vue.js에서 데이터를 요청하는 방법
vue.js에서 데이터를 요청하는 방법: 먼저 [vue-resource] 모듈을 설치한 다음 [main.js]에 [vue-resource]를 도입하고 컴포넌트에서 직접 사용하세요.

【관련 기사 추천 : vue.js】
vue.js 데이터 요청 방법 :
첫 번째, vue-resource가 데이터를 요청
소개 : vue-resource가 데이터를 요청 이 방법은 공식 플러그인
사용 단계:
1. vue-resource 모듈을 설치합니다
cnpm install vue-resource --save
--save를 추가하여 package.json에서 참조하여 프로덕션 환경에서 사용함을 나타냅니다. 일상적인 개발에서 코드를 다른 사람에게 패키징하거나 github에 업로드하거나 코드를 게시하려는 경우 package.json이 설치에 필요한 패키지이기 때문입니다. 개발환경에서만 사용한다면 --save-dev만 있으면 되는데, 일부는 개발환경에서만 사용하고, 일부는 프로덕션 환경에서 사용합니다.
2. main.js
import VueResource from 'vue-resource'; Vue.use(VueResource);
에 vue-resource를 도입하세요. 3. 컴포넌트에서 직접
this.$http.get(地址).then(function(){
})참고: this.$http.get()等等的各种http请求都是继承promise的。promise是异步的请求;其次,.then箭头函数里的this代表的是上下文。根据箭头函数this的定义,只在函数定义时就已经赋值可知,this,指代的是定义函数的对象,在vue中对象就是methods当前页面。所以this指导的是data里面的数据。如果想要获取包裹函数外函数的数据,即闭包的概念。实现方法就是在外层函数加一个var that = this;먼저 외부 this를 저장하세요.
예:
Info.vue
<template>
<div id="info">
<button @click="getData">获取数据</button>
<ul>
<li v-for="(item,index) in list" v-bind:key="index">
{{item.title}}
</li>
</ul>
</div>
</template>
<script>
export default {
name: "Info",
data() {
return {
list: []
}
},
methods: {
getData: function () {
let api = 'http://www.phonegap100.com/appapi.php?a=getPortalList&catid=20&page=1';
//此处推荐使用箭头函数。
this.$http.get(api).then((res)=>{
this.list = res.body.result;
}, (err)=>{
console.log(err);
});
}
},
mounted() {
this.getData();
}
}
</script>getData()에서 화살표 기능을 적용할 수 없는 경우 이 문제에 주의해야 합니다.
getData: function () {
let api = 'http://www.phonegap100.com/appapi.php?a=getPortalList&catid=20&page=1';
const _this = this;
this.$http.get(api).then(function (res) {
_this.list = res.body.result;
}, function (err) {
console.log(err);
});
}두 번째, axios 요청 데이터
소개: 이것은 타사 플러그인 github 주소입니다: https://github.com/axios/axios
axios 및 fetch-jsonp는 모두 타사 플러그입니다. -ins
1 ,
cnpm install axios --save
를 설치하고 직접 전화하세요. vue-resource와의 차이점은 aixos가 해당 페이지에서 사용될 때마다 해당 페이지에서 한 번 호출된다는 것입니다. vue-resource는 전역적으로 바인딩됩니다.
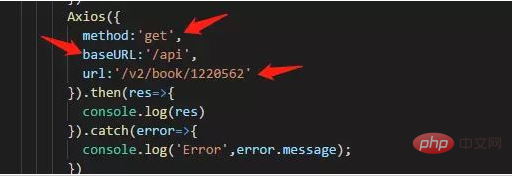
2. axios 사용처 및 도입처
Axios.get(api).then((response)=>{
this.list=response.data.result;
}).catch((error)=>{
console.log(error);
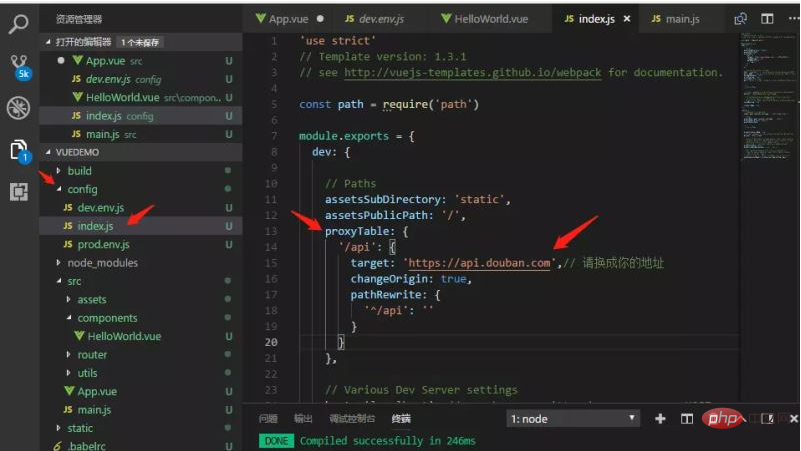
})axios의 도메인 간 요청에 대해
config->index.js->proxyTable에서 다음과 같이 구성합니다. 원하는 대상 주소를 입력하세요

다음과 같이 구성하세요. URL은 주소 뒤의 매개변수입니다. 구성한 후 npm run dev를 실행하세요.

