
추천 튜토리얼: CSS 비디오 튜토리얼
CSS를 배우는 것은 아름다운 웹 페이지를 만드는 방법입니다. 그러나 학습 과정에서 우리는 (대부분의 경우) 동일한 속성을 계속해서 사용하도록 제한하는 경향이 있습니다. 결국 우리는 습관의 동물이며 익숙하고 친숙한 것을 사용합니다.
그래서 이번 글에서는 비교적 드물지만 유용한 CSS 속성 7을 소개해드리도록 하겠습니다. 7个 比较少见且好用的 CSS 属性,希望对你有所帮助。
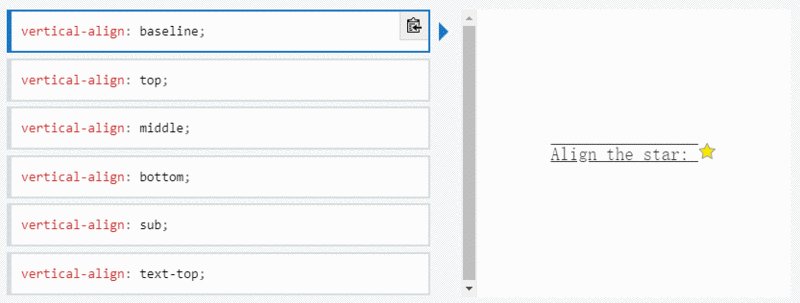
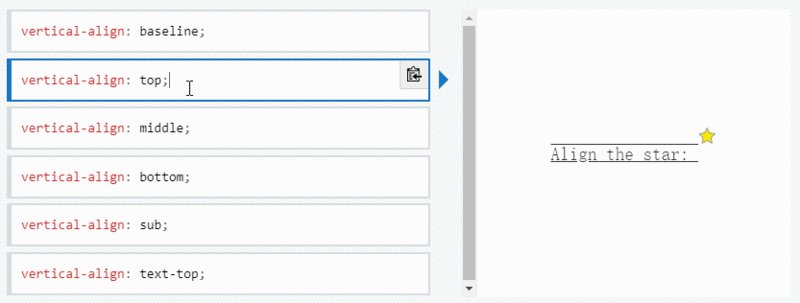
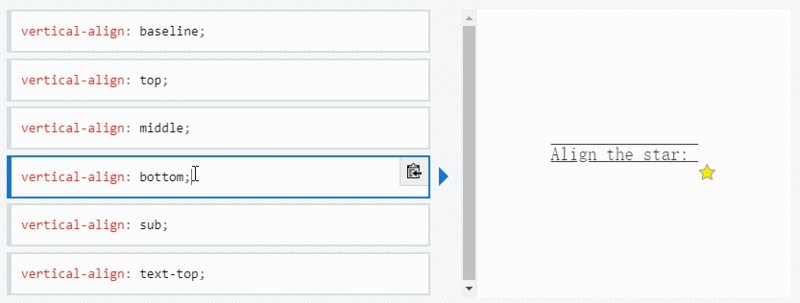
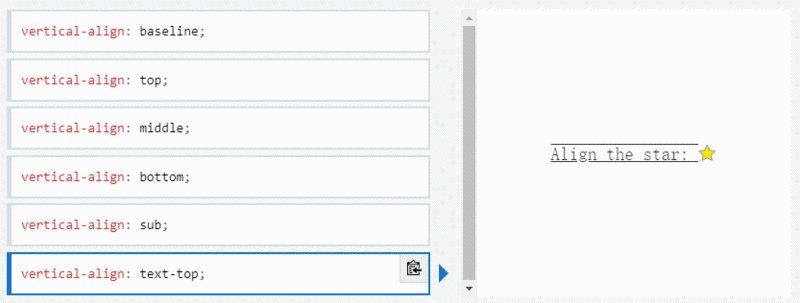
CSS 的属性 vertical-align 用来指定行内元素(inline)或表格单元格(table-cell)元素的垂直对齐方式。
就像定义说的,这个属性允许你垂直对齐文本。它对于顺序指示器(st, nd等)、需要的输入星号(*)或没有正确居中的图标特别有用。vertical-align取其中一个值:super | top | middle | bottom | baseline (default) | sub | text-top | text-bottom,或从基线开始的长度(px,%, em, rem等等)。
baseline: 使元素的基线与父元素的基线对齐。HTML规范没有详细说明部分可替换元素的基线,如<textarea></textarea> ,这意味着这些元素使用此值的表现因浏览器而异。
sub:使元素的基线与父元素的下标基线对齐。
super:使元素的基线与父元素的上标基线对齐。
text-top:使元素的基线与父元素的上标基线对齐。
text-bottom:使元素的底部与父元素的字体底部对齐。
middle:使元素的中部与父元素的基线加上父元素x-height(译注:x高度)的一半对齐。

注意 vertical-align 只对行内元素、表格单元格元素生效:不能用它垂直对齐块级元素。
