vue-material은 Google의 Material Design을 기반으로 구축된 경량 프레임워크로, Google Pixel Material Design을 구현한 Vue 구성 요소 라이브러리로 모든 최신 웹 브라우저에 적합한 내장형 동적 테마를 제공합니다. 그리고 명확합니다.

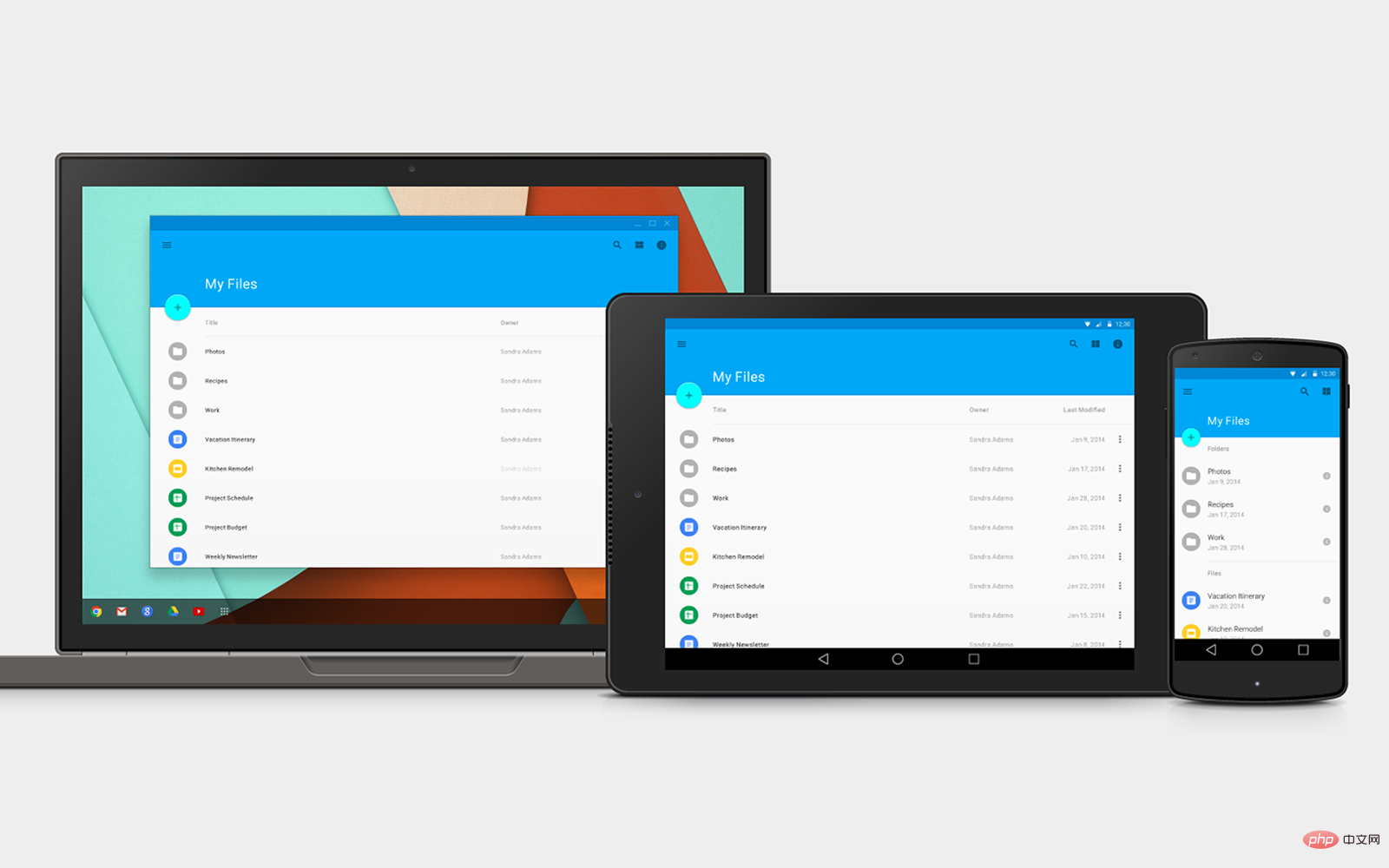
Vue Material은 Google의 Material Design을 기반으로 구축된 경량 프레임워크입니다. 다양한 화면에서 작동하는 강력하고 아름다운 웹 애플리케이션을 디자인하세요.

