vue.js가 모바일 적응을 구현하는 방법
Vue.js 모바일 단말기 적응 구현 방법: 1. rem 레이아웃을 사용하고 기본 입구 [index.html] 및 [
] 태그에 관련 JS 코드를 추가합니다. 2. [lib-flexible] 플러그를 사용합니다. - 성취하다.

이 튜토리얼의 운영 환경: windows7 시스템, vue2.9 버전 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
【관련 추천 글 : vue.js】
vue.js 모바일 적응 구현 방법 :
1. 방법 1 : 메인 입구의 rem 레이아웃
: index.html, < ;head> 태그에 다음 JS 코드를 추가합니다. (표준 375px 너비 적응에서 달성, 100px = 1rem.)
<script>
(function () {
// 在标准 375px 适配下,100px = 1rem;
var baseFontSize = 100;
var baseWidth = 375;
var set = function () {
var clientWidth = document.documentElement.clientWidth || window.innerWidth;
var rem = 100;
if (clientWidth != baseWidth) {
rem = Math.floor(clientWidth / baseWidth * baseFontSize);
}
document.querySelector('html').style.fontSize = rem + 'px';
}
set();
window.addEventListener('resize', set);
}());
</script>2. 방법 2: lib-flexible 플러그인 구현
1.
npm i lib-flexible --save // 载lib-flexible npm install px2rem-loader // 安装px2rem-loader
2. main.js
import 'lib-flexible/flexible'
3에 lib-flexible을 추가합니다. index.html에 추가: 모바일 적응 메타 태그
<meta name="viewport" content="width=device-width,initial-scale=1.0"> //注意这两个的区别,建议添加下面的meta,反正点击输入框,页面自动缩放 <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
4 구성을 변경합니다
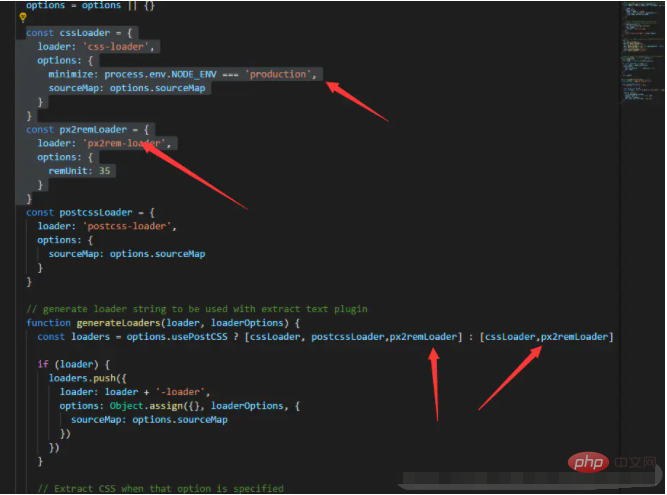
build/util.js에서 다음 두 가지를 변경합니다.
(1), cssLoaders
const cssLoader = {
loader: 'css-loader',
options: {
minimize: process.env.NODE_ENV === 'production',
sourceMap: options.sourceMap
}
}
const px2remLoader = {
loader: 'px2rem-loader',
options: {
//一般设置75
remUnit: 35
}
}에 px2rem-loader를 추가하고, generateLoaders 메소드에 px2remLoader를 추가합니다
function generateLoaders(loader, loaderOptions) {
const loaders = options.usePostCSS ? [cssLoader, postcssLoader,px2remLoader] : [cssLoader,px2remLoader]
if (loader) {
loaders.push({
loader: loader + '-loader',
options: Object.assign({}, loaderOptions, {
sourceMap: options.sourceMap
})
})
}
// Extract CSS when that option is specified
// (which is the case during production build)
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader'
})
} else {
return ['vue-style-loader'].concat(loaders)
}
}수정할 위치를 요약합니다

5. 재시작
npm run dev // 다시 실행
여기서 주의할 점:
1. lib-flexible: rem용 적응 플러그인입니다. (예: 750px == 10rem)
2. px2rem-loader: CSS 작성 시 편의상 px를 입력하면 자동으로 rem으로 변환됩니다.
3. 'px2rem-loader' 플러그인을 사용하다 보면 rem 변환이 잘못된 경우가 발견되는 경우가 있습니다. 개발 도구가 다른 플러그인 변환을 설정했을 수도 있습니다. 다른 플러그인 변환을 원하는 변환으로 설정하기만 하면 됩니다. [이전에 만난 적이 있어요, 거대한 구덩이요. . . ]
관련 무료 학습 권장사항: JavaScript(동영상)
위 내용은 vue.js가 모바일 적응을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 24
24
 96
96
 vite가 .env 파일을 구문 분석하는 방법에 대한 심층 토론
Jan 24, 2023 am 05:30 AM
vite가 .env 파일을 구문 분석하는 방법에 대한 심층 토론
Jan 24, 2023 am 05:30 AM
Vue 프레임워크를 사용하여 프런트엔드 프로젝트를 개발할 때 배포 시 여러 환경을 배포하게 되는데, 개발 환경, 테스트 환경, 온라인 환경에서 호출되는 인터페이스 도메인 이름이 다른 경우가 많습니다. 어떻게 구별할 수 있나요? 그것은 환경 변수와 패턴을 사용하는 것입니다.
