CSS 둥근 모서리 속성은 border-radius입니다. 이 속성을 통해 [border-radius: 15px 50px 30px 5px]와 같은 모든 요소에 둥근 모서리를 만들 수 있습니다. border-redius 속성에 하나의 값만 지정하면 네 개의 둥근 모서리가 생성됩니다.

둥근 모서리 속성은 border-radius 속성으로, 이를 통해 모든 요소에 대해 "둥근 모서리"를 만들 수 있습니다.
(학습 영상 공유: java 영상 튜토리얼)
border-radius 所有四个边角 border-*-*-radius 属性的缩写 border-top-left-radius 定义了左上角的弧度 border-top-right-radius 定义了右上角的弧度 border-bottom-right-radius 定义了右下角的弧度 border-bottom-left-radius 定义了左下角的弧度
border-radius 속성에 하나의 값만 지정하면 4개의 둥근 모서리가 생성됩니다.
그러나 네 모서리를 하나씩 지정하려면 다음 규칙을 사용할 수 있습니다.
4개 값: 첫 번째 값은 왼쪽 위 모서리, 두 번째 값은 오른쪽 위 모서리, 세 번째 값은 는 오른쪽 하단 모서리이고, 네 번째 값은 왼쪽 하단 모서리입니다.
세 가지 값: 첫 번째 값은 왼쪽 위 모서리, 두 번째 값은 오른쪽 위 모서리와 왼쪽 아래 모서리, 세 번째 값은 오른쪽 아래 모서리입니다.
두 가지 값: 첫 번째 값은 왼쪽 위 모서리와 세 번째 값은 오른쪽 하단입니다. 두 값은 오른쪽 상단과 왼쪽 하단입니다.
한 값: 네 개의 둥근 모서리 값은 동일합니다
다음은 세 가지 예입니다.
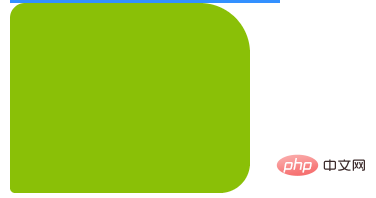
1. 4개의 값-border-radius: 15px 50px 30px 5px:

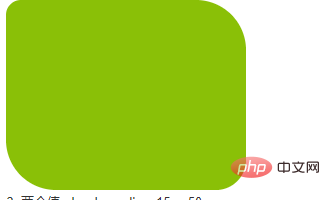
2. 3개의 값 - border-radius: 15px 50px 30px:

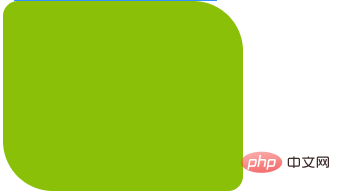
3. 2개의 값 - border-radius: 15px 50px:

코드 예:
#rcorners4 {
border-radius: 15px 50px 30px 5px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners5 {
border-radius: 15px 50px 30px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners6 {
border-radius: 15px 50px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}관련 권장 사항: CSS 튜토리얼
위 내용은 CSS 둥근 모서리 속성이란 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!