vue Material은 Google Pixel Material Design을 구현한 Vue 구성 요소 라이브러리로, 모든 최신 웹 브라우저에 적합한 내장형 동적 테마가 포함된 구성 요소를 제공하며 API도 간단하고 명확합니다.
필요에 따라 컴포넌트만 사용하여 동적으로 테마를 생성하고 사용할 수 있습니다. UI 요소와 컴포넌트의 장점은 API 등을 사용하기가 더 쉽다는 것입니다.
Vue 2.0을 사용하여 주류 브라우저를 지원하는 애플리케이션을 구축하여 재사용 가능한 구성 요소 세트와 일련의 UI 요소를 제공합니다.
공식 웹사이트: http://vuematerial.materializecss.cn/#/
설치 방법
Google CDN의 Roboto 및 Google 아이콘 소개:
<link rel="stylesheet" href="//fonts.googleapis.com/css?family=Roboto:300,400,500,700,400italic"> <link rel="stylesheet" href="//fonts.googleapis.com/icon?family=Material+Icons">
npm 또는 원사를 통해 Vue Material 설치
npm install vue-material yarn add vue-material
* 기타 패키지 JSPM, Bower 등의 관리는 아직 지원되지 않습니다.
또는 Github에서 스크립트와 스타일을 다운로드하여 HTML에 도입하세요. (다운로드 주소 https://github.com/marcosmoura/vue-material/archive/master.zip)
<link rel="stylesheet" href="path/to/vue-material.css"> <script src="path/to/vue-material.js"></script>
Usage
Vue Material 활성화 애플리케이션에서 Vue.use()를 통해. 구성요소를 개별적으로 활성화할 수도 있습니다.
// To import the whole library import Vue from 'vue' import VueMaterial from 'vue-material' import 'vue-material/dist/vue-material.css' Vue.use(VueMaterial) // Or to import individual components import Vue from 'vue' import VueMaterial from 'vue-material' import 'vue-material/dist/components/mdCore/index.css' //Required to boot vue material import 'vue-material/dist/components/mdButton/index.css' import 'vue-material/dist/components/mdIcon/index.css' import 'vue-material/dist/components/mdSidenav/index.css' import 'vue-material/dist/components/mdToolbar/index.css' Vue.use(VueMaterial.mdCore) //Required to boot vue material Vue.use(VueMaterial.mdButton) Vue.use(VueMaterial.mdIcon) Vue.use(VueMaterial.mdSidenav) Vue.use(VueMaterial.mdToolbar)
테마 적용
Vue Material이 제대로 작동하려면 기본 테마를 구성해야 합니다. 여러 테마를 한 번에 등록할 수도 있습니다.
단일 테마
Vue.material.theme.register('default', {
primary: 'cyan',
accent: 'pink'
})다중 테마
Vue.material.theme.registerAll({
default: {
primary: 'cyan',
accent: 'pink'
},
indigo: {
primary: 'indigo',
accent: 'pink'
}
})코드의 각 부분에 테마를 적용하려면 v-md-theme 명령을 사용해야 합니다:
<div id="app" v-md-theme="'default'">
<md-toolbar>
<div class="md-title">My App</div>
</md-toolbar>
<md-button v-md-theme="'indigo'">My Button</md-button>
</div>관련 권장 사항:
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 학습 코스를 방문하세요! !
위 내용은 vue-material이란 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!