资源:https://developer.mozilla.org/en-US/docs/Web/CSS/vertical-align
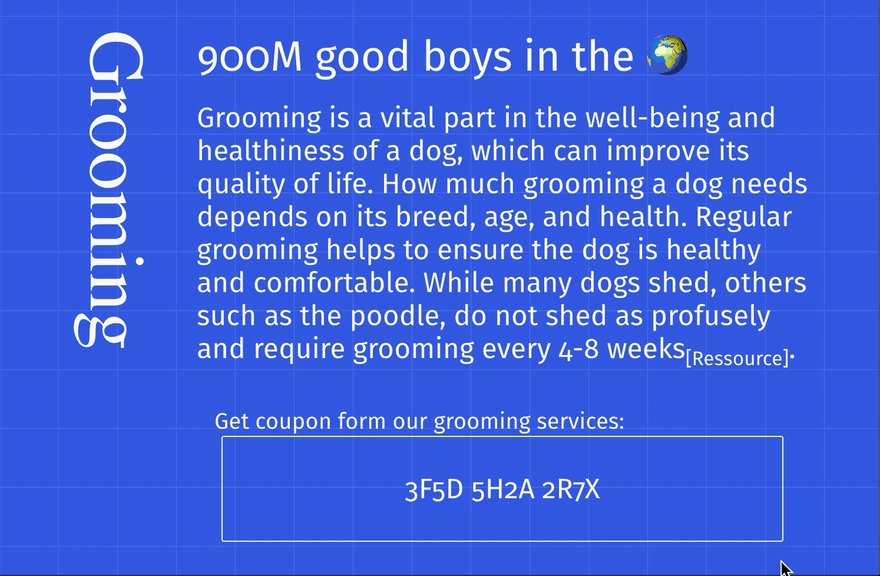
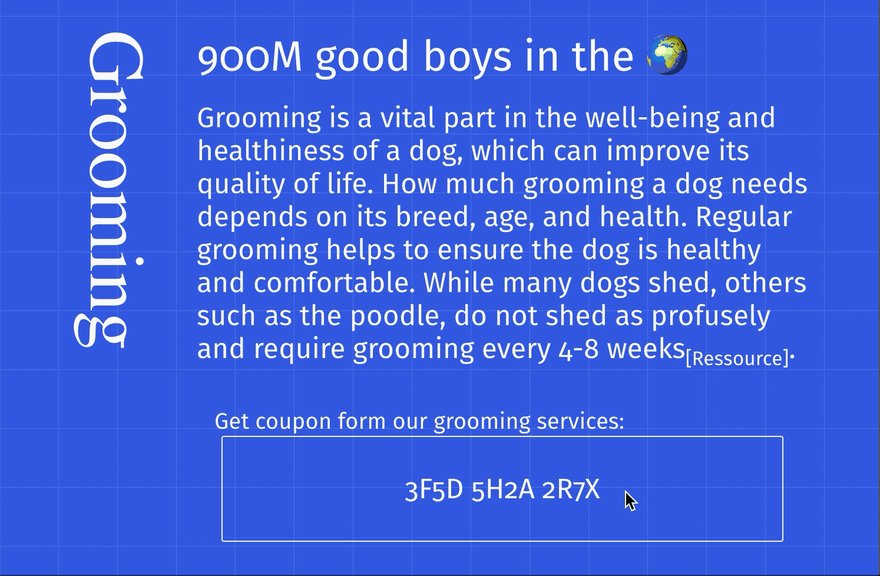
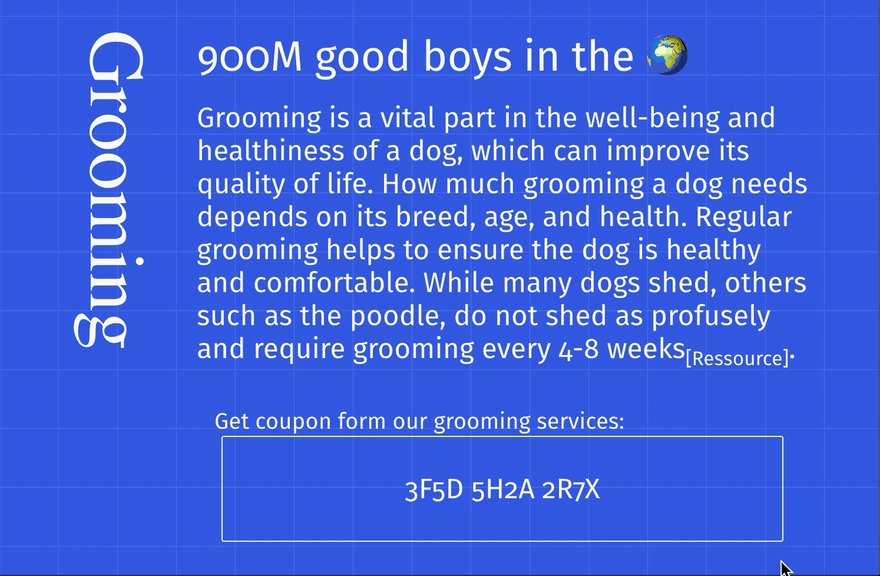
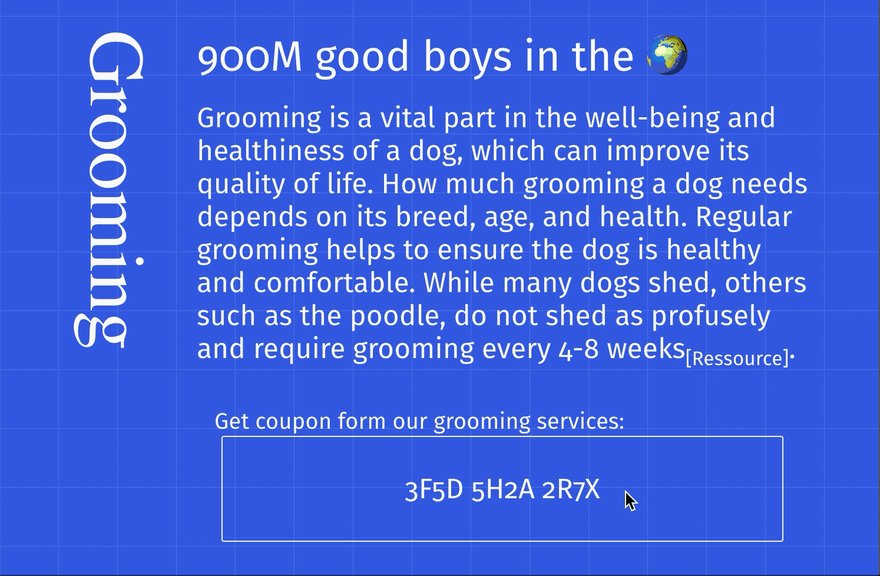
writing-mode 属性定义了文本水平或垂直排布以及在块级元素中文本的行进方向。为整个文档设置书时,应在根元素上设置它(对于 HTML 文档应该在 html 元素上设置)。 它采用以下值之一horizontal-tb (default) | vertical-rl | vertical-lr。

horizontal-tb:对于左对齐(ltr)脚本,内容从左到右水平流动。对于右对齐(rtr)脚本,内容从右到左水平流动。下一水平行位于上一行下方。
vertical-rl:对于左对齐(ltr)脚本,内容从上到下垂直流动,下一垂直行位于上一行左侧。对于右对齐(rtr)脚本,内容从下到上垂直流动,下一垂直行位于上一行右侧。
vertical-lr:对于左对齐(ltr)脚本,内容从上到下垂直流动,下一垂直行位于上一行右侧。对于右对齐(rtr)脚本,内容从下到上垂直流动,下一垂直行位于上一行左侧。
资源:https://developer.mozilla.org/en-US/docs/Web/CSS/writing-mode
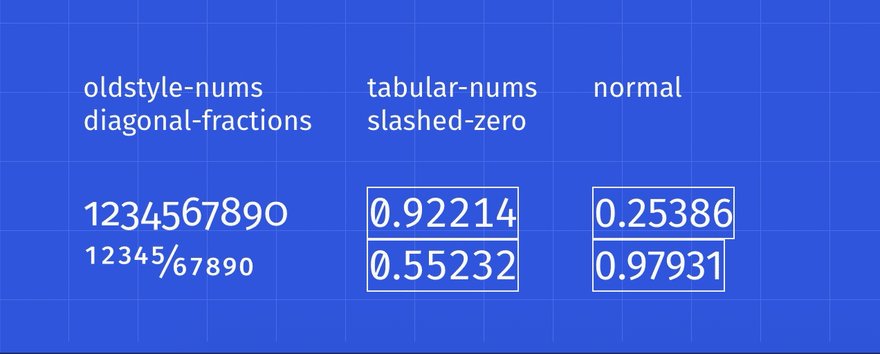
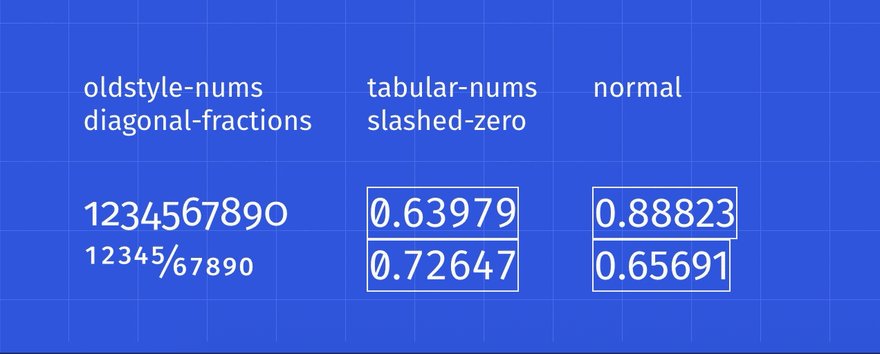
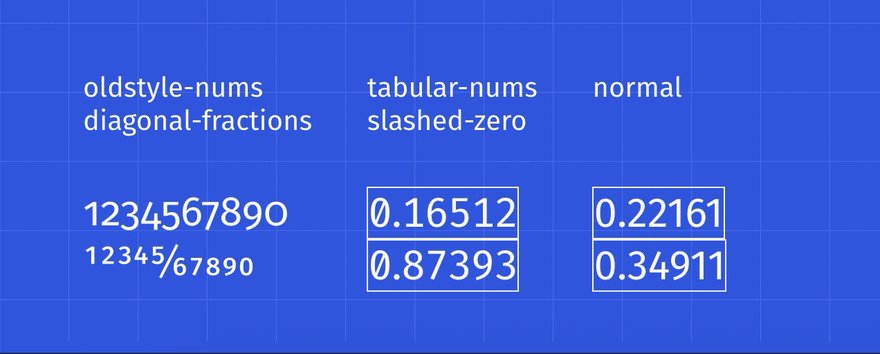
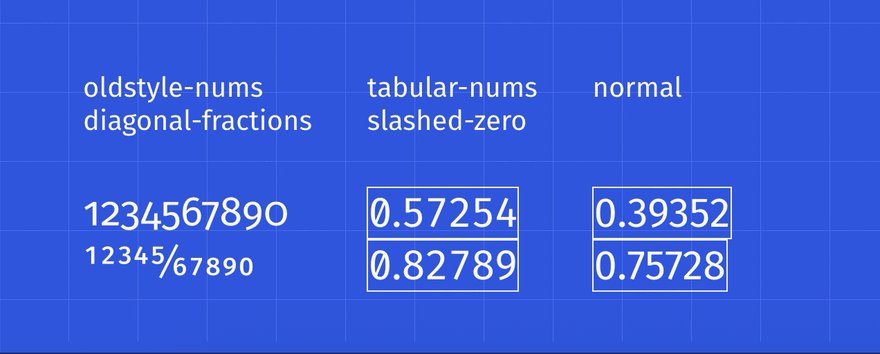
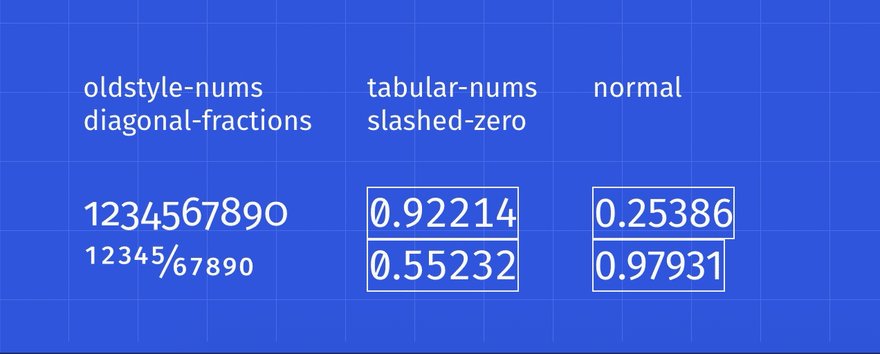
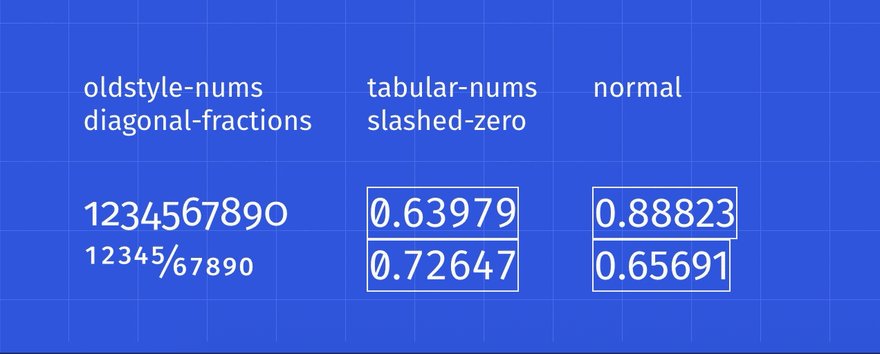