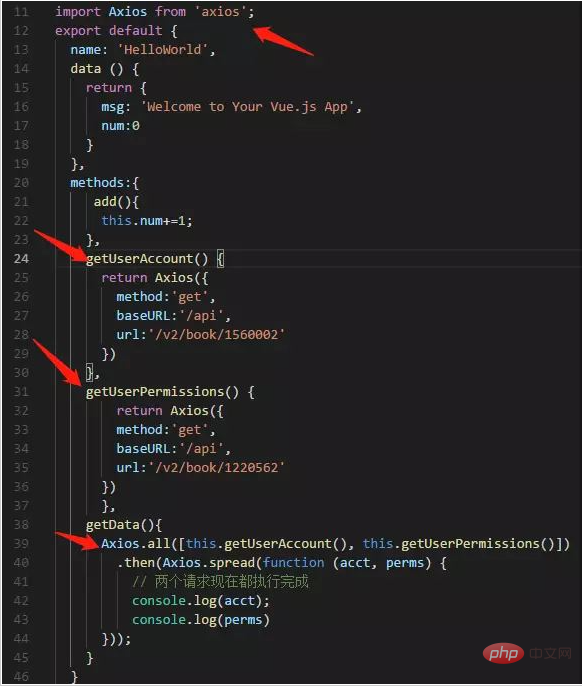
다중 동시 요청에 관하여:

위는 동일한 주소를 가진 크로스 도메인입니다. 다른 주소로 크로스 도메인을 얻으려면 config의 구성만 변경하면 됩니다. ->index.js->proxyTable , 주소 블록만 추가하세요.
셋, fetch-jsonp에 대하여
github 주소 : https://github.com/camsong/fetch-jsonp
1. 설치
cnpm install fetch-jsonp --save
2. fetch-jsonp 사용처 및 도입처
fetchJsonp('/users.jsonp')
.then(function(response) {
return response.json()
}).then(function(json) {
console.log('parsed json', json)
}).catch(function(ex) {
console.log('parsing failed', ex)
})관련 무료 학습 권장 사항: JavaScript(비디오)
위 내용은 vue.js에서 데이터를 요청하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7470
7470
 15
15
 1377
1377
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 29
29
 vite가 .env 파일을 구문 분석하는 방법에 대한 심층 토론
Jan 24, 2023 am 05:30 AM
vite가 .env 파일을 구문 분석하는 방법에 대한 심층 토론
Jan 24, 2023 am 05:30 AM
Vue 프레임워크를 사용하여 프런트엔드 프로젝트를 개발할 때 배포 시 여러 환경을 배포하게 되는데, 개발 환경, 테스트 환경, 온라인 환경에서 호출되는 인터페이스 도메인 이름이 다른 경우가 많습니다. 어떻게 구별할 수 있나요? 그것은 환경 변수와 패턴을 사용하는 것입니다.
 vue에서 구성 요소화와 모듈화의 차이점은 무엇입니까
Dec 15, 2022 pm 12:54 PM
vue에서 구성 요소화와 모듈화의 차이점은 무엇입니까
Dec 15, 2022 pm 12:54 PM
구성요소화와 모듈화의 차이점: 모듈화는 코드 논리의 관점에서 구분되며, 코드 계층 개발을 용이하게 하고 각 기능 모듈의 기능이 일관되게 유지되도록 합니다. 컴포넌트화는 UI 인터페이스 관점에서 계획하는 것으로 프런트엔드의 컴포넌트화는 UI 컴포넌트의 재사용을 용이하게 합니다.
