vue-cli를 설치하는 방법
vue-cli 설치 방법: 먼저 노드 환경을 설치하고 [vue-cli] 스캐폴딩을 설치합니다. 코드는 [npm install -g vue-cli]입니다. 그런 다음 프로젝트 종속성을 설치합니다. 코드는 [npm install]입니다. .

【추천 관련 글: vue.js】
vue-cli 설치 방법:
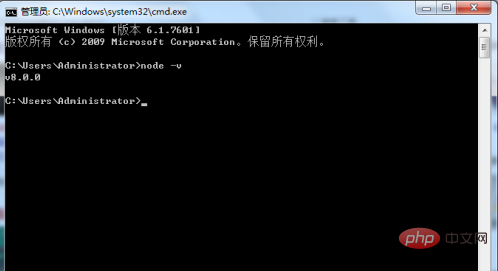
1. 설치 전 노드 환경이 설치되어 있는지 확인하고 진행합니다. vue-cli 설치를 위해 우리가 없다면 먼저 노드 환경을 설치하세요.

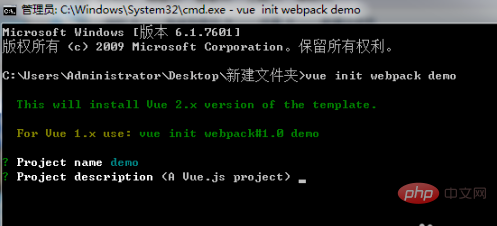
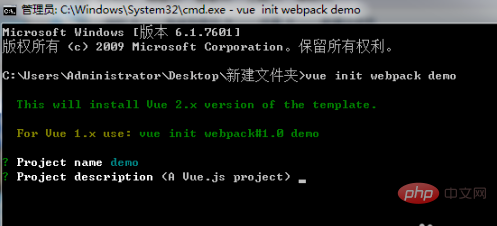
2. 설치 코드는 npm install -g vue-cli입니다. 설치 후 프로젝트를 생성합니다. npm install -g vue-cli,我们在这里选择的是全局安装,安装完之后创建项目。

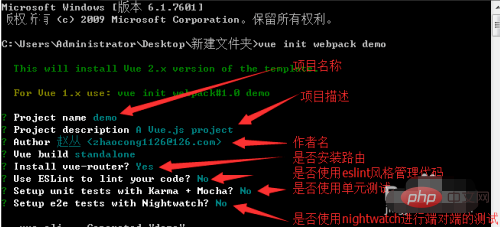
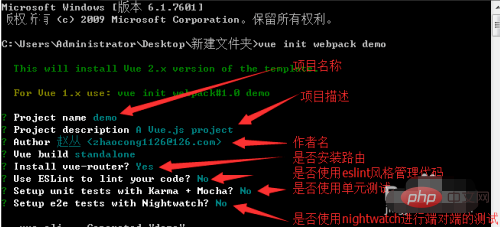
3、然后根据提示选择会否安装插件,如果安装则选择Yes,如果不安装则选择No,知道插件选择完成。

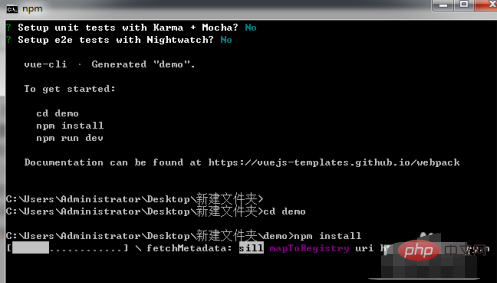
4、之后我们cd切换到项目目录,然后安装项目依赖,项目依赖的安装代码为:npm install

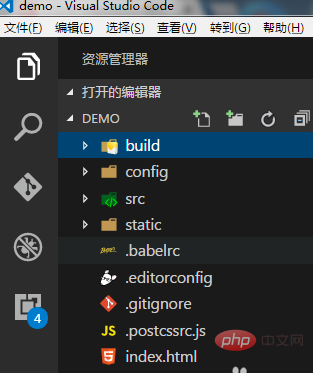
5、依赖安装完成之后我们的脚手架基本上算是安装完成了,我们看一下我们的项目都有什么文件。

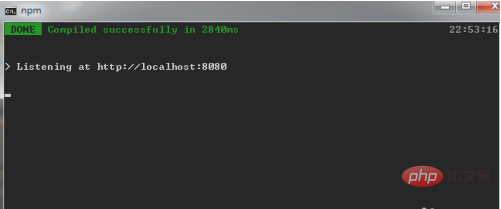
6、所有前奏准备完成之后我们的vue-cli脚手架就算是完成了,我们接下来就要让项目跑起来。代码为:npm run dev

 3 를 선택한 후 프롬프트에 따라 플러그인 설치 여부를 선택합니다. 설치되어 있으면 예를 선택하고, 플러그인 선택이 완료될 때까지 아니요를 선택합니다.
3 를 선택한 후 프롬프트에 따라 플러그인 설치 여부를 선택합니다. 설치되어 있으면 예를 선택하고, 플러그인 선택이 완료될 때까지 아니요를 선택합니다.

