로컬 스토리지의 용도는 무엇입니까?
]localstorage 사용: 1. localStorage는 쿠키의 4K 제한을 확장합니다. 2. localStorage는 첫 번째 요청 데이터를 로컬에 직접 저장할 수 있으며 이는 프런트 엔드 페이지의 5M 데이터베이스에 해당합니다.
[관련 글 추천 : uvue.js


🎜 ㅋㅋㅋ 🎜🎜🎜 🎜🎜🎜🎜🎜🎜 🎜🎜🎜🎜🎜🎜 🎜🎜🎜🎜🎜🎜 ㅋㅋㅋㅋㅋㅋㅋㅋㅋ 🎜 🎜🎜🎜🎜🎜🎜 🎜🎜🎜🎜🎜🎜 🎜🎜🎜🎜🎜🎜 🎜🎜 🎜🎜🎜🎜 🎜🎜🎜🎜🎜🎜 🎜🎜🎜🎜🎜🎜 🎜🎜🎜🎜🎜🎜 🎜🎜🎜🎜🎜🎜🎜 🎜🎜🎜🎜🎜 🎜🎜🎜🎜🎜🎜에 localStorage 특성이 추가되었습니다. 쿠키 저장 공간이 부족한 문제를 해결하기 위해 주로 로컬 저장소로 사용됩니다(쿠키의 각 쿠키 저장 공간은 4k입니다). 일반적으로 브라우저는 localStorage에서 5M 크기를 지원합니다. 다른. 🎜🎜HTML5에서 로컬 저장소는 localStorage와 sessionStorage를 포함한 창의 속성입니다. 전자는 항상 로컬에 존재하지만 후자는 창이 세션에 수반되는 경우에만 해당됩니다. 닫히면 더 이상 작동하지 않습니다. 다음은 localStorage와 sessionStorage의 차이점입니다🎜🎜(1)localStorage와 sessionStorage는 모두 클라이언트에 임시 정보를 저장하는 데 사용되는 객체입니다. 🎜🎜(2) 문자열 유형의 객체만 저장할 수 있습니다(다른 기본 유형의 객체도 사양에 저장할 수 있지만 지금까지 이를 구현한 브라우저는 없습니다). 🎜🎜(3) localStorage 수명 주기는 영구적입니다. 즉, 사용자가 브라우저에서 제공하는 UI에서 localStorage 정보를 삭제하지 않는 한 해당 정보는 영원히 존재한다는 의미입니다. 🎜🎜(4) sessionStorage 수명주기는 현재 창 또는 탭이 영구적으로 닫히면 sessionStorage를 통해 저장된 모든 데이터가 지워집니다. 🎜🎜(5) 서로 다른 브라우저는 localStorage 또는 sessionStorage에서 정보를 공유할 수 없습니다. 동일한 브라우저의 서로 다른 페이지는 동일한 localStorage(페이지가 동일한 도메인 이름 및 포트에 속함)를 공유할 수 있지만, sessionStorage 정보는 서로 다른 페이지나 탭 간에 공유될 수 없습니다. 여기서 페이지와 탭은 최상위 창만 참조한다는 점에 유의하세요. 탭에 여러 개의 iframe 태그가 포함되어 있고 동일한 소스 페이지에 속하는 경우 sessionStorage는 이들 간에 공유될 수 있습니다. 🎜🎜🎜2. localStorage의 장점과 한계🎜🎜🎜localStorage의 장점🎜🎜1. localStorage는 쿠키의 4K 제한을 확장합니다🎜🎜2. localStorage는 처음 요청한 데이터를 5M 크기에 해당하는 로컬에 직접 저장할 수 있습니다. 쿠키에 비해 대역폭을 절약할 수 있지만 이는 상위 버전의 브라우저에서만 지원됩니다. 🎜🎜localStorage의 제한 사항🎜🎜1 브라우저의 크기는 IE8 이상에서만 동일하지 않습니다. localStorage 속성을 지원합니다🎜🎜2 현재 모든 브라우저는 localStorage의 값 유형을 문자열 유형으로 제한합니다. 이를 위해서는 일상적인 일반적인 JSON 객체 유형에 대한 일부 변환이 필요합니다🎜🎜3, 브라우저의 개인정보 보호 모드에서는 localStorage를 읽을 수 없습니다. 🎜4. localStorage는 본질적으로 문자열을 읽습니다. 