 Vue 프로젝트에 Ace 코드 편집기를 통합하는 방법에 대한 자세한 그래픽 설명
Apr 24, 2023 am 10:52 AM
Vue 프로젝트에 Ace 코드 편집기를 통합하는 방법에 대한 자세한 그래픽 설명
Apr 24, 2023 am 10:52 AM
Ace는 JavaScript로 작성된 내장형 코드 편집기입니다. Sublime, Vim 및 TextMate와 같은 기본 편집기의 기능 및 성능과 일치합니다. 모든 웹페이지와 JavaScript 애플리케이션에 쉽게 삽입할 수 있습니다. Ace는 Cloud9 IDE의 메인 편집자로 유지되며 Mozilla Skywriter(Bespin) 프로젝트의 후속 버전입니다.
 vue3의 반응성()에 대해 자세히 이야기해 봅시다.
Jan 06, 2023 pm 09:21 PM
vue3의 반응성()에 대해 자세히 이야기해 봅시다.
Jan 06, 2023 pm 09:21 PM
서문: vue3 개발에서 반응형은 반응형 데이터를 구현하는 방법을 제공합니다. 일상적인 개발에서 자주 사용되는 API입니다. 이 기사에서 저자는 내부 작동 메커니즘을 탐구합니다.
 Vue3에서 단위 테스트를 작성하는 방법 살펴보기
Apr 25, 2023 pm 07:41 PM
Vue3에서 단위 테스트를 작성하는 방법 살펴보기
Apr 25, 2023 pm 07:41 PM
Vue.js는 오늘날 프런트엔드 개발에서 매우 인기 있는 프레임워크가 되었습니다. Vue.js가 계속 발전함에 따라 단위 테스트는 점점 더 중요해지고 있습니다. 오늘은 Vue.js 3에서 단위 테스트를 작성하는 방법을 살펴보고 몇 가지 모범 사례와 일반적인 문제 및 솔루션을 제공하겠습니다.
 Vue의 JSX 구문과 템플릿 구문의 간단한 비교(장단점 분석)
Mar 23, 2023 pm 07:53 PM
Vue의 JSX 구문과 템플릿 구문의 간단한 비교(장단점 분석)
Mar 23, 2023 pm 07:53 PM
Vue.js에서 개발자는 JSX 구문과 템플릿 구문이라는 두 가지 다른 구문을 사용하여 사용자 인터페이스를 만들 수 있습니다. 두 구문 모두 장점과 단점이 있습니다. 차이점, 장점 및 단점을 논의해 보겠습니다.
 vue가 파일 분할 업로드를 구현하는 방법에 대한 간략한 분석
Mar 24, 2023 pm 07:40 PM
vue가 파일 분할 업로드를 구현하는 방법에 대한 간략한 분석
Mar 24, 2023 pm 07:40 PM
실제 개발 프로젝트 프로세스에서는 상대적으로 큰 파일을 업로드해야 하는 경우가 있는데, 그러면 업로드가 상대적으로 느려지므로 백그라운드에서 파일 조각을 업로드하려면 매우 간단합니다. 기가바이트 파일 스트림이 여러 개의 작은 파일 스트림으로 절단된 다음 인터페이스는 작은 파일 스트림을 각각 전달하도록 요청됩니다.
 Vue2의 Composition API 구현 원리 분석
Jan 13, 2023 am 08:30 AM
Vue2의 Composition API 구현 원리 분석
Jan 13, 2023 am 08:30 AM
Vue3 출시 이후, 단어 구성 API는 Vue를 작성하는 학생들의 시야에 들어왔습니다. 이제 @의 출시로 인해 구성 API가 이전 옵션 API보다 얼마나 나은지 항상 들어보셨을 것입니다. vue/composition-api 플러그인, Vue2 학생들도 버스에 탑승할 수 있습니다. 다음으로 우리는 주로 반응형 참조와 반응형을 사용하여 이 플러그인이 이를 어떻게 달성하는지에 대한 심층 분석을 수행할 것입니다.
 vue3에서 Amap API를 사용하는 방법에 대해 이야기해 보겠습니다.
Mar 09, 2023 pm 07:22 PM
vue3에서 Amap API를 사용하는 방법에 대해 이야기해 보겠습니다.
Mar 09, 2023 pm 07:22 PM
Amap을 사용할 때 공식적으로 많은 사례와 데모를 추천했지만 이러한 사례는 모두 기본 액세스 방법을 사용했으며 vue 또는 React의 데모를 제공하지 않았습니다. 그러나 이 기사에서는. , 우리는 vue3가 일반적으로 사용되는 Amap API를 어떻게 사용하는지 살펴보겠습니다. 모든 사람에게 도움이 되기를 바랍니다!




