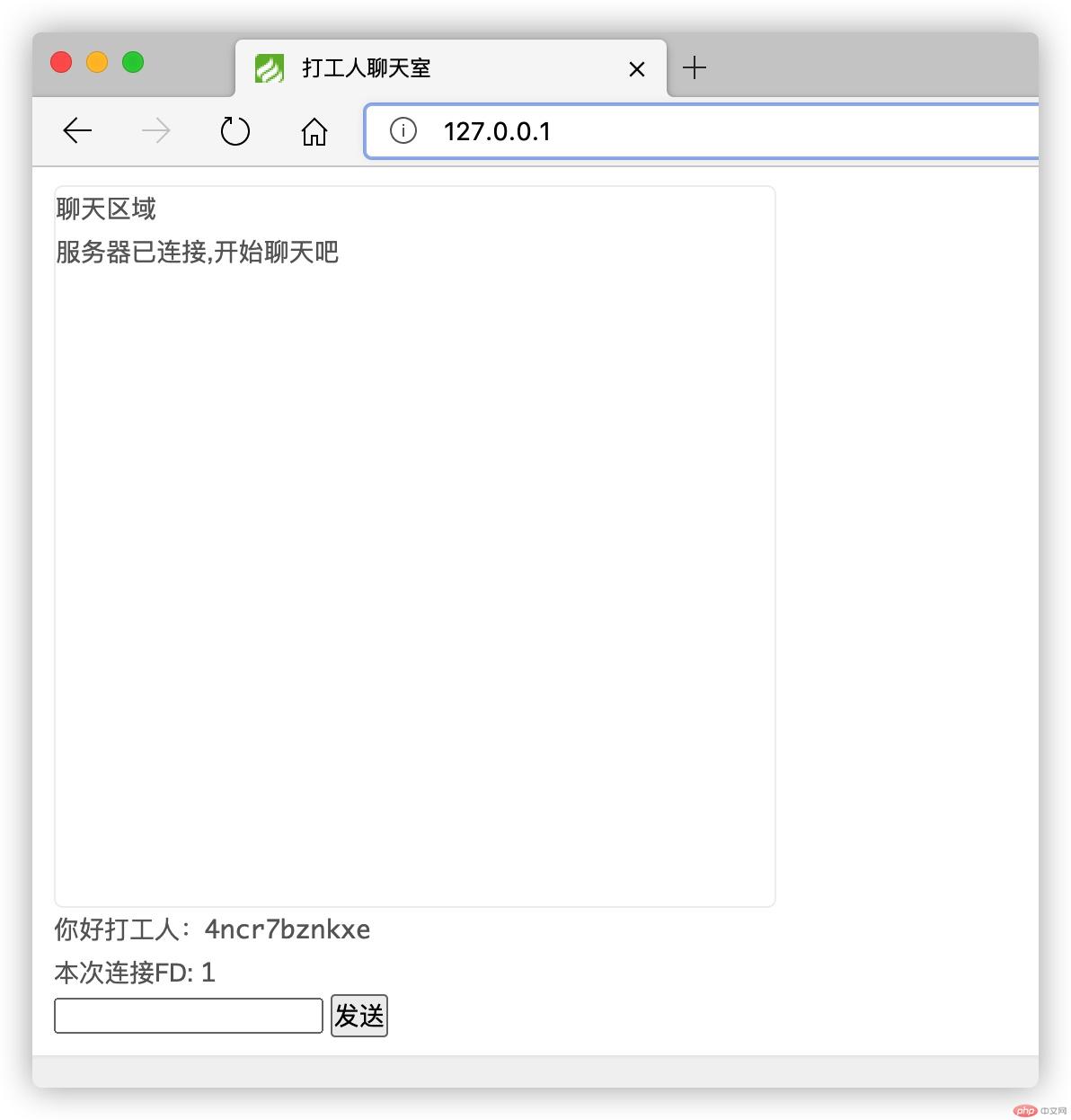
링크 상태, 현재 연결 성공 여부, 서버 연결 끊김 여부 등을 고려하면서 채팅 메시지를 표시할 수 있는 채팅 영역으로 프런트 엔드에서는 상황을 알 수 없습니다.
입력 상자, 순수 입력 상자?
보내기 버튼을 클릭해도 페이지가 새로 고쳐지지 않고, 현재 입력 상자의 내용이 지워지는 버튼일 뿐입니다. 전송이 지원되지 않습니다.
메시지를 받으면 스크롤 막대가 자동으로 하단에 닿게 됩니다. 이 기능은 일부 사용 시나리오에서는 편리하지만 특정 시나리오에서는 사용하기 불편하기도 합니다. 수동으로 스크롤할 필요가 없다는 것입니다. 새로운 메시지가 있지만 불편한 점은 아마도 과거 뉴스를 보고 있는데 자동으로 바닥에 닿았을 수도 있다는 것입니다. 여전히 실제 필요에 따라 최적화해야 합니다.