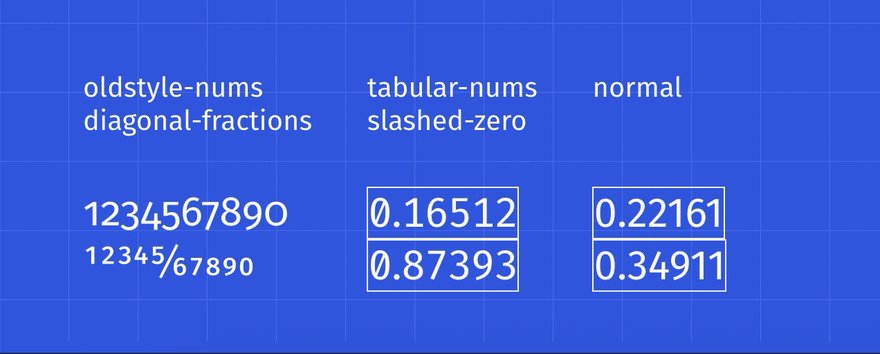
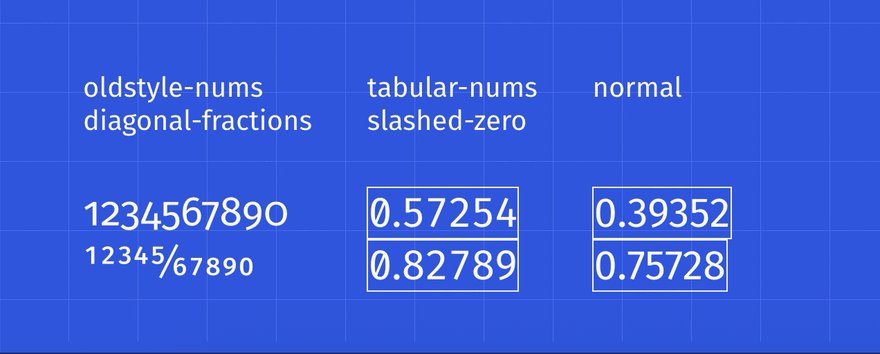
font-variant-numeric CSS属性控制数字,分数和序号标记的替代字形的使用。
它采用以下这些值之一: normal | ordinal | slashed-zero | lining-nums | oldstyle-nums | proportional-nums | tabular-nums | diagonal-fractions | stacked-fractions。
此属性对于设置数字样式很有用。 根据情况,你可能希望显示老式的数字或带有斜杠的零,对于这些情况,font-feature-settings很有用。

请注意,CSS 속성font-variant-numeric是font-feature-settings组属性的一部分。 诸如font-variant-caps或font-variant-ligatures之类的属性也属于该组。
还要注意,像所有font-feature-settings属性一样,你的字体需要实现上述功能才能正常工作。 我使用的字体是Fira Sans1. 수직 정렬
vertical-align은 인라인 요소(인라인) 또는 테이블 셀 요소의 수직 정렬을 지정하는 데 사용됩니다. 정의에서 알 수 있듯이 이 속성을 사용하면 텍스트를 수직으로 정렬할 수 있습니다. 시퀀스 표시기(
🎜기준선: 요소의 기준선을 상위 요소의 기준선에 맞춥니다. HTML 사양은st,nd등), 필수 입력 별표( *) 또는 아이콘이 중앙에 올바르게 배치되지 않았습니다.vertical-align은super | top | middle | lower | text-top | 기준선 길이(<code>px,%,em,rem등).<textarea></textarea>와 같은 일부 교체 가능한 요소에 대한 기준을 지정하지 않습니다. 즉, 이 값을 사용하는 이러한 요소의 동작은 브라우저마다 다릅니다. 