CSS로 배경 이미지 크기를 조정하는 방법: [배경 크기:80px 60px;]와 같이 배경 크기 속성을 사용하여 조정할 수 있습니다. backgrond-size 속성은 배경 이미지의 크기를 지정합니다.

속성 소개:
background-size 속성은 배경 이미지의 크기를 지정합니다.
(학습 영상 공유: css 영상 튜토리얼)
문법:
background-size: length|percentage|cover|contain;
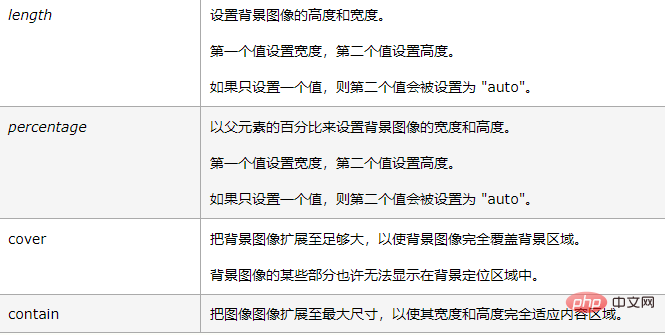
속성 값 소개:

예:
div
{
background:url(img_flwr.gif);
background-size:80px 60px;
background-repeat:no-repeat;
}관련 권장 사항: CSS 튜토리얼
위 내용은 CSS를 사용하여 배경 이미지 크기를 조정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!