부트스트랩 모달 상자는 무엇에 사용됩니까?
Bootstrap 모달 상자를 사용하면 모달 창을 만들어 사용자 경험을 풍부하게 하거나 사용자를 위한 실용적인 기능을 추가할 수 있으며 웹 사이트에 경고 창, 비디오, 이미지, 이용 약관은 물론 소셜 미디어 위젯까지 표시할 수 있습니다. 모달의 목적은 별도 소스의 콘텐츠를 표시하여 상위 양식을 벗어나지 않고도 정보와 상호 작용을 제공하는 것입니다.

Bootstrap 모달 상자(Modal)는 가벼운 다목적 JavaScript 팝업 창으로, 상위 양식을 덮는 하위 양식입니다. 일반적으로 목적은 상위 양식을 벗어나지 않고 일부 상호 작용을 통해 별도 소스의 콘텐츠를 표시하는 것입니다. 하위 양식은 정보, 상호 작용 등을 제공할 수 있습니다. [관련 권장 사항: "bootstrap 비디오 튜토리얼"]
Bootstrap 모달 상자(Modal)는 사용자 정의가 가능하고 반응성이 뛰어나며 이를 사용하여 웹 사이트에 경고 창, 비디오 및 사진을 표시할 수 있습니다. Bootstrap으로 구축된 웹사이트는 모달을 사용하여 이용 약관(등록 프로세스의 일부), 비디오, 소셜 미디어 위젯까지 표시할 수 있습니다.
Bootstrap 모달 상자는 모달 창을 만들어 사용자 경험을 풍부하게 하거나 사용자에게 실용적인 기능을 추가하는 데 사용할 수 있습니다. 모달에서 팝오버 및 도구 설명을 사용할 수 있습니다.
Bootstrap 모달 상자는 주로 머리글, 본문, 바닥글의 세 부분으로 나뉩니다.
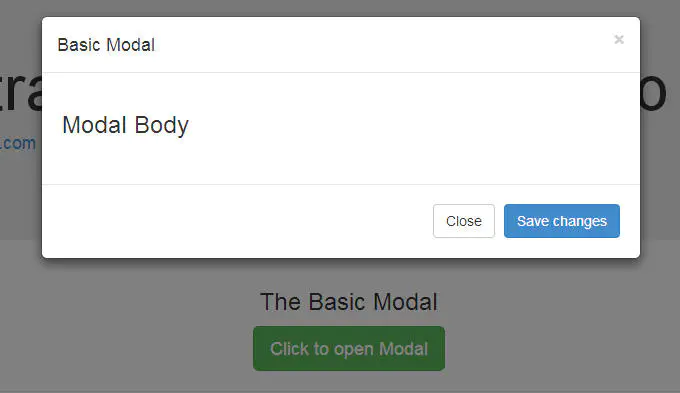
기본 모달 상자
기본 모달 상자는 다음과 같습니다.

모달 상자를 실행하려면 링크나 버튼을 추가해야 합니다. 요소를 트리거하는 태그는 다음과 같습니다.
<a href="#" class="btn btn-lg btn-success" data-toggle="modal" data-target="#basicModal">Click to open Modal</a>
링크 요소에는 data-toggle 및 data-target이라는 두 가지 사용자 정의 데이터 속성이 있습니다. 토글은 부트스트랩에게 수행할 작업을 알려주고, 대상은 부트스트랩에게 열려는 요소를 알려줍니다. 따라서 해당 링크를 클릭할 때마다 ID가 "basicModal"인 모달 상자가 나타납니다.
이제 모달을 정의하는 데 필요한 코드를 살펴보겠습니다.
<div class="modal fade" id="basicModal" tabindex="-1" role="dialog" aria-labelledby="basicModal" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 id="Modal-nbsp-title">Modal title</h4>
</div>
<div class="modal-body">
<h3 id="Modal-nbsp-Body">Modal Body</h3>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>모달의 상위 div는 위의 트리거 요소에 사용된 것과 동일한 ID를 가져야 합니다. 우리의 경우에는 id="basicModal"입니다.
