Vue 라우팅 가드에는 어떤 유형이 있나요?
Vue에는 세 가지 라우팅 가드가 있습니다. 1. 전역 가드 "router.beforeEach" 2. "beforeRouteEnter" 구성 요소 내의 가드 3. 경로 독점 가드 "beforeEnter".

Vue에는 세 가지 유형의 라우팅 가드가 있습니다. 하나는 전역 라우팅 가드, 하나는 구성 요소 내 라우팅 가드, 다른 하나는 라우팅 독점 가드입니다.
루팅 가드는 간단히 말해서 집 문 앞에 있는 경비원으로 이해하면 됩니다. 집에 들어가려면 보안 검사를 통과해야 합니다. ? 낯선 사람만 들어오게 할 수는 없나요? 어디로 갈까요? 그러면 경비원이 다음에 무엇을 해야 하는지 알려 주나요? 실제로 집주인이 출입을 허가한 사람이라면 입장이 허용됩니다. 그렇지 않으면 집주인에게 전화해서 집주인과 상의(로그인 및 등록)해야 합니다. 허가.
// 通过这个匹配判断是否有该权限或要求,这个一般作为页面权限设置,比如哪些页面需要登录才能进入,哪些不需要 to.matched.some(res => res.meta.requireAuth)
1. 전역 가드
1. router.beforeEach((to,from,next)=>{})
2. 콜백 함수의 매개변수, to: 들어갈 경로, from: 어떤 경로 Enter Route Leaves, next: 기능은 보고 싶은 라우팅 페이지를 표시할지 여부를 결정합니다.
3 다음 예를 들어보세요. main.js에 전역 가드를 설정하세요
- main.js에는 경로 인스턴스화 개체 라우터가 있습니다. main.js에서 가드를 설정하는 것은 이미 전역 가드입니다.
- 다음과 같이 현재 to.path가 입력하고 있는 경로가 로그인인지, 등록인지 확인합니다. 그렇다면 next()를 실행하여 현재 인터페이스를 표시합니다. 그렇지 않은 경우 경고가 표시된 후 로그인 인터페이스로 이동합니다.
- 사용자가 로그인하지 않은 경우 로그인 인터페이스가 항상 표시됩니다.
router.beforeEach((to,from,next)=>{
if(to.path == '/login' || to.path == '/register'){
next();
}else{
alert('您还没有登录,请先登录');
next('/login');
}
})4. 전역 포스트후크 router.afterEach((to,from)=>{})
- 에는 to: 들어갈 경로, from: 출발할 경로라는 두 개의 매개변수만 있습니다.
- 아래와 같이 경로를 전환할 때마다 확인을 클릭하면 현재 페이지가 표시됩니다.
router.afterEach((to,from)=>{
alert("after each");
})5. store.gettes.isLogin === false 로그인 여부를 결정합니다
2. 구성 요소 내에서 보호합니다
1. 이 구성 요소에 도달하면 beforeRouteEnter:(to,from,next)=> }
- Admin.vue 파일에서 관리자 경로로 이동하기 위해 클릭할 때 beforeRouteEnter 함수
- to를 실행하면 from 매개변수가 위 사용법과 일치합니다. 다음 콜백 함수는 약간 다릅니다.
- 다음 예에서 볼 수 있듯이 데이터 구성 요소에서
beforeRouteEnter:(to,from,next)=>{ alert("hello" + this.name);}进行访问admin页面,会发现alert输出hello undefined를 직접 사용하는 경우 가드에 대한 특별한 경우가 있습니다. 이는 현재 데이터 속성에 접근할 수 없고 선언 주기와 관련하여 실행 순서가 일치하지 않기 때문입니다. 실행이 완료되기 전에 데이터 데이터가 렌더링되지 않았습니다. 따라서 여기서 next()는 완료를 돕기 위해 해당 콜백을 제공합니다.