🎜🎜sub: 요소의 기준선을 상위 요소의 아래 첨자 기준선에 맞춥니다. 🎜🎜super: 요소의 기준선을 상위 요소의 위 첨자 기준선에 맞춥니다. 🎜🎜text-top:요소의 기준선을 상위 요소의 위 첨자 기준선에 맞춥니다. 🎜🎜text-bottom: 요소의 하단을 상위 요소의 글꼴 하단에 정렬합니다. 🎜🎜중간: 요소의 중간을 상위 요소의 기준선에 상위 요소의x 높이절반을 더한 값으로 정렬합니다(주석: x 높이). 🎜🎜🎜🎜
vertical-align은 인라인 요소와 테이블 셀 요소에만 적용됩니다. 이를 사용하여 블록 수준 요소를 수직으로 정렬할 수는 없습니다. 🎜🎜🎜자료: https://developer.mozilla.org/en-US/docs/Web/CSS/vertical-align🎜🎜쓰기 모드
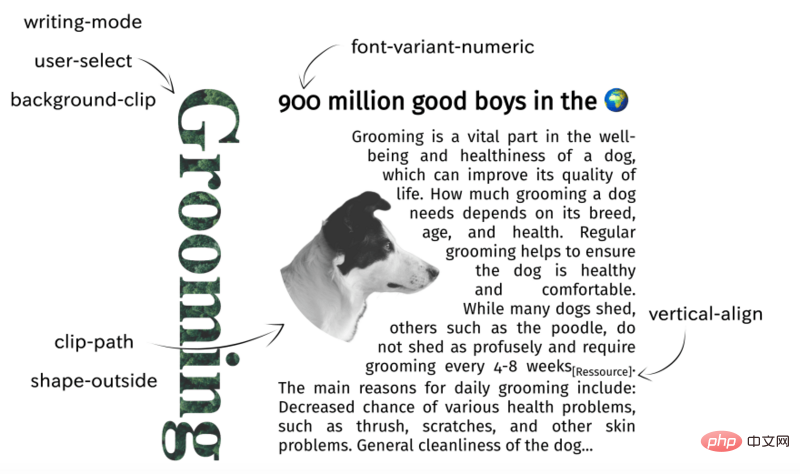
🎜writing-mode속성은 텍스트의 가로 또는 세로 레이아웃과 블록 수준 요소 내에서 텍스트가 이동하는 방향을 정의합니다. 전체 문서에 대해 book을 설정할 때 루트 요소에 설정해야 합니다(HTML 문서의 경우 html 요소에 설정해야 함). 다음 값 중 하나를 사용합니다:horizontal-tb(기본값) | Vertical-rl | 🎜🎜<img src="/static/imghw/default1.png" data-src="https://segmentfault.com/img/bVbGsio" class="lazy" title="160500066641942당신이 아직 알지 못할 놀라운 CSS 속성 7가지!" alt="당신이 아직 알지 못할 놀라운 CSS 속성 7가지!">🎜🎜horizontal-tb:왼쪽 정렬(ltr) 스크립트의 경우 콘텐츠가 왼쪽에서 오른쪽으로 수평으로 흐릅니다. 오른쪽 정렬(rtr) 스크립트의 경우 콘텐츠는 오른쪽에서 왼쪽으로 수평으로 흐릅니다. 