vue.js에서 도메인 간 파일을 구성하는 방법: 먼저 프로젝트 아래의 config 폴더 아래에 있는 [index.js]에서 [dev --proxyTable] 속성을 수정한 다음 대상을 필요한 도메인 이름으로 설정하세요. 마지막으로 Changeorigin을 true로 설정하여 역방향 프록시를 활성화합니다.

vue.js에서 도메인 간 파일을 구성하는 방법:
1 vue로 개발할 때 도메인 간 문제가 종종 발생합니다. vue cli에서 도메인 간 요청을 설정할 수 있습니다. 파일.
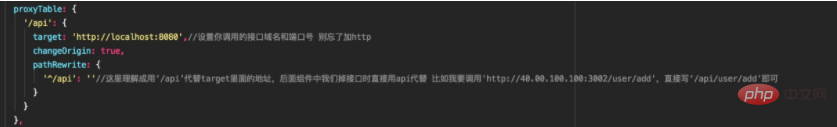
2. 도메인 간 요청을 할 수 없는 경우 프로젝트index.js中的dev -- proxyTable属性

3、将target设置为我们需要访问的域名。(后台ip地址);
4、changeorigin: true 设置为true 开启反向代理
5、pathRiwrite '^/api':" "
dev --proxyTable 속성을 수정할 수 있습니다. IMG SRC = "https://img.php.cn/upload/image/436/226/599/1605164179649681.png ="1605164179649681.png "alt ="b25f0da23. > 3. 세트 대상 우리가 액세스해야 하는 도메인 이름입니다. (백엔드 IP 주소);🎜: 🎜JavaScript🎜(동영상) 🎜🎜4.
changeorigin: true역방향 프록시를 활성화하려면 true로 설정하세요5.pathRiwrite '^/api':" "없음 무료 학습 글쓰기 관련 추천
위 내용은 vue.js에서 도메인 간 파일을 구성하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!