layui가 보고한 오류에 대한 해결 방법: 먼저 해당layui 파일을 연 다음 컨트롤 마우스를 눌러 개체나 메서드를 클릭하여 오류의 원인을 추적합니다. 마지막으로 "static" 아래에 "layui.js"를 다시 삽입합니다. /lib/layui" 패키지.

권장: "layUI Tutorial"
1. 문제
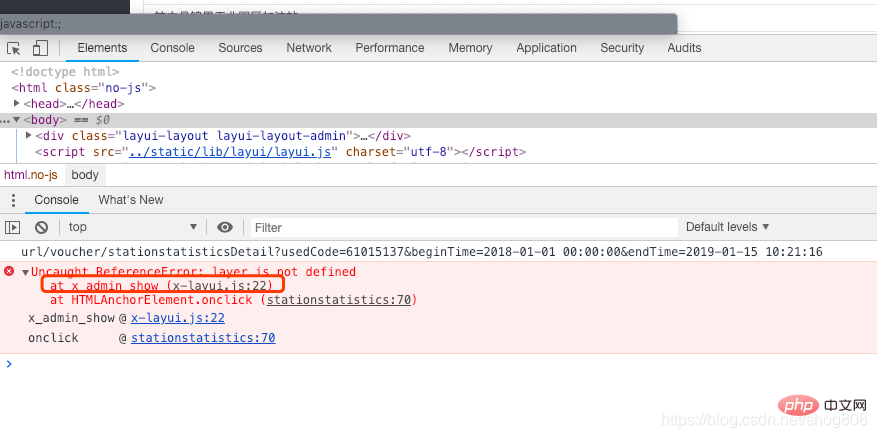
예를 들어, 레이어 UI를 사용할 때 그림  2와 같이 "레이어가 정의되지 않았습니다"라는 오류 메시지가 보고됩니다. 이해
2와 같이 "레이어가 정의되지 않았습니다"라는 오류 메시지가 보고됩니다. 이해
문제를 해결하기 위해 먼저 오류 보고서를 살펴보겠습니다. error 레이어가 정의되지 않았다고 되어 있고 x-layui.js의 22번째 줄과 stationstatistics의 70번째 줄에 오류가 있다고 지적합니다
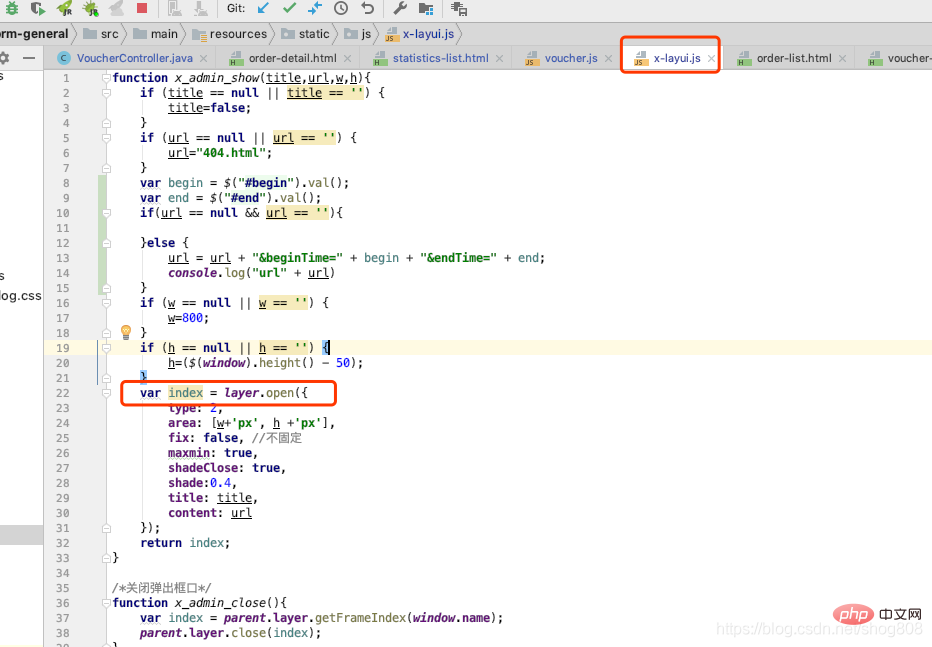