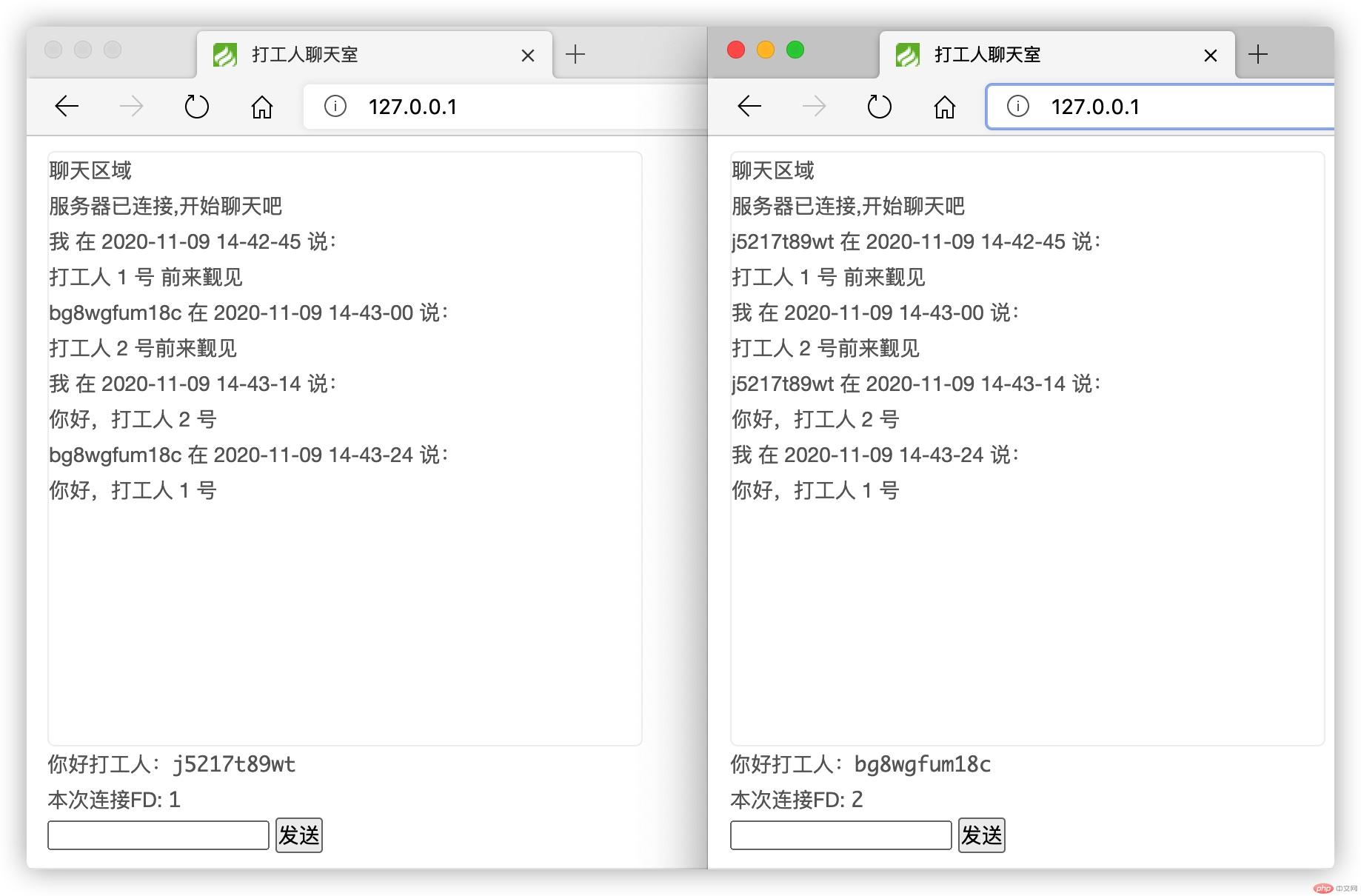
임의의 닉네임은 물론 저장하지 않아도 되며 새로고침하면 없어집니다. 메시지를 받았을 때 본인이 보낸 경우에는 [내가] 어떤 시간에 어떤 메시지를 보낸 것으로 표시됩니다. , 별명 문자열을 표시하는 대신.
프로젝트 환경
복사한 것을 직접 붙여넣기
composer create-project topthink/think tpcd tpcomposer require topthink/think-swoole
테스트 프로젝트이기 때문에 기본적으로 모두 설치되어 있으므로 설치 후 프론트엔드 페이지에 접속하여 뷰 메소드를 이용하여 오류를 보고해주세요. Baidu에는 솔루션이 있습니다.
WebSocket 사용법
참조 문서: https://developer.mozilla.org/zh-CN/docs/Web/API/WebSocket
- onopen()은 연결을 시작하고 연결이 성공한 후 실행됩니다. .
- onclose()는 연결이 끊어진 후에 실행됩니다.
- onmessage()는 서버 메시지를 받은 후 실행됩니다.
- onerror() 서버가 비정상적으로 실행됩니다.
실제로 webSocket은 이러한 일반적인 방법을 갖고 있으며 특별한 요구사항은 없습니다. 연결을 유지하고 서버 상태를 수신하는 브라우저 API로 존재하므로 매우 간단하고 편리합니다.