 Vue 프로젝트에 Ace 코드 편집기를 통합하는 방법에 대한 자세한 그래픽 설명
Apr 24, 2023 am 10:52 AM
Vue 프로젝트에 Ace 코드 편집기를 통합하는 방법에 대한 자세한 그래픽 설명
Apr 24, 2023 am 10:52 AM
Ace는 JavaScript로 작성된 내장형 코드 편집기입니다. Sublime, Vim 및 TextMate와 같은 기본 편집기의 기능 및 성능과 일치합니다. 모든 웹페이지와 JavaScript 애플리케이션에 쉽게 삽입할 수 있습니다. Ace는 Cloud9 IDE의 메인 편집자로 유지되며 Mozilla Skywriter(Bespin) 프로젝트의 후속 버전입니다.
 실용적인 전투: vue 파일을 지원하여 정의로 이동하는 플러그인을 vscode에서 개발합니다.
Nov 16, 2022 pm 08:43 PM
실용적인 전투: vue 파일을 지원하여 정의로 이동하는 플러그인을 vscode에서 개발합니다.
Nov 16, 2022 pm 08:43 PM
vscode 자체는 Vue 파일 구성 요소를 지원하여 정의로 이동하지만 지원은 매우 약합니다. vue-cli 구성에 따라 다양한 유연한 사용법을 작성할 수 있어 생산 효율성을 향상시킬 수 있습니다. 그러나 vscode 자체에서 제공하는 기능이 파일 정의로 점프하는 것을 지원하지 못하게 하는 것은 이러한 유연한 쓰기 방법입니다. 이러한 유연한 작성 방법과 호환되고 작업 효율성을 높이기 위해 Vue 파일을 지원하는 vscode 플러그인을 작성하여 정의로 이동했습니다.
 vue3의 반응성()에 대해 자세히 이야기해 봅시다.
Jan 06, 2023 pm 09:21 PM
vue3의 반응성()에 대해 자세히 이야기해 봅시다.
Jan 06, 2023 pm 09:21 PM
서문: vue3 개발에서 반응형은 반응형 데이터를 구현하는 방법을 제공합니다. 일상적인 개발에서 자주 사용되는 API입니다. 이 기사에서 저자는 내부 작동 메커니즘을 탐구합니다.
 Vue3에서 단위 테스트를 작성하는 방법 살펴보기
Apr 25, 2023 pm 07:41 PM
Vue3에서 단위 테스트를 작성하는 방법 살펴보기
Apr 25, 2023 pm 07:41 PM
Vue.js는 오늘날 프런트엔드 개발에서 매우 인기 있는 프레임워크가 되었습니다. Vue.js가 계속 발전함에 따라 단위 테스트는 점점 더 중요해지고 있습니다. 오늘은 Vue.js 3에서 단위 테스트를 작성하는 방법을 살펴보고 몇 가지 모범 사례와 일반적인 문제 및 솔루션을 제공하겠습니다.
 Vue의 JSX 구문과 템플릿 구문의 간단한 비교(장단점 분석)
Mar 23, 2023 pm 07:53 PM
Vue의 JSX 구문과 템플릿 구문의 간단한 비교(장단점 분석)
Mar 23, 2023 pm 07:53 PM
Vue.js에서 개발자는 JSX 구문과 템플릿 구문이라는 두 가지 다른 구문을 사용하여 사용자 인터페이스를 만들 수 있습니다. 두 구문 모두 장점과 단점이 있습니다. 차이점, 장점 및 단점을 논의해 보겠습니다.
 Vue3 동적 구성 요소에서 예외를 처리하는 방법에 대한 간략한 분석
Dec 02, 2022 pm 09:11 PM
Vue3 동적 구성 요소에서 예외를 처리하는 방법에 대한 간략한 분석
Dec 02, 2022 pm 09:11 PM
Vue3 동적 구성 요소에서 예외를 처리하는 방법은 무엇입니까? 다음 기사에서는 Vue3 동적 구성 요소 예외 처리 방법에 대해 설명합니다. 이것이 모든 사람에게 도움이 되기를 바랍니다.




