vue.js가 설치되어 있는지 확인하세요.
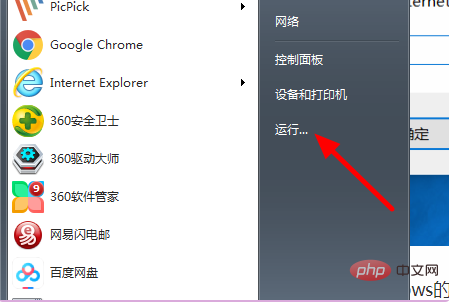
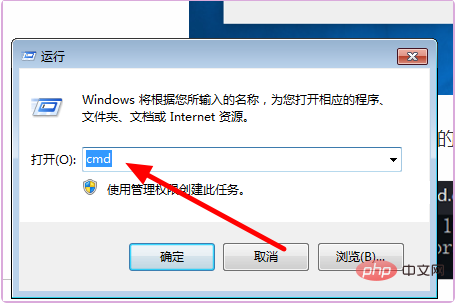
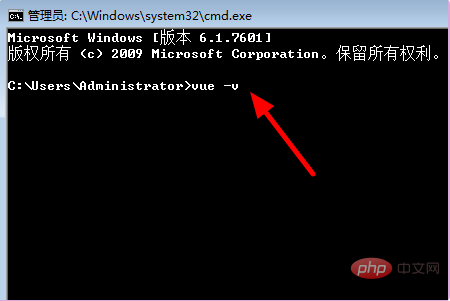
vue.js가 설치되어 있는지 확인하는 방법: 먼저 컴퓨터 바탕화면 왼쪽 하단의 시작 메뉴 표시줄에서 "실행"을 열고 팝업 창에 "cmd"를 입력한 후 " 아래 마우스 왼쪽 버튼으로 OK"를 클릭하고 마지막으로 창을 클릭하여 "vue -v" 명령을 입력하고 Enter를 눌러 확인하면 vue 관련 명령에 대한 프롬프트가 나타납니다.

이 튜토리얼의 운영 환경: windows10 시스템, vue2.9, 이 기사는 모든 브랜드의 컴퓨터에 적용 가능합니다.
【추천 관련 글: vue.js】
vue.js 설치 여부 확인 방법:
1 먼저 좌측 하단 시작 메뉴바에서 "실행"을 엽니다. 컴퓨터 데스크탑.

2. 클릭 후 팝업창에 "cmd"를 입력한 후, 아래 마우스 왼쪽 버튼으로 "확인"을 클릭하세요.

3. 그런 다음 클릭하고 팝업 창에 "vue -v" 명령을 입력하고 Enter를 눌러 확인하면 vue 관련 명령 프롬프트가 팝업되어 vue가 성공적으로 설치되었음을 의미합니다.

