부트스트랩의 장점과 단점은 무엇입니까?
부트스트랩의 장점: 1. 완전한 문서화가 가능하며 사용이 더욱 편리합니다. 2. 개발 효율성을 향상할 수 있습니다. 3. 간편한 유지 관리를 위한 표준화된 이름 정의. 단점: 1. 학습 비용 증가 2. 소규모 프로젝트와 같은 페이지에는 CSS 프레임워크가 너무 커집니다. 3. 프레임워크에 너무 많이 의존하면 기술 개선에 도움이 되지 않을 수 있습니다.

이 튜토리얼의 운영 환경: windows10 시스템, bootstrap3.0 이 기사는 모든 브랜드의 컴퓨터에 적용됩니다.
튜토리얼 추천: "Bootstrap 비디오 튜토리얼"
Bootstrap 소개:
Bootstrap은 Twitter에서 왔으며 매우 인기 있는 프런트 엔드 프레임워크입니다. Bootstrap은 HTML, CSS 및 JavaScript를 기반으로 하며 간단하고 유연하여 웹 개발을 더 빠르게 만듭니다. 트위터 디자이너 Mark Otto와 Jacob Thornton이 개발한 CSS/HTML 프레임워크입니다. Bootstrap은 동적 CSS 언어 Less로 작성된 우아한 HTML 및 CSS 사양을 제공합니다. Bootstrap은 출시 이후 큰 인기를 끌었으며 NASA의 MSNBC(Microsoft National Broadcasting Company) Breaking News를 포함하여 GitHub에서 인기 있는 오픈 소스 프로젝트였습니다. WeX5 프런트엔드 오픈소스 프레임워크 등 국내 모바일 개발자에게 친숙한 일부 프레임워크도 부트스트랩 소스코드를 기반으로 성능이 최적화됐다.
Bootstray Architecture
기본 구조: Bootstrap은 그리드 시스템, 링크 스타일 및 배경을 갖춘 기본 구조를 제공합니다. 이에 대해서는 부트스트랩 기본 구조 섹션에서 자세히 설명하겠습니다.
CSS: Bootstrap에는 전역 CSS 설정, 기본 HTML 요소 스타일 정의, 확장 가능한 클래스 및 고급 그리드 시스템과 같은 기능이 포함되어 있습니다. 이에 대해서는 Bootstrap CSS 섹션에서 자세히 설명하겠습니다.
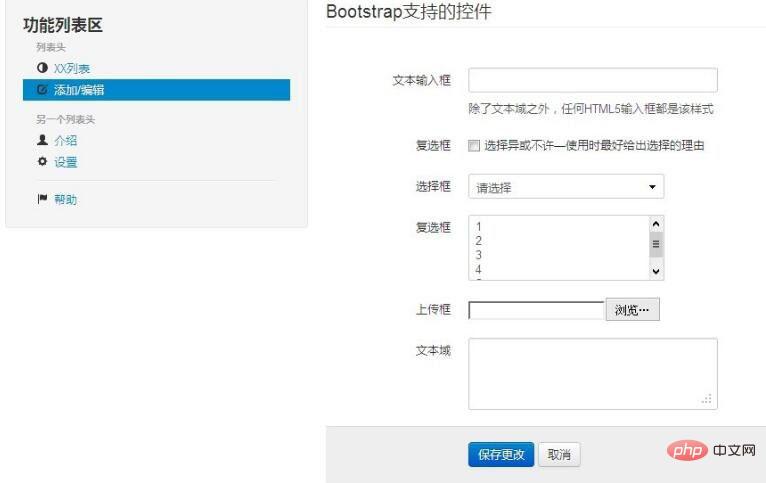
구성 요소: Bootstrap에는 이미지 생성, 드롭다운 메뉴, 탐색, 경고 상자, 팝업 상자 등을 위한 재사용 가능한 구성 요소가 12개 이상 포함되어 있습니다. 이에 대해서는 레이아웃 구성요소 섹션에서 자세히 설명합니다.
JavaScript 플러그인: Bootstrap에는 12개 이상의 사용자 정의 jQuery 플러그인이 포함되어 있습니다. 모든 플러그인을 직접 포함하거나 개별적으로 포함할 수 있습니다. 이에 대해서는 Bootstrap 플러그인 섹션에서 자세히 설명하겠습니다.