참고: 상위 모달 요소에 있는 aria-labelledby 및 aria-hidden 사용자 정의 속성을 사용하면 액세스할 수 있습니다. 모든 사람이 웹 사이트에 액세스할 수 있도록 하는 것이 좋은 습관이므로 이러한 속성은 모달의 일반적인 기능에 부정적인 영향을 미치지 않으므로 사용해야 합니다.
모달 상자의 HTML 코드에서 상위 모달 상자 div 내에 중첩된 래퍼 div를 볼 수 있습니다. 이 div의 클래스 modal-content는 bootstrap.js에 모달 콘텐츠를 찾을 위치를 알려줍니다. 이 div 안에는 앞서 언급한 세 부분인 머리글, 본문, 바닥글을 배치해야 합니다.
모달 상자 헤더는 이름에서 알 수 있듯이 제목이나 "x" 닫기 버튼과 같은 기타 요소를 모달에 추가하는 데 사용됩니다. 이러한 요소에는 Bootstrap에 숨길 요소를 알려주는 data-dismiss 속성도 있어야 합니다.
그럼 모달박스의 본체를 살펴보겠습니다. 삽입된 YouTube 동영상, 이미지 또는 기타 콘텐츠를 포함하여 모든 유형의 데이터를 추가할 수 있는 열린 캔버스라고 생각하세요.
마지막으로 모달의 바닥글을 살펴보겠습니다. 이 영역은 기본적으로 오른쪽 정렬되어 있습니다. 이 영역에는 "저장", "닫기", "수락" 등과 같은 작업 버튼을 배치할 수 있습니다. 이러한 버튼은 "모달 상자"가 표시해야 하는 동작과 연결됩니다.
이제 첫 번째 모달이 완성되었습니다! 데모페이지(https://codepen.io/SitePoint/pen/KkHyw)에서 확인하실 수 있습니다.
jQuery를 사용하여 모달 상자 활성화
모달 상자는 jQuery 플러그인이므로 jQuery를 사용하여 모달 상자를 제어하려면 모달 상자의 선택기. 예:
$('#basicModal').modal(options);
여기의 "옵션"은 사용자 정의 동작에 전달할 수 있는 JavaScript 개체입니다. 예:
var options = {
"backdrop" : "static"
}사용 가능한 옵션은 다음과 같습니다.
backdrop: true 또는 static일 수 있습니다. 이는 사용자가 배경을 클릭하여 모달을 닫을 수 있는지 여부를 정의합니다.
keyboard: true로 설정하면 ESC 키를 통해 모달이 닫힙니다.
show: 모달 상자를 열고 닫는 데 사용됩니다. 그것은 사실일 수도 있고 거짓일 수도 있습니다.
원격: 이것은 가장 멋진 옵션 중 하나입니다. jQuery의 load() 메서드를 사용하여 원격 콘텐츠를 로드하는 데 사용할 수 있습니다. 이 옵션에서는 외부 페이지를 지정해야 합니다. 기본 설정은 false입니다.
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 소개를 방문하세요! !
위 내용은 부트스트랩 모달 상자는 무엇에 사용됩니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7522
7522
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 72
72
 부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩을 사용하여 검색 표시 줄의 값을 얻는 방법 : 검색 표시 줄의 ID 또는 이름을 결정하십시오. JavaScript를 사용하여 DOM 요소를 얻으십시오. 요소의 값을 가져옵니다. 필요한 작업을 수행하십시오.
 부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩을 사용하여 수직 센터링을 구현하여 : Flexbox Method : D-Flex, 정당화 컨텐츠 중심 및 정렬 중심 센터 클래스를 사용하여 Flexbox 컨테이너에 요소를 배치하십시오. Align-Items-Center 클래스 방법 : Flexbox를 지원하지 않는 브라우저의 경우 상위 요소의 높이가 정의 된 경우 Align-Items 중심 클래스를 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.