<script>
export default {
data(){
return{
name:"Arya"
}
},
beforeRouteEnter:(to,from,next)=>{
next(vm=>{
alert("hello" + vm.name);
})
}
}
</script>
2. 이 구성 요소를 종료할 때 beforeRouteLeave:(to,from,next)=>{}
- 다른 구성 요소를 클릭할 때 종료를 확인할지 여부를 결정합니다. next() 실행을 확인하고, next(false) 실행을 취소하고 현재 페이지에 머뭅니다.
beforeRouteLeave:(to,from,next)=>{
if(confirm("确定离开此页面吗?") == true){
next();
}else{
next(false);
}
}3. 전용 가드 라우팅
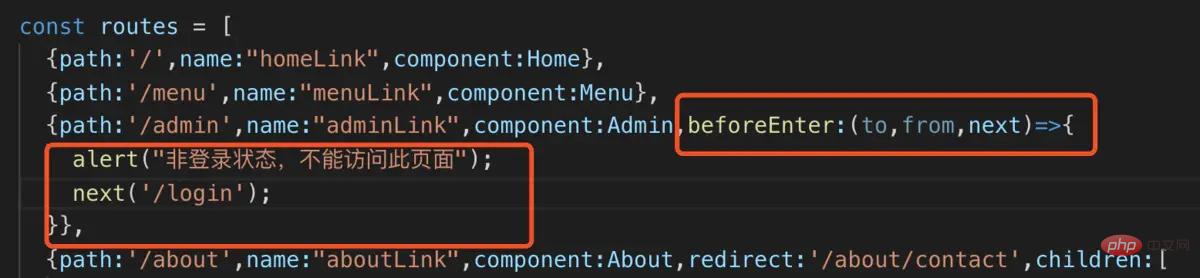
1. beforeEnter:(to,from,next)=>{}, 사용법은 전역 가드와 일치합니다. 라우팅 개체 중 하나에 작성하면 이 경로에서만 작동합니다.

관련 권장 사항:
자세히 더 많은 프로그래밍 관련 지식이 있으면 프로그래밍 학습 코스를 방문하세요! !
위 내용은 Vue 라우팅 가드에는 어떤 유형이 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 61
61
 19
19
 28
28
 99
99
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
VUE 멀티 페이지 개발은 vue.js 프레임 워크를 사용하여 응용 프로그램을 구축하는 방법입니다. 여기서 응용 프로그램은 별도의 페이지로 나뉩니다. 코드 유지 보수 : 응용 프로그램을 여러 페이지로 분할하면 코드를보다 쉽게 관리하고 유지 관리 할 수 있습니다. 모듈 식 : 각 페이지는 쉬운 재사용 및 교체를 위해 별도의 모듈로 사용할 수 있습니다. 간단한 라우팅 : 페이지 간의 탐색은 간단한 라우팅 구성을 통해 관리 할 수 있습니다. SEO 최적화 : 각 페이지에는 자체 URL이있어 SEO가 도움이됩니다.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
Vue DevTools를 사용하여 브라우저 콘솔에서 vue 탭을 보면 VUE 버전을 쿼리 할 수 있습니다. npm을 사용하여 "npm list -g vue"명령을 실행하십시오. package.json 파일의 "종속성"객체에서 vue 항목을 찾으십시오. Vue Cli 프로젝트의 경우 "vue -version"명령을 실행하십시오. & lt; script & gt에서 버전 정보를 확인하십시오. vue 파일을 나타내는 html 파일의 태그.
 함수 인터셉트 vue를 사용하는 방법
Apr 08, 2025 am 06:51 AM
함수 인터셉트 vue를 사용하는 방법
Apr 08, 2025 am 06:51 AM
VUE의 기능 차단은 지정된 기간 내에 기능이 호출되는 횟수를 제한하고 성능 문제를 방지하는 데 사용되는 기술입니다. 구현 방법은 다음과 같습니다. lodash 라이브러리 가져 오기 : 'lodash'에서 import {debounce}; Debounce 기능을 사용하여 인터셉트 기능을 만듭니다. const debouncedfunction = debounce (() = & gt; { / logical /}, 500); 인터셉트 함수를 호출하면 제어 기능이 최대 500 밀리 초 안에 한 번 호출됩니다.