4 , 그런 다음 CD를 사용하여 프로젝트 디렉터리로 전환한 다음 프로젝트 종속성을 설치합니다. 프로젝트 종속성의 설치 코드는 npm install
 설치가 완료되었습니다. 살펴보겠습니다. 프로젝트에는 어떤 파일이 있는지 살펴보겠습니다. ?
설치가 완료되었습니다. 살펴보겠습니다. 프로젝트에는 어떤 파일이 있는지 살펴보겠습니다. ? 🎜🎜🎜🎜관련 무료 학습 권장사항: 🎜🎜🎜JavaScript🎜🎜🎜(동영상)🎜🎜🎜
6 , 전주곡 준비가 모두 완료되면 vue-cli 비계가 완성되고 다음 프로젝트를 시작하겠습니다. 코드는
npm run dev7입니다. 스캐폴딩이 실행된 후 시스템이 자동으로 이 웹 페이지로 이동하면 포트 8080이 열립니다. 설치가 완료되었습니다. 그러면 비계에 프로젝트를 채울 수 있습니다.
위 내용은 vue-cli를 설치하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7487
7487
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 39
39
 Vue-cli 스캐폴딩 사용 및 플러그인 권장 사항
Jun 09, 2023 pm 04:11 PM
Vue-cli 스캐폴딩 사용 및 플러그인 권장 사항
Jun 09, 2023 pm 04:11 PM
Vue-cli는 Vue 프로젝트를 구축하기 위해 Vue.js에서 공식적으로 제공하는 스캐폴딩 도구입니다. Vue-cli를 사용하면 Vue 프로젝트의 기본 뼈대를 빠르게 구축할 수 있으므로 개발자는 많은 비용을 들이지 않고도 비즈니스 로직 구현에 집중할 수 있습니다. 시간의 프로젝트의 기본 환경을 구성합니다. 이 글에서는 Vue-cli의 기본 사용법과 흔히 사용되는 플러그인 추천 사항을 소개하고, 초보자를 위한 Vue-cli 활용 가이드를 제공하는 것을 목표로 합니다. 1. Vue-cli 기본 사용법 Vue-cli 설치
 Vue에서 Vue-cli 사용에 대한 자세한 가이드
Jun 26, 2023 am 08:03 AM
Vue에서 Vue-cli 사용에 대한 자세한 가이드
Jun 26, 2023 am 08:03 AM
Vue는 유연성과 사용 편의성으로 인해 많은 개발자가 선호하는 인기 있는 프런트 엔드 프레임워크입니다. Vue 애플리케이션을 더 잘 개발하기 위해 Vue 팀은 Vue 애플리케이션을 더 쉽게 개발할 수 있는 강력한 도구인 Vue-cli를 개발했습니다. 이번 글에서는 Vue-cli의 사용법을 자세히 소개하겠습니다. 1. Vue-cli 설치 Vue-cli를 사용하기 전에 먼저 Vue-cli를 설치해야 합니다. 먼저 Node.js가 설치되어 있는지 확인해야 합니다. 그런 다음 npm을 사용하여 Vue-c를 설치하십시오.
 Vue 프로젝트 단계 및 프로세스를 생성하는 Vue-cli3.0 스캐폴딩
Jun 09, 2023 pm 04:08 PM
Vue 프로젝트 단계 및 프로세스를 생성하는 Vue-cli3.0 스캐폴딩
Jun 09, 2023 pm 04:08 PM
Vue-cli3.0은 Vue.js를 기반으로 한 새로운 스캐폴딩 도구로 Vue 프로젝트를 빠르게 생성하는 데 도움이 되며 다양한 편리한 도구와 구성을 제공합니다. 아래에서는 Vue-cli3.0을 사용하여 프로젝트를 생성하는 단계와 과정을 단계별로 소개합니다. Vue-cli3.0을 설치하려면 먼저 Vue-cli3.0을 전역적으로 설치해야 합니다. npm: npminstall-g@vue/cli를 통해 설치할 수 있습니다.
 Vue-cli 스캐폴딩 도구 사용법 및 프로젝트 구성 지침
Jun 09, 2023 pm 04:05 PM
Vue-cli 스캐폴딩 도구 사용법 및 프로젝트 구성 지침
Jun 09, 2023 pm 04:05 PM