다음 가로 행은 이전 행 아래에 있습니다. 🎜🎜<strong>vertical-rl:</strong> 왼쪽 정렬(ltr) 스크립트의 경우 콘텐츠는 위에서 아래로 수직으로 흐르며 다음 수직선은 이전 줄의 왼쪽에 표시됩니다. 오른쪽 정렬(rtr) 스크립트의 경우 콘텐츠는 아래에서 위로 수직으로 흐르며, 다음 수직선은 이전 줄의 오른쪽에 옵니다. 🎜🎜<strong>vertical-lr:</strong> 왼쪽 정렬(ltr) 스크립트의 경우 콘텐츠는 위에서 아래로 수직으로 흐르며 다음 수직선은 이전 줄의 오른쪽에 위치합니다. 오른쪽 정렬(rtr) 스크립트의 경우 콘텐츠는 아래에서 위로 수직으로 흐르며, 다음 수직선은 이전 줄의 왼쪽에 옵니다. 🎜🎜🎜자료: https://developer.mozilla.org/en-US/docs/Web/CSS/writing-mode🎜🎜<h2>font-variant-numeric</h2>🎜<code>font- 변형 숫자CSS 속성은 숫자, 분수 및 서수 마커에 대한 대체 글리프 사용을 제어합니다. 🎜🎜다음 값 중 하나를 사용합니다: 일반 | 서수 | 라이닝-숫자 | 비례 숫자 | 대각선 분수 | 🎜🎜이 속성은 숫자 스타일을 지정하는 데 유용합니다. 상황에 따라 예전 방식의 숫자나 0을 슬래시로 표시할 수 있습니다. 이러한 경우에는font-feature-settings가 유용합니다. 🎜🎜🎜🎜
font-variant-numeric은font-feature-settings입니다. >그룹 속성의 일부입니다.font-variant-caps또는font-variant-ligatures와 같은 속성도 이 그룹에 속합니다.
또한 모든font-feature-settings속성과 마찬가지로 글꼴이 제대로 작동하려면 위 기능을 구현해야 합니다. 제가 사용하는 글꼴은Fira Sans입니다. 🎜🎜🎜자료: https://developer.mozilla.org/en-US/docs/Web/CSS/font-variant-numeric🎜
