vue를 사용하여 백엔드 데이터를 요청하는 방법: 먼저 api 폴더에 인터페이스 js 파일을 만든 다음 baseURL 및 URL 접미사를 결정하고 마지막으로 데이터를 얻는 데 필요한 코드를 입력합니다.

이 튜토리얼의 운영 환경: windows10 시스템, vue2.9, 이 기사는 모든 브랜드의 컴퓨터에 적용 가능합니다.
【추천 관련 글: vue.js】
Vue 백엔드 데이터 요청 방법:
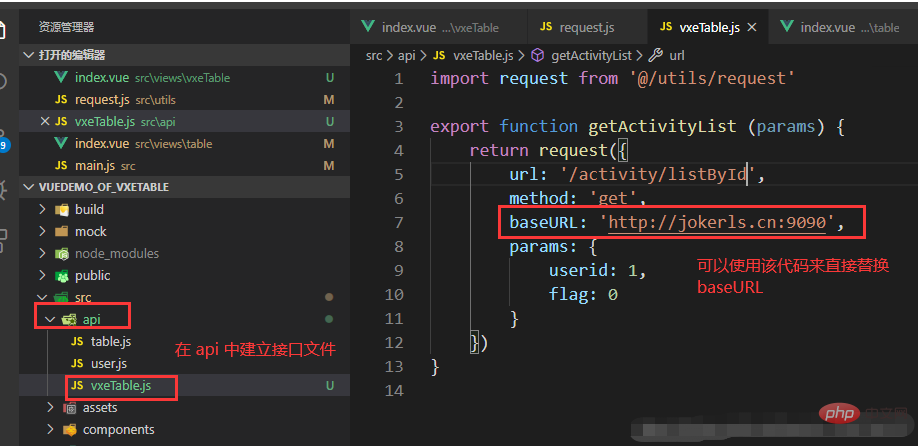
1 api 폴더에 인터페이스 js 파일을 생성합니다(예: vxetable.js)
2. baseURL(인터페이스 주소, 서버가 없는 경우 로컬일 수 있음) 및 URL 접미사(즉, 제어 계층의 인터페이스 경로)를 결정합니다(예제에서 jokerls.cn:9090은 인터페이스 주소 예시입니다)

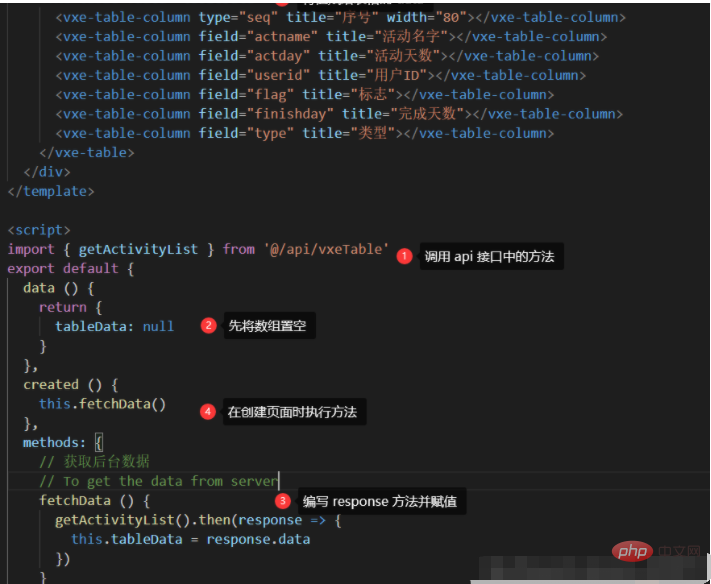
3 데이터를 얻어야 하는 페이지의 경우 아래 단계를 따르세요

관련 무료 학습 권장 사항: javascript(동영상)
위 내용은 Vue에서 백엔드 데이터를 요청하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!