CSS에서 넘친 텍스트를 숨기는 방법: [text-overflow:ellipaos;]와 같은 text-overflow 속성을 사용할 수 있습니다. 속성 값 ellipsis는 넘친 텍스트를 나타내기 위해 줄임표 기호가 표시됨을 나타냅니다.

속성 소개:
text-overflow 속성은 텍스트가 포함된 요소를 오버플로할 때 발생하는 상황을 지정합니다.
(학습 영상 공유: css 영상 튜토리얼)
문법:
text-overflow: clip|ellipsis|string;
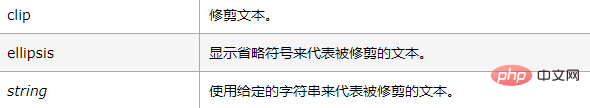
속성 값:

넘치는 텍스트 숨기기
text-overflow:ellipaos;/*让最后一个显示部分遮掩部分的字消失,而变成三个点点的省略号*/ overflow:hidden; /*这个参数可以让超出部分隐藏起来,但是这个隐藏是一种按照宽度而来的直接隐藏*/ white-space:nowrap; /* 确保超出文字显示在一行里面*/
예:
{
width:XXpx;
white-space:nowrap;
overflow:hidden;
text-overflow:ellipsis;
}관련 권장 사항: CSS 튜토리얼
위 내용은 CSS에서 넘치는 텍스트를 숨기는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