저장된 콘텐츠가 많으면 메모리 공간을 소비하고 페이지가 중단될 수 있습니다. 5. localStorage는 크롤러에 의해 포착될 수 없습니다.🎜🎜localStorage와 sessionStorage의 유일한 차이점은 sessionStorage는 영구 저장소인 반면 sessionStorage는 세션이 종료되면 sessionStorage의 키-값 쌍이 지워집니다.🎜🎜여기서는 localStorage를 사용하여 분석합니다🎜🎜🎜 3. localStorage 사용🎜🎜🎜우선, localStorage를 사용할 때 브라우저가 localStorage 속성🎜
if(!window.localStorage){
alert("浏览器支持localstorage");
return false;
}else{
//主逻辑业务
}var requesteducatData = {
"school": '吉林大学',
"startSchoolTime": '2015',
"finishSchoolTime": '2019',
"schoolTypeId": '大学',
};
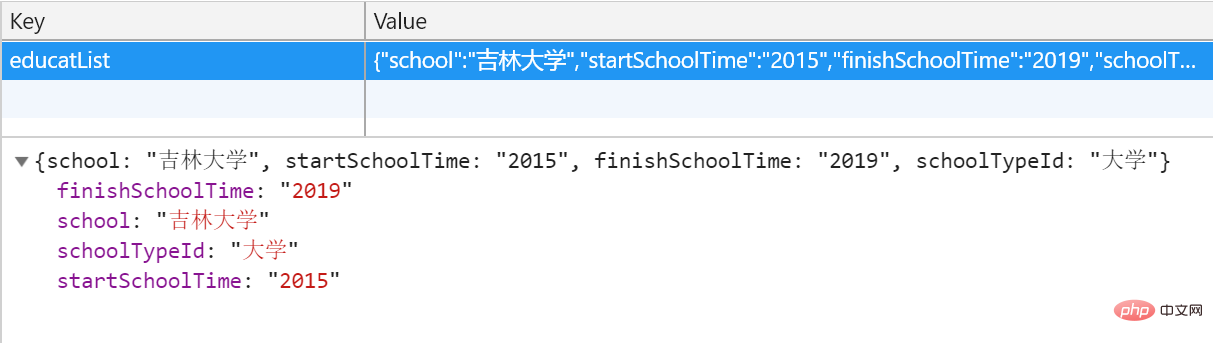
window.localStorage.setItem('educatList', JSON.stringify(requesteducatData));//对象转字符串위 내용은 로컬 스토리지의 용도는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7700
7700
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1230
1230
 29
29
 localstorage가 데이터를 성공적으로 저장할 수 없는 이유는 무엇입니까?
Jan 03, 2024 pm 01:41 PM
localstorage가 데이터를 성공적으로 저장할 수 없는 이유는 무엇입니까?
Jan 03, 2024 pm 01:41 PM
localstorage에 데이터를 저장하는 것이 항상 실패하는 이유는 무엇입니까? 특정 코드 예제가 필요합니다. 프런트엔드 개발에서는 사용자 경험을 개선하고 후속 데이터 액세스를 용이하게 하기 위해 브라우저 측에 데이터를 저장해야 하는 경우가 많습니다. Localstorage는 클라이언트 측 데이터 저장을 위해 HTML5에서 제공하는 기술로, 페이지를 새로 고치거나 닫은 후 데이터를 저장하고 데이터 지속성을 유지하는 간단한 방법을 제공합니다. 그러나 데이터 저장을 위해 로컬 저장소를 사용할 때 때로는
 로컬 저장소 항목의 만료 시간을 설정하는 방법
Jan 11, 2024 am 09:06 AM
로컬 저장소 항목의 만료 시간을 설정하는 방법
Jan 11, 2024 am 09:06 AM
로컬 스토리지의 만료 시간을 설정하려면 특정 코드 예제가 필요합니다. 인터넷의 급속한 발전으로 인해 프런트 엔드 개발에는 브라우저에 데이터를 저장해야 하는 경우가 많습니다. Localstorage는 브라우저에 로컬로 데이터를 저장하는 방법을 제공하는 것을 목표로 하는 일반적으로 사용되는 WebAPI입니다. 그러나 localstorage는 만료 시간을 설정하는 직접적인 방법을 제공하지 않습니다. 이번 글에서는 코드 예시를 통해 localstorage의 만료 시간을 설정하는 방법을 소개하겠습니다.
 삭제된 Localstorage 데이터를 복구하는 방법은 무엇입니까?
Jan 11, 2024 pm 12:02 PM
삭제된 Localstorage 데이터를 복구하는 방법은 무엇입니까?