사용자 정의: Bootstrap 구성 요소, LESS 변수 및 jQuery 플러그인을 사용자 정의하여 자신만의 버전을 얻을 수 있습니다.

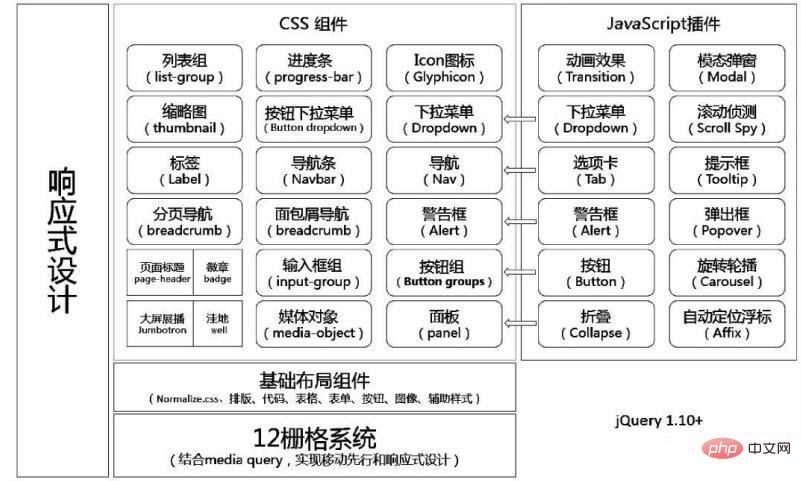
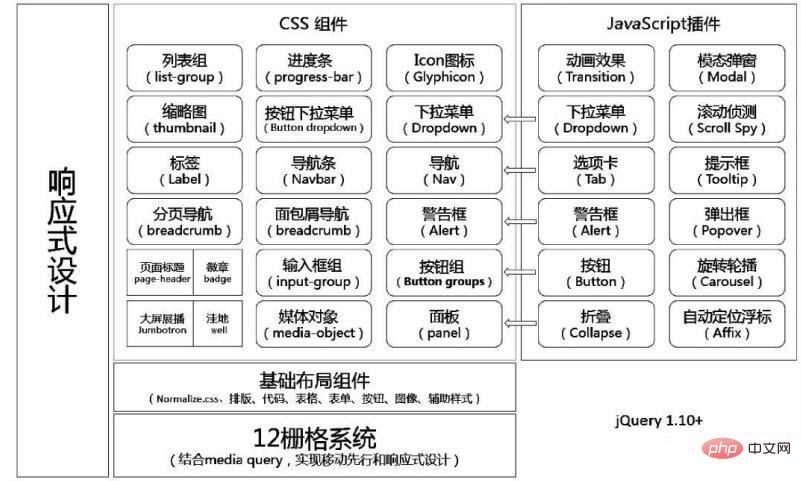
Bootstrap 전체 아키텍처 다이어그램
Bootstrap 프레임워크는 세 가지 범주로 나뉩니다.
첫 번째: 전처리 스크립트
Bootstrap의 소스 코드는 가장 널리 사용되는 CSS 전처리 스크립트인 Less 및 Sass를 기반으로 개발되었습니다. 미리 컴파일된 CSS 파일을 사용하여 빠르게 개발하거나 소스 코드에서 필요한 스타일을 사용자 정의할 수 있습니다. 예를 들어. 귀하의 페이지에 동일한 효과가 많이 있는 경우. 효과 클래스를 작성하세요. 그러면 그것을 사용하는 곳이 그것을 상속받게 하십시오. 더 이상 쓸 필요가 없습니다.
두 번째: 하나의 프레임워크, 여러 장치
Bootstrap의 도움으로 웹 사이트와 애플리케이션은 동일한 코드를 통해 휴대폰, 태블릿 및 PC 장치를 빠르고 효과적으로 구성할 수 있습니다. 이는 모두 CSS 미디어 쿼리 때문입니다.