Vue-cli 스캐폴딩 도구 및 프로젝트 구성 사용 지침 프론트엔드 기술의 지속적인 발전으로 인해 프론트엔드 프레임워크는 개발자들로부터 점점 더 많은 관심을 받고 있습니다. 프런트 엔드 프레임워크의 선두주자로서 Vue.js는 다양한 웹 애플리케이션 개발에 널리 사용되었습니다. Vue-cli는 Vue.js에서 공식적으로 제공하는 명령줄 기반 스캐폴딩으로 개발자가 Vue.js 프로젝트 구조를 빠르게 초기화하여 비즈니스 개발에 더 집중할 수 있도록 도와줍니다. 이번 글에서는 Vue-cli 설치 및 설치에 대해 소개하겠습니다.
 vue-cli로 구축된 프로젝트에 액세스하기 위해 nginx를 배포하는 방법
May 15, 2023 pm 10:25 PM
vue-cli로 구축된 프로젝트에 액세스하기 위해 nginx를 배포하는 방법
May 15, 2023 pm 10:25 PM
구체적인 방법은 다음과 같습니다. 1. 백엔드 서버 개체 upstreammixVueServer{serverbaidu.com;#이것은 자체 서버 도메인 이름입니다}를 생성합니다. 2. 액세스 포트 및 역방향 프록시 규칙 서버를 생성합니다.{listen8082;server_namelocalhost;location/{rootE: /mix_vue/dist;# 프로젝트 디렉토리 찾기#indexindex.htmlindex.htm;try_files$uri$uri//index.html;#공식 홈페이지 규정에 따라 구성}location~\.php${proxy_p
 vue-cli 프로젝트를 구축하는 데 사용되는 기술
Jul 25, 2022 pm 04:53 PM
vue-cli 프로젝트를 구축하는 데 사용되는 기술
Jul 25, 2022 pm 04:53 PM
사용된 기술: 1. 양방향 데이터 바인딩 및 구성 요소 시스템을 주요 기능으로 하는 vue-cli 프로젝트의 핵심인 vue.js 3. vue의 상태 관리자인 vuex 애플리케이션 프로젝트 개발 4. GET 또는 POST와 같은 http 요청을 시작하는 데 사용되는 axios 5. vue용으로 특별히 설계된 모바일 UI 구성 요소 라이브러리 6. vue 이벤트 메커니즘을 관리하는 데 사용됨 , 모듈 로드 및 vue-cli 프로젝트 패키저.
 코드 표준화 및 버그 감지를 위해 Vue-cli에서 ESLint 사용
Jun 09, 2023 pm 04:13 PM
코드 표준화 및 버그 감지를 위해 Vue-cli에서 ESLint 사용
Jun 09, 2023 pm 04:13 PM
프론트엔드 기술이 지속적으로 발전함에 따라 우리가 직면한 문제는 점점 더 복잡해졌습니다. 이로 인해 코드가 합리적인 구조와 우수한 모듈형 설계를 가져야 할 뿐만 아니라 코드 유지 관리성과 실행 효율성도 필요합니다. 이 과정에서 코드의 품질과 표준화를 어떻게 확보하는가가 어려운 문제가 되었습니다. 다행스럽게도 코드 표준화 및 버그 탐지 도구의 출현으로 효과적인 솔루션이 제공되었습니다. Vue.js 프레임워크에서 코드 표준화 및 버그 감지를 위해 ESLint를 사용하는 것이 일반적인 선택이 되었습니다. 1. ESL린트
 nginx에서 vue-cli에 액세스하여 빌드된 프로젝트를 배포하는 방법
May 28, 2023 pm 01:04 PM
nginx에서 vue-cli에 액세스하여 빌드된 프로젝트를 배포하는 방법
May 28, 2023 pm 01:04 PM
히스토리 모드로 구축된 프로젝트는 백그라운드 기술을 사용해야 합니다. 여기서는 nginx 역방향 프록시를 사용하여 프로젝트를 배포합니다. 구체적인 방법은 다음과 같습니다. 1. 백엔드 서버 개체 upstreammixVueServer{serverbaidu.com;#이것은 자체 서버 도메인 이름입니다}를 생성합니다. 2. 액세스 포트 및 역방향 프록시 규칙 서버를 생성합니다.{listen8082;server_namelocalhost;location/{rootE: /mix_vue/dist;# 프로젝트 디렉토리 찾기 #indexindex.htmlindex.htm;try_files$uri$uri//




