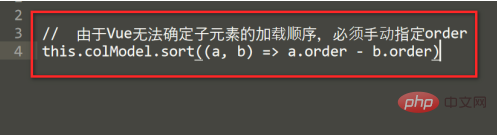
vue.js 메서드를 사용하여 하위 구성 요소가 렌더링되었는지 확인합니다. 먼저 상위 구성 요소의 관련 서비스를 실행하고 props 메서드를 구현하여 모든 하위 구성 요소 구성 정보를 얻은 다음 하위 구성 요소가 로드될 때 이를 호출합니다. , 그리고 "주문" 속성을 추가하세요.

이 튜토리얼의 운영 환경: windows10 시스템, vue2.9, 이 기사는 모든 브랜드의 컴퓨터에 적용 가능합니다.
【추천 관련 글: vue.js】
vue.js 하위 컴포넌트가 렌더링되었는지 확인하는 방법:
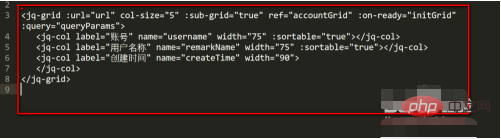
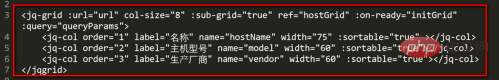
1. 상위 컴포넌트의 관련 서비스를 실행합니다. 예를 들면 다음과 같습니다.

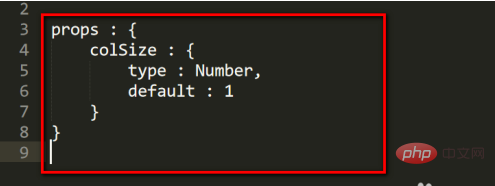
2. props를 구현하는 메서드 코드

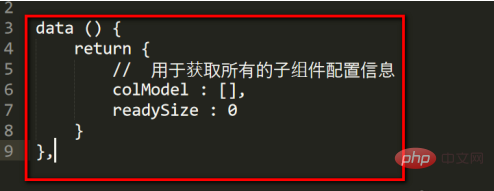
3. 모든 하위 구성 요소 구성 정보를 가져오는 데 사용됩니다

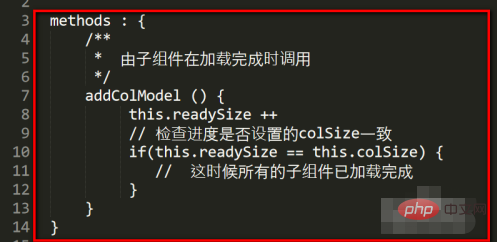
4.



관련 무료 학습 권장사항:JavaScript(동영상)
위 내용은 vue.js는 하위 구성 요소가 렌더링되었는지 어떻게 확인합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!