CSS line-height 속성에 대한 자세한 설명

(추천 튜토리얼: CSS 영상 튜토리얼)
처음 프론트엔드 작업을 시작했을 때 CSS는 디스플레이, 위치, 플로트만 알면 쉽게 레이아웃을 처리할 수 있을 거라고 느꼈습니다. 앞으로 작업상의 문제가 속속 등장하면서 CSS는 몇 가지 스타일 속성만큼 간단하지 않다는 것을 점차 알게 되었는데, 최근에 행 높이에 대한 지식을 읽었으므로 여기에 요약하겠습니다.
줄 높이란 텍스트 줄의 기준선 사이의 수직 거리를 나타냅니다. 이 문장을 이해하려면 먼저 몇 가지 기본 지식을 이해해야 합니다.
윗줄, 중간선, 기준선, 밑줄
nbsp;html>
<title>Test</title>
<style>
span
{
padding:0px;
line-height:1.5;
}
</style>
<div>
<div>
<span>中文English</span>
<span>English中文</span>
</div>
</div>

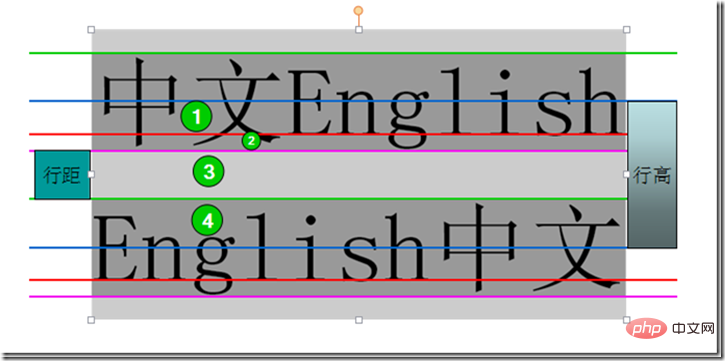
위에서 아래까지 네 줄은 윗줄, 중간선, 기준선, 아래쪽입니다. Cai Xue 영문자와 매우 유사한 line은 4개의 줄과 3개의 공백을 가지고 있습니다. 우리는 수직 정렬 속성이 이 4개의 줄과 관련된 top, middle, baseline, Bottom을 포함한다는 것을 알고 있습니다.
특히 기준선은 최종선이 아니라 최종선이 최종선이라는 점을 기억하세요.
줄 높이, 줄 간격 및 반 간격
줄 높이는 컨텍스트 줄의 기준선 사이의 수직 거리, 즉 그림에서 두 개의 빨간색 선 사이의 수직 거리를 나타냅니다.
레깅스는 한 줄의 밑줄에서 다음 줄의 윗줄까지의 수직 거리, 즉 첫 번째 줄의 핑크색 라인과 두 번째 줄의 녹색 라인 사이의 수직 거리를 말합니다.
반 줄 간격은 줄 간격의 절반, 즉 영역 3/2의 세로 거리, 영역 1, 2, 3, 4의 거리의 합이 줄 높이, 거리의 합이 됩니다. 영역 1, 2, 4는 글꼴 크기이므로 반 줄 간격 다음과 같이 계산할 수도 있습니다. (줄 높이 - 글꼴 크기)/2

콘텐츠 영역, 인라인 상자, 줄 상자
내용 영역: 밑줄과 윗줄로 둘러싸인 영역, 즉 아래 사진의 어두운 회색 배경 영역입니다.

