JavaScript 출력 방법에는 다음이 포함됩니다. 1. 경고 출력, 태그 [<script></script>]에 관련 코드 추가 2. [document.write] 출력, 페이지에 직접 출력.

이 튜토리얼의 운영 환경: windows10 시스템, javascript1.8.5, 이 기사는 모든 브랜드의 컴퓨터에 적용 가능합니다.
관련 무료 학습 권장 사항: JavaScript(동영상)
JavaScript 출력 방법은 다음과 같습니다.
1. 경고 출력
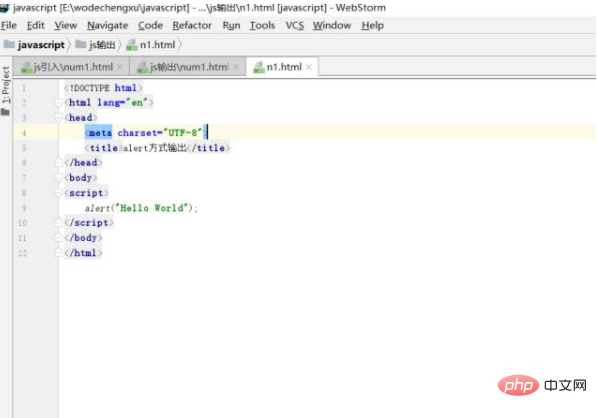
이 방법은 우리가 웹을 탐색할 때 자주 보는 것입니다. 웹을 탐색할 때 프롬프트가 나타납니다. 이 효과는 경보 모드를 통해 출력됩니다. 도구를 사용하여 코드를 입력하여 구조를 확인하고 어떻게 작성되는지 살펴보겠습니다. 이 사진을 살펴 보겠습니다.
코드는 매우 간단합니다. <script></script> 브라우저에 다른 프롬프트가 표시되도록 따옴표 안의 내용을 변경할 수 있습니다.

알림 모드 출력

알림 모드 출력 결과
2. document.write 출력
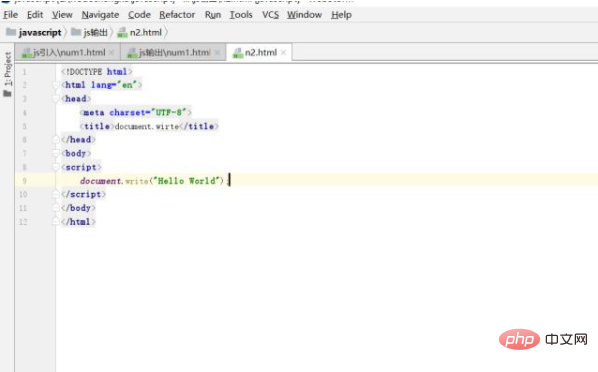
이 출력 방법은 페이지에 직접 출력됩니다. 또한 매우 간단하게 코드와 실행 효과를 살펴보겠습니다. document.write("Hello World")만 입력하면 됩니다.

document.write 출력

출력 효과
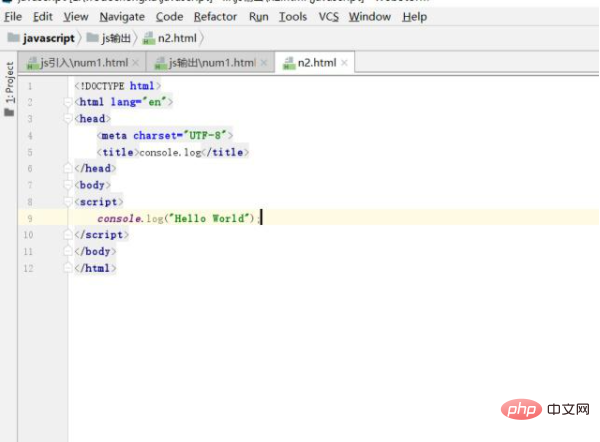
3. Console.log 출력
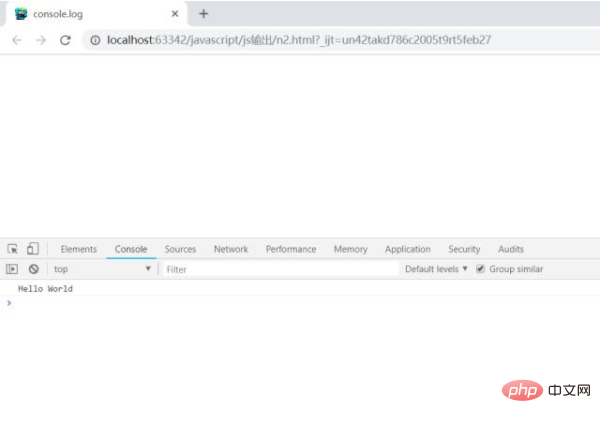
이 방법은 디버깅에 사용되며 디버깅 도구를 통해 출력됩니다. 형식은 console.log("Hello World");이제 브라우저를 열고 실행하여 효과를 확인해 보겠습니다. 페이지에 아무것도 없는 것으로 나타났습니다. 이유를 아시나요? 이 방법은 디버깅 도구를 통해 볼 수 있기 때문입니다. 브라우저를 열고 F12를 누르거나 요소를 검사하고 콘솔을 클릭하여 표시합니다. 아래 그림을보세요.

콘솔 모드 출력

실행 효과
자바스크립트의 출력 방법입니다. 세 번째 방법은 우리가 개발자로서 자주 사용하는 방법이므로 마스터해야 합니다.
위 내용은 JavaScript 출력 방법이란 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!