Jan 11, 2024 pm 12:02 PM
삭제된 Localstorage 데이터를 복구하는 방법은 무엇입니까? Localstorage는 웹페이지에 데이터를 저장하는 데 사용되는 기술입니다. 여러 페이지 간에 데이터를 공유하기 위해 다양한 웹 애플리케이션에서 널리 사용됩니다. 그러나 때로는 실수로 Localstorage의 데이터를 삭제하여 문제가 발생할 수 있습니다. 그렇다면 삭제된 Localstorage 데이터를 복구하는 방법은 무엇입니까? 다음은 구체적인 단계와 코드 예시입니다. 1단계: Loca에 쓰기 중지
 로컬 스토리지를 사용하여 데이터를 저장하는 단계 및 주의사항
Jan 11, 2024 pm 04:51 PM
로컬 스토리지를 사용하여 데이터를 저장하는 단계 및 주의사항
Jan 11, 2024 pm 04:51 PM
localStorage를 사용하여 데이터를 저장하는 단계 및 주의 사항 이 문서에서는 주로 localStorage를 사용하여 데이터를 저장하는 방법을 소개하고 관련 코드 예제를 제공합니다. LocalStorage는 서버를 통하지 않고 사용자 컴퓨터에 로컬로 데이터를 유지하는 브라우저에 데이터를 저장하는 방법입니다. 다음은 localStorage를 사용하여 데이터를 저장할 때 주의해야 할 단계와 사항입니다. 1단계: 브라우저가 LocalStorage를 지원하는지 확인
 로컬 저장소가 안전하지 않은 이유는 무엇입니까?
Oct 10, 2023 pm 05:38 PM
로컬 저장소가 안전하지 않은 이유는 무엇입니까?
Oct 10, 2023 pm 05:38 PM
로컬 저장소가 안전하지 않은 이유는 암호화되지 않은 데이터, XSS 공격, CERF 공격, 용량 제한 등입니다. 세부 소개: 1. 데이터는 암호화되지 않습니다. Localstorage는 사용자의 브라우저에 데이터를 일반 텍스트로 저장하므로 민감한 정보인 경우 누구나 쉽게 액세스하고 읽을 수 있습니다. 로컬 저장소에 저장되어 있으면 해커나 악의적인 사용자가 이 정보 등을 쉽게 얻을 수 있습니다.
 로컬 저장소가 데이터를 올바르게 저장할 수 없는 이유는 무엇입니까?
Jan 03, 2024 pm 01:41 PM
로컬 저장소가 데이터를 올바르게 저장할 수 없는 이유는 무엇입니까?
Jan 03, 2024 pm 01:41 PM
localstorage가 내 데이터를 정상적으로 저장할 수 없는 이유는 무엇입니까? 웹 개발에서는 사용자가 다음에 웹 사이트를 방문할 때 데이터를 빠르게 로드하거나 복원할 수 있도록 사용자의 데이터를 로컬에 저장해야 하는 경우가 많습니다. 브라우저에서는 localStorage를 사용하여 이 기능을 구현할 수 있습니다. 그러나 때때로 localStorage를 사용하여 저장된 데이터가 제대로 작동하지 않는 경우가 있습니다. 그렇다면 왜 이런 일이 발생합니까? 왜 localStorage인지 이해
 로컬 스토리지가 왜 그렇게 빨리 만료되나요?
Dec 14, 2023 pm 02:55 PM
로컬 스토리지가 왜 그렇게 빨리 만료되나요?
Dec 14, 2023 pm 02:55 PM
localstorage가 빠르게 실패하는 이유: 1. 브라우저 지원, 2. 저장 공간 제한, 3. 보안 정책, 4. 페이지 새로 고침 및 닫기; 자세한 소개: 1. 브라우저 지원. 일부 오래된 브라우저는 LocalStorage를 지원하지 않거나 LocalStorage 구현에 결함이 있어 데이터 오류가 발생할 수 있습니다. . 기다리다.
 로컬스토리지가 뭐야?
Dec 19, 2023 pm 02:07 PM
로컬스토리지가 뭐야?
Dec 19, 2023 pm 02:07 PM
localStorage는 웹 브라우저에서 데이터를 저장하고 검색할 수 있는 웹 API입니다. 이를 통해 웹 사이트는 서버 대신 사용자의 로컬 브라우저에 데이터를 저장할 수 있습니다. 사용자 설정, 기본 설정, 장바구니 데이터 등과 같은 다양한 유형의 데이터를 저장하는 데 사용할 수 있습니다. 브라우저마다 저장 용량 한도가 다르며 일반적으로 최대 저장 용량 한도가 있습니다. 이는 웹사이트의 사용자 경험을 개선하고 개인화된 서비스를 제공하는 데 사용될 수 있습니다. 하지만 localStorage를 사용할 때는 개인 정보 보호 등에 주의해야 합니다.