관련 무료 학습 권장 사항: JavaScript(비디오)
위 내용은 vue.js가 설치되어 있는지 확인하세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7441
7441
 15
15
 1371
1371
 52
52
 76
76
 11
11
 33
33
 19
19
 vuex 란 무엇이며 VUE 응용 프로그램에서 주 관리에 어떻게 사용합니까?
Mar 11, 2025 pm 07:23 PM
vuex 란 무엇이며 VUE 응용 프로그램에서 주 관리에 어떻게 사용합니까?
Mar 11, 2025 pm 07:23 PM
이 기사는 vue.js의 주 관리 도서관 인 Vuex를 설명합니다. 그것은 핵심 개념 (상태, getter, 돌연변이, 행동)을 자세히 설명하고 사용법을 보여 주며 더 간단한 대안에 비해 더 큰 프로젝트에 대한 이점을 강조합니다. 디버깅 및 구조
 VUE 라우터 (동적 경로, 중첩 경로, 노선 경비원)를 사용하여 고급 라우팅 기술을 구현하려면 어떻게해야합니까?
Mar 11, 2025 pm 07:22 PM
VUE 라우터 (동적 경로, 중첩 경로, 노선 경비원)를 사용하여 고급 라우팅 기술을 구현하려면 어떻게해야합니까?
Mar 11, 2025 pm 07:22 PM
이 기사는 고급 VUE 라우터 기술을 탐구합니다. 동적 라우팅 (매개 변수 사용), 계층 적 탐색을위한 중첩 경로 및 액세스 및 데이터 가져 오기를 제어하기위한 경로 가드를 다룹니다. 복잡한 경로 관리를위한 모범 사례
 vue.js에서 사용자 정의 플러그인을 어떻게 작성하고 사용합니까?
Mar 14, 2025 pm 07:07 PM
vue.js에서 사용자 정의 플러그인을 어떻게 작성하고 사용합니까?
Mar 14, 2025 pm 07:07 PM
기사는 개발, 통합 및 유지 보수 모범 사례를 포함한 Custom Vue.js 플러그인 작성 및 사용에 대해 설명합니다.
 vue.js에서 트리 흔들림을 사용하여 사용하지 않은 코드를 제거하려면 어떻게합니까?
Mar 18, 2025 pm 12:45 PM
vue.js에서 트리 흔들림을 사용하여 사용하지 않은 코드를 제거하려면 어떻게합니까?
Mar 18, 2025 pm 12:45 PM
이 기사에서는 vue.js에서 트리 흔들림을 사용하여 사용되지 않은 코드를 제거하고 ES6 모듈을 사용하여 설정, 웹 팩 구성 및 효과적인 구현을위한 모범 사례를 자세히 설명합니다. character count : 159
 Vue CLI를 다른 빌드 대상 (개발, 생산)을 사용하도록 어떻게 구성합니까?
Mar 18, 2025 pm 12:34 PM
Vue CLI를 다른 빌드 대상 (개발, 생산)을 사용하도록 어떻게 구성합니까?
Mar 18, 2025 pm 12:34 PM
이 기사는 다양한 빌드 대상에 대해 VUE CLI를 구성하고, 환경을 스위치하고, 생산 빌드를 최적화하며, 디버깅을위한 개발의 소스 맵을 보장하는 방법을 설명합니다.
 vue.js (구성 요소 기반 아키텍처, 가상 DOM, 반응성 데이터 바인딩)의 주요 기능은 무엇입니까?
Mar 14, 2025 pm 07:05 PM
vue.js (구성 요소 기반 아키텍처, 가상 DOM, 반응성 데이터 바인딩)의 주요 기능은 무엇입니까?
Mar 14, 2025 pm 07:05 PM
vue.js는 구성 요소 기반 아키텍처, 성능을위한 가상 DOM 및 실시간 UI 업데이트를위한 반응성 데이터 바인딩으로 웹 개발을 향상시킵니다.
 vue.js 커뮤니티에 어떻게 기여할 수 있습니까?
Mar 14, 2025 pm 07:03 PM
vue.js 커뮤니티에 어떻게 기여할 수 있습니까?
Mar 14, 2025 pm 07:03 PM
이 기사는 문서 개선, 질문 답변, 코딩, 컨텐츠 만들기, 이벤트 구성 및 재정 지원 등 VUE.JS 커뮤니티에 기여하는 다양한 방법에 대해 설명합니다. 또한 오픈 소스 Proje에도 참여하는 것도 다룹니다
 컨테이너화 된 배포에 Docker와 함께 VUE를 어떻게 사용합니까?
Mar 14, 2025 pm 07:00 PM
컨테이너화 된 배포에 Docker와 함께 VUE를 어떻게 사용합니까?
Mar 14, 2025 pm 07:00 PM
이 기사에서는 컨테이너의 VUE 애플리케이션의 설정, 최적화, 관리 및 성능 모니터링에 중점을 둔 Docker와 함께 VUE를 사용하여 배포를 위해 사용합니다.