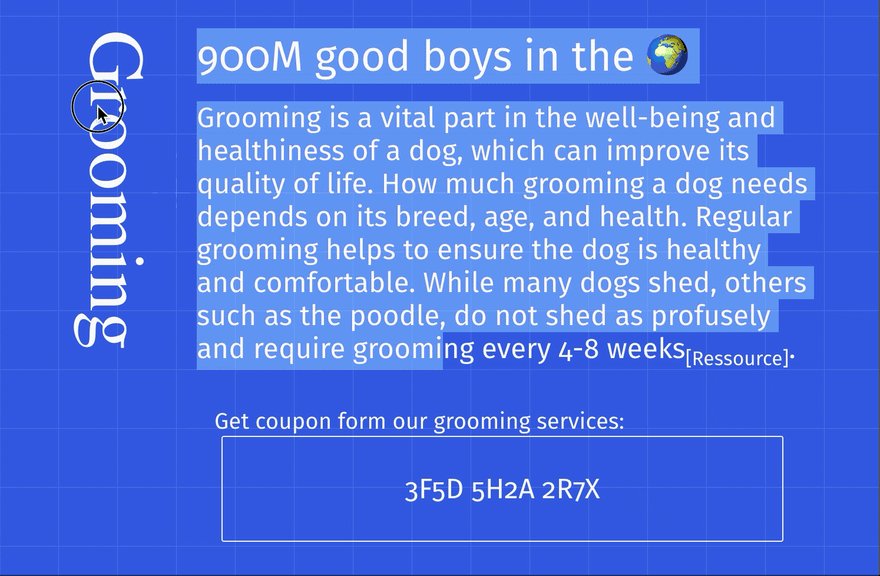
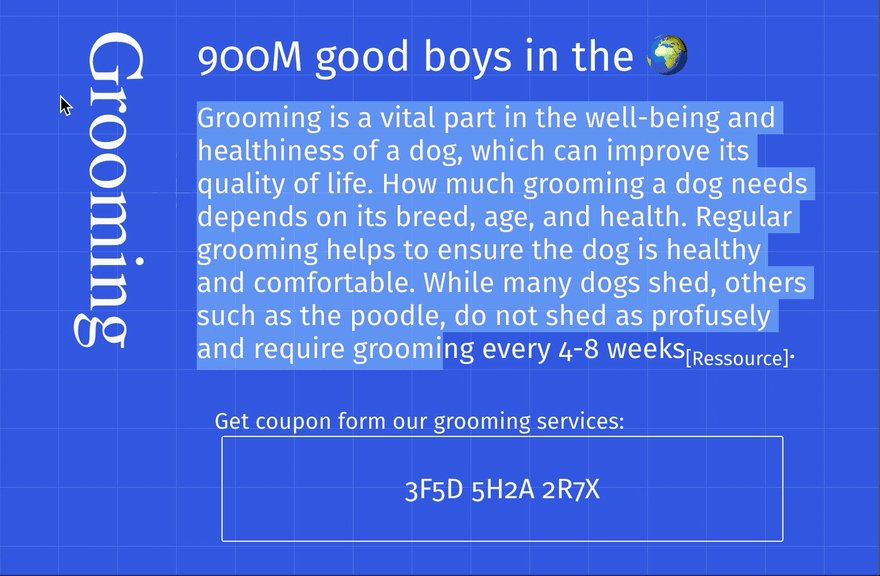
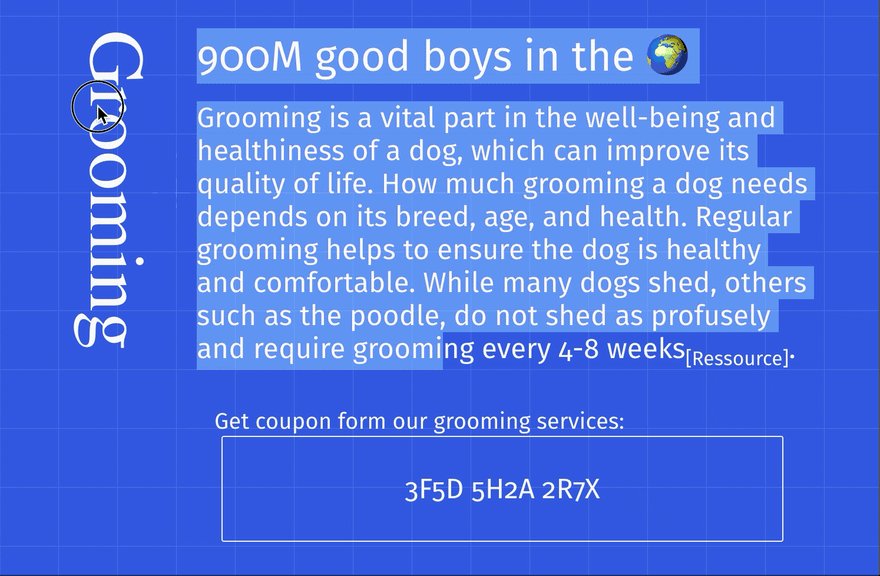
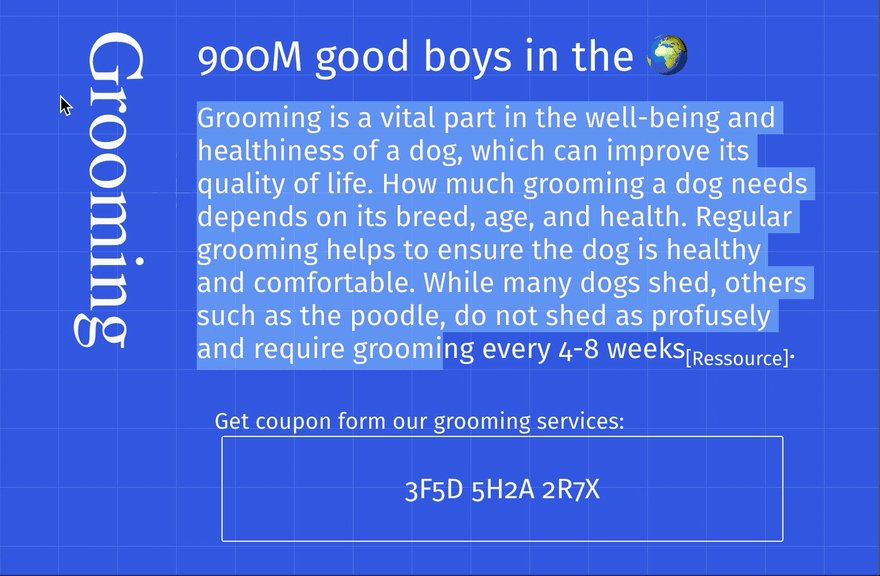
사용자가 선택하지 않기를 원하는 텍스트가 있거나 반대로 더블 클릭이나 컨텍스트 클릭이 발생하고 모든 텍스트가 선택되기를 원할 때마다 사용자는- select 속성은 매우 유용합니다. user-select属性将非常有用。
此属性采用以下值之一:none | auto | text | all。
none:元素及其子元素的文本不可选中。 请注意这个Selection 对象可以包含这些元素。 从Firefox 21开始, none 表现的像 -moz-none,因此可以使用 -moz-user-select: text 在子元素上重新启用选择。
autoauto 的具体取值取决于一系列条件,具体如下:
::before 和 ::after 伪元素上,采用的属性值是 none
contain
user-select 采用的属性值为 all,则该元素采用的属性值也为 all
user-select 采用的属性值为 none,则该元素采用的属性值也为 none
text
text:用户可以选择文本。
all:在一个HTML编辑器中,当双击子元素或者上下文时,那么包含该子元素的最顶层元素也会被选中。

资源:https://developer.mozilla.org/en-US/docs/Web/CSS/user-select
clip-path CSS 属性可以创建一个只有元素的部分区域可以显示的剪切区域。区域内的部分显示,区域外的隐藏。剪切区域是被引用内嵌的URL定义的路径或者外部svg的路径,或者作为一个形状例如circle()。clip-path属性代替了现在已经弃用的剪切 clip属性。