인라인 상자, 각 인라인 요소는 브라우저 렌더링 모델의 개념이며 다른 요소(패딩 등)가 없으면 표시할 수 없습니다. 상자 상자는 내용 영역과 동일합니다. 줄 높이를 설정할 때 인라인 상자의 높이는 변경되지 않습니다. 줄 간격[(줄 높이-글꼴 크기)/2]이 위쪽으로 증가/감소합니다.
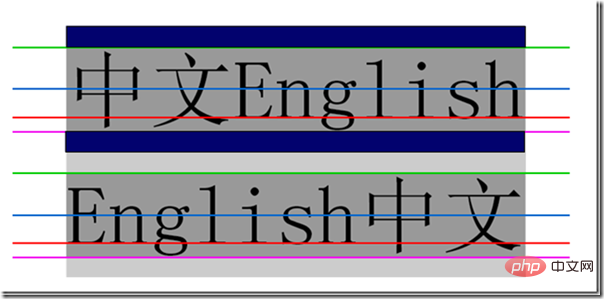
라인 박스(line box), 라인 박스는 이 라인의 가상 직사각형 박스를 의미하며 실제로는 그렇지 않습니다. 표시됩니다. 라인 박스의 높이는 이 행의 모든 요소 중 인라인 박스의 가장 큰 값과 같습니다(행 높이 값이 가장 큰 인라인 박스가 벤치마크로 사용되며, 다른 인라인 박스는 자체 기준을 사용하여 벤치마크에 정렬됨). 줄 상자의 높이가 최종적으로 계산됩니다. 여러 줄 내용이 있는 경우 각 줄에는 자체 줄 상자가 있습니다.
<div> <span>中文English</span> <span>中文English</span> <span>English中文</span> <span>English中文</span> </div>

line-height
이제 기본 개념이 명확해졌으므로 이 글의 주인공인 line-height 속성에 대해 이야기할 수 있습니다.
정의: line-height 속성은 선 사이의 거리(선 높이)를 설정하며 음수 값은 사용할 수 없습니다. 이 속성은 라인 상자의 레이아웃에 영향을 줍니다. 블록 수준 요소에 적용하면 최대 거리가 아닌 해당 요소의 기준선 간 최소 거리를 정의합니다. 계산된 줄 높이와 글꼴 크기(줄 간격) 값의 차이는 두 부분으로 나누어 각각 텍스트 내용 줄의 위쪽과 아래쪽에 추가됩니다. 이 내용을 담을 수 있는 가장 작은 상자는 라인 상자입니다.
가능한 값
| 값 | 설명 |
| normal | 기본값, 적절한 줄 간격을 설정합니다. |
| number | 숫자를 설정하세요. 이 숫자에 현재 글꼴 크기를 곱해 줄 간격을 설정합니다. 고정된 줄 간격을 설정하려면 |
| length | 의 배수와 동일합니다. |
| % | 현재 글꼴 크기를 기준으로 한 줄 간격의 백분율입니다. |
| inherit | 은 line-height 속성의 값이 상위 요소에서 상속되어야 함을 지정합니다. |
貌似很简单,但感觉没什么用出的样子,那就让我们看看line-height的几个应用
div文字垂直居中
div居中对齐一直是个难题,水平还好解决些,margin:0 auto; 可以解决现代浏览器,IE下text-align:center。但垂直居中就没那么简单了,默认是这样子的。
<div> <span>This is a test.<br> This is a test. </span> </div>

我们可以利用line-block这样做
<div> <span>This is a test.<br> This is a test. </span> </div>

单行就比较简单了,把line-height设置为box的大小可以实现单行文字的垂直居中
<div> This is a test. </div>

元素对行高影响
行框高度是行内最高的行内框高度,通过line-height调整,内容区行高与字体尺寸有关,padding不对行高造成影响。
<div> <span>This is a test</span> </div> <div> <span>This is a test</span> </div>

第二个span虽然因为padding原因内容区变大,当行高并未改变
行高的继承
行高是可继承的,但并不是简单的copy父元素行高,继承的是计算得来的值。
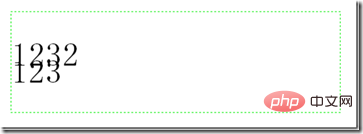
<div> <p> 1232<br> 123 </p> </div>
按一般理解既然line-height可以继承,那么p元素的行高也是150%了,可是事实是这样的

非但没有变成150%,反而连100%都没有,重叠了!这就是继承计算的结果,如果父元素的line-height有单位(px、%),那么继承的值则是换算后的一个具体的px级别的值;上例p得到的是10px*150%=15px的行高,而P的字体大小为30px,所以发生了重叠。
而如果属性值没有单位,则浏览器会直接继承这个“因子(数值)”,而非计算后的具体值,此时它的line-height会根据本身的font-size值重新计算得到新的line-height 值。
<div> <p> 1232<br> 123 </p> </div>

所以在使用line-height时,除非你刻意否则尽量使用倍数设值
更多编程相关知识,请访问:编程教学!!
위 내용은 CSS line-height 속성에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7706
7706
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1231
1231
 29
29
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.