프론트 페이지 코드:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>打工人聊天室</title> <!--需要引入jq 文件--></head><style> .content { height: 400px; max-width: 400px; overflow: auto; border-radius: 5px; border: 1px solid #f0f0f0; }</style><body> <div id="content" class="content"> <p>聊天区域</p> </div> 你好打工人:<samp id="nickname">昵称</samp> <br> 本次连接FD: <samp id="fd-samp"></samp> <br> <input type="text" id="msg"> <input type="hidden" id="fd" value=""> <button id="send" onclick="send()">发送</button></body></html>JS 코드:
서버 정보를 수신할 때 첫 번째 연결 수신과 메시지 수신을 보낸 서버의 상태 차이가 있을 경우 msgType으로 구분할 수 있습니다. 첫 번째 연결입니다. 수신 메시지가 수신되면 FD는 페이지로 저장되며 채팅 메시지 영역에 표시되지 않습니다. 메시지 수신이 수신되면 채팅 메시지 영역에 바로 표시됩니다.
그리고 프론트엔드 통신과 백엔드 통신으로 전송되는 것들은 모두 문자열 특성이 가장 좋습니다. 저의 프론트엔드 처리 방식은 먼저 이를 객체로 결합한 후 JSON 문자열로 변환하는 것입니다.
<script> //滚动条最底部 function scrolltest() { var div = document.getElementById("content"); div.scrollTop = div.scrollHeight; } var wsServer = 'ws://127.0.0.1:9502'; var websocket = new WebSocket(wsServer); var nickname = Math.random().toString(36).substr(2); thisFd = ''; $('#nickname').html(nickname); //点击发送 function send() { var msg = $('#msg').val(); var data = { 'nickname': nickname, 'fd': thisFd, 'data': msg } //生成json 方便后台接收以及使用 var data = JSON.stringify(data); websocket.send(data); //然后清空 $('#msg').val(''); } //链接成功 websocket.onopen = function (evt) { $("#content >p:last-child").after('<p> 服务器已连接,开始聊天吧 </p>'); }; //链接断开 websocket.onclose = function (evt) { $("#content >p:last-child").after('<p> 服务器已断开,请重新连接 </p>'); }; //收到服务器消息 websocket.onmessage = function (evt) { //握手成功后,会接受到服务端返回的fd ,msgType = 1 //字符串格式化成json var data = eval('(' + evt.data + ')'); // console.log(evt.data); switch (data.msgType) { case 1: thisFd = data.fd; $('#fd-samp').html(thisFd); $('#fd').val(thisFd); break; case 2: if (data.nickname == nickname) { data.nickname = '我'; } $("#content >p:last-child").after('<p>' + data.nickname + ' 在 ' + data.time + ' 说:<br>' + data.data + '</p>'); //接收到消息自动触底 scrolltest(); break; } }; //服务器异常 websocket.onerror = function (evt, e) { $("#content >p:last-child").after('<p> 服务器异常 </p>'); };</script>Server code
서버는 프런트 엔드에서 메시지를 콜백하고 이를 객체 데이터로 변환한 다음 일부 사용자 정의 데이터를 추가하고 그대로 직접 반환하여 프런트 엔드에 대량으로 보내야 합니다.
<?php //创建WebSocket Server对象,监听0.0.0.0:9502端口 $ws = new Swoole\WebSocket\Server('0.0.0.0', 9502); //监听WebSocket连接打开事件 $ws->on('open', function ($ws, $request){ $fd = $request->fd; $data = json_encode([ 'fd' => $request->fd, 'msgType' => 1 //代表第一次连接,前端处理fd ]); $ws->push($request->fd, $data); }); //监听WebSocket消息事件 $ws->on('message', function ($ws, $frame) { $stats = $ws->stats(); //格式化接收到json $data = json_decode($frame->data); // 原基础上不动,增加一些自定义 $data->msgType = 2; //代表服务器端回复 $data->time = date('Y-m-d H-i-s'); $data = json_encode($data); //因为是聊天室,所以包括自己都需要收到回执,就直接群发 swoole 提供 connections 方法 包含了所有在线的 fd foreach ($ws->connections as $conn_fd){ $ws->push($conn_fd,$data); } }); //监听WebSocket连接关闭事件 $ws->on('close', function ($ws, $fd) {// echo "client-{$fd} is closed\n"; }); $ws->start();코드가 완성된 후에는 콘솔에서 다음 PHP 파일을 실행하기만 하면 됩니다. 
그런 다음 프런트 데스크에서 귀하의 웹사이트 주소에 직접 액세스합니다. 내 주소는 로컬 127.0.0.1
창을 몇 개 더 열어 여러 사용자를 시뮬레이션한 다음 메시지를 보내 테스트해 보세요. 
안녕하세요, 이주 노동자 .
코드는 매우 간단하고 크게 어렵지는 않지만 webScoket과 Swoole의 위력을 매우 간결하게 반영할 수 있습니다.


