此属性采用以下值之一:circle() | ellipse() | polygon() | path() | url()。
由于这是对该属性的介绍,因此,这里不会深入研究每个值。
我使用最多的两个值是circle和polygon。circle(radius at pair)值有两个参数,第一个参数是圆的半径,第二个参数是表示圆心的点。polygon(pair, pair, pair ...)值取3个或更多的点,表示一个三角形、一个矩形等等。

shape-outside的CSS 属性定义了一个可以是非矩形的形状,相邻的内联内容应围绕该形状进行包装。 默认情况下,内联内容包围其边距框; shape-outside提供了一种自定义此包装的方法,可以将文本包装在复杂对象周围而不是简单的框中。它采用与clip-path相同的值。
clip-path定义用户如何查看元素,shape-outside定义其他HTML元素如何查看元素。

资源:https://developer.mozilla.org/en-US/docs/Web/CSS/shape-outside
最后,backgroundclip CSS属性设置元素的背景是否扩展到其border 、padding 或content 框之下。
此属性采用以下值之一:border-box (default) | padding-box | content-box | text
none | auto text all | <p><img src="/static/imghw/default1.png" data-src="https://segmentfault.com/img/bVbGsrY" class="lazy" alt="당신이 아직 알지 못할 놀라운 CSS 속성 7가지!" ><strong>없음: </strong> 요소와 해당 하위 요소의 텍스트를 선택할 수 없습니다. 이 <code>Selection 개체에는 이러한 요소가 포함될 수 있습니다. Firefox 21부터 none은 -moz-none처럼 동작하므로 하위 요소에서 -moz-user-select: text를 사용할 수 있습니다. - 선택을 활성화합니다.