세 번째: 완벽한 특수 효과
Bootstrap은 포괄적이고 아름다운 문서를 제공합니다. HTML 요소, HTML 및 CSS 구성 요소, jQuery 플러그인에 대한 자세한 문서를 모두 찾을 수 있습니다. Bootstrap 구성 요소: Bootstrap에는 다양한 웹 구성 요소가 포함되어 있으며 이러한 구성 요소를 기반으로 아름답고 완전한 기능을 갖춘 웹 사이트를 빠르게 구축할 수 있습니다. 예: 드롭다운 메뉴, 버튼 그룹, 버튼 드롭다운 메뉴, 탐색, 탐색 모음, 경로 탐색, 페이징, 레이아웃, 썸네일, 경고 대화 상자, 진행률 표시줄, 미디어 개체 등 JavaScript 플러그인 Bootstrap에는 Bootstrap의 구성 요소에 "생명"을 제공하는 13개의 jQuery 플러그인이 함께 제공됩니다. 여기에는 모달 대화 상자, 탭, 스크롤 막대, 팝업 상자 등이 포함됩니다. 더 중요한 것은 Bootstrap이 완전히 오픈 소스라는 것입니다. 코드 호스팅, 개발 및 유지 관리는 모두 GITHub 플랫폼에 의존합니다.

부트스트랩 프레임워크의 장점:
a) 개발 효율성을 향상시킵니다.
b) 간편한 유지 관리를 위해 표준화된 이름 정의.
c) 프로젝트 개발 프로세스 표준화
d) CSS 코드가 더 명확하고 간단해졌습니다. HTML 코드가 더 합리적입니다.
e) 대규모 프로젝트에서는 사용자 다운로드를 줄일 수 있습니다
f) 완전한 문서가 있으며 사용이 더 편리합니다
g) 구성 요소 스타일이 많고 사용자 정의가 가능합니다
부트스트랩의 단점 프레임워크:
a) 학습 비용이 증가합니다. 전체 프레임워크를 이해하고 프레임워크의 설명서를 읽어야 합니다.
b) 소규모 프로젝트와 같은 페이지에는 CSS 프레임워크가 비대해집니다. 프레임워크에는 사용하지 않을 코드가 많이 있을 수 있습니다.
c) 실력 향상에 도움이 되지 않을 수도 있습니다. 프레임워크에 너무 의존적이어서 버그 문제를 해결하기가 어렵습니다. 프레임워크에 내재된 버그를 포함합니다.
d) 필요한 프레임워크와 개발 프레임워크를 선택하는 것은 고통스럽습니다. 글을 쓰고 나니 점점 더 경직되고 부풀어오르는 것을 발견했습니다.
e) 호환성 문제가 있을 것입니다. 인터넷에서 IE와 호환되는 방법은 많지만 다른 파일을 도입해야 하며 그 중 일부는 크기가 매우 작아 필연적으로 로딩 속도가 느려지고 게임에 영향을 미칠 수 있습니다. 사용자 경험.
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 학습 코스를 방문하세요! !
위 내용은 부트스트랩의 장점과 단점은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 24
24
 96
96
 부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩을 사용하여 검색 표시 줄의 값을 얻는 방법 : 검색 표시 줄의 ID 또는 이름을 결정하십시오. JavaScript를 사용하여 DOM 요소를 얻으십시오. 요소의 값을 가져옵니다. 필요한 작업을 수행하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩을 사용하여 수직 센터링을 구현하여 : Flexbox Method : D-Flex, 정당화 컨텐츠 중심 및 정렬 중심 센터 클래스를 사용하여 Flexbox 컨테이너에 요소를 배치하십시오. Align-Items-Center 클래스 방법 : Flexbox를 지원하지 않는 브라우저의 경우 상위 요소의 높이가 정의 된 경우 Align-Items 중심 클래스를 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 테이블이 ajax를 사용하여 데이터를 잡아 당기면해야 할 일
Apr 07, 2025 am 11:54 AM
부트 스트랩 테이블이 ajax를 사용하여 데이터를 잡아 당기면해야 할 일
Apr 07, 2025 am 11:54 AM
서버에서 데이터를 얻기 위해 ajax를 사용하는 시점에 달린 부트 스트랩 코드에 대한 솔루션 : 1. 서버 측 코드 (예 : UTF-8)의 올바른 문자 인코딩을 설정하십시오. 2. AJAX 요청에서 요청 헤더를 설정하고 허용 된 문자 인코딩 (수락-차 세트)을 지정하십시오. 3. 부트 스트랩 테이블의 "Unescape"변환기를 사용하여 탈출 한 HTML 엔티티를 원래 문자로 해독하십시오.