auto
auto의 구체적인 값은 다음과 같은 일련의 조건에 따라 달라집니다.
::before및::after유사 요소의 경우 사용되는 속성 값은none입니다.- 요소가 편집 가능한 요소인 경우 사용되는 속성 값은 contain
user-select 속성이 all 속성 값을 채택하면 요소 채택 속성 값도 all입니다.user-select가 속성 값 none을 채택하는 경우 code>인 경우 요소에 채택된 속성 값도 <code>none
텍스트

 자료: https://developer.mozilla.org/en-US/docs/Web/CSS/user-select
자료: https://developer.mozilla.org/en-US/docs/Web/CSS/user-select
clip-pathCSS 속성은 요소의 일부만 표시할 수 있는 클리핑 영역을 생성할 수 있습니다. 영역 내의 부품은 표시되고 영역 밖의 부품은 숨겨집니다. 클리핑 영역은 포함된 URL이나 외부 SVG에 대한 참조 또는circle()과 같은 모양으로 정의된 경로입니다.clip-path속성은 현재 더 이상 사용되지 않는 클리핑clip속성을 대체합니다.이 속성은 다음 값 중 하나를 사용합니다:
숙소에 대한 소개이므로 여기서는 각 가치에 대해 자세히 알아보지 않겠습니다.circle() | ellipse() | url() | <br>
제가 가장 많이 사용하는 두 가지 값은 원과 다각형입니다. circle(radius at pair) 값에는 두 개의 매개변수가 있습니다. 첫 번째 매개변수는 원의 반지름이고, 두 번째 매개변수는 원의 중심을 나타내는 점입니다. polygon(pair, pair, pair ...)는 삼각형, 직사각형 등을 나타내는 3개 이상의 점을 취합니다. 
shape-outside CSS 속성은 직사각형이 아닐 수 있으며 인접한 인라인 콘텐츠를 둘러싸야 하는 모양을 정의합니다. 기본적으로 인라인 콘텐츠는 여백 상자를 래핑합니다. shape-outside는 단순한 상자가 아닌 복잡한 개체 주위에 텍스트를 래핑하도록 이 래핑을 사용자 정의하는 방법을 제공합니다. clip-path와 동일한 값을 사용합니다. 🎜🎜clip-path는 사용자가 요소를 보는 방법을 정의하고 shape-outside는 다른 HTML 요소가 요소를 보는 방법을 정의합니다. 🎜🎜 🎜🎜🎜 출처: https://developer.mozilla.org/en-US/docs/Web/CSS/shape-outside🎜🎜🎜7. background-clip🎜🎜마지막으로
🎜🎜🎜 출처: https://developer.mozilla.org/en-US/docs/Web/CSS/shape-outside🎜🎜🎜7. background-clip🎜🎜마지막으로 Backgroundclip CSS 속성은 요소의 배경이 테두리, 패딩 또는 콘텐츠 상자 아래로 확장되는지 여부입니다. 🎜🎜이 속성은 다음 값 중 하나를 사용합니다. border-box(기본값) | padding-box | content-box🎜🎜🎜🎜🎜출처: https://developer.mozilla org /en-US/docs/Web/CSS/Background-clip🎜🎜🎜Summary🎜🎜다음 그림은 모두가 깊은 인상을 받을 수 있도록 위의 7가지 속성을 조합하여 구현한 레이아웃입니다. 🎜🎜🎜🎜🎜새로운 속성을 알고 계시다면 메시지를 남겨주세요. 🎜🎜🎜영어 원본 주소: https://dev.to/mustapha/7-amazing-css-properties-you-may-not-know-yet-eej🎜🎜저자: Mustapha Aouas 🎜🎜🎜🎜더 많은 프로그래밍 관련 내용 지식이 있으시면 🎜프로그래밍 코스🎜를 방문하세요! ! 🎜위 내용은 당신이 아직 알지 못할 놀라운 CSS 속성 7가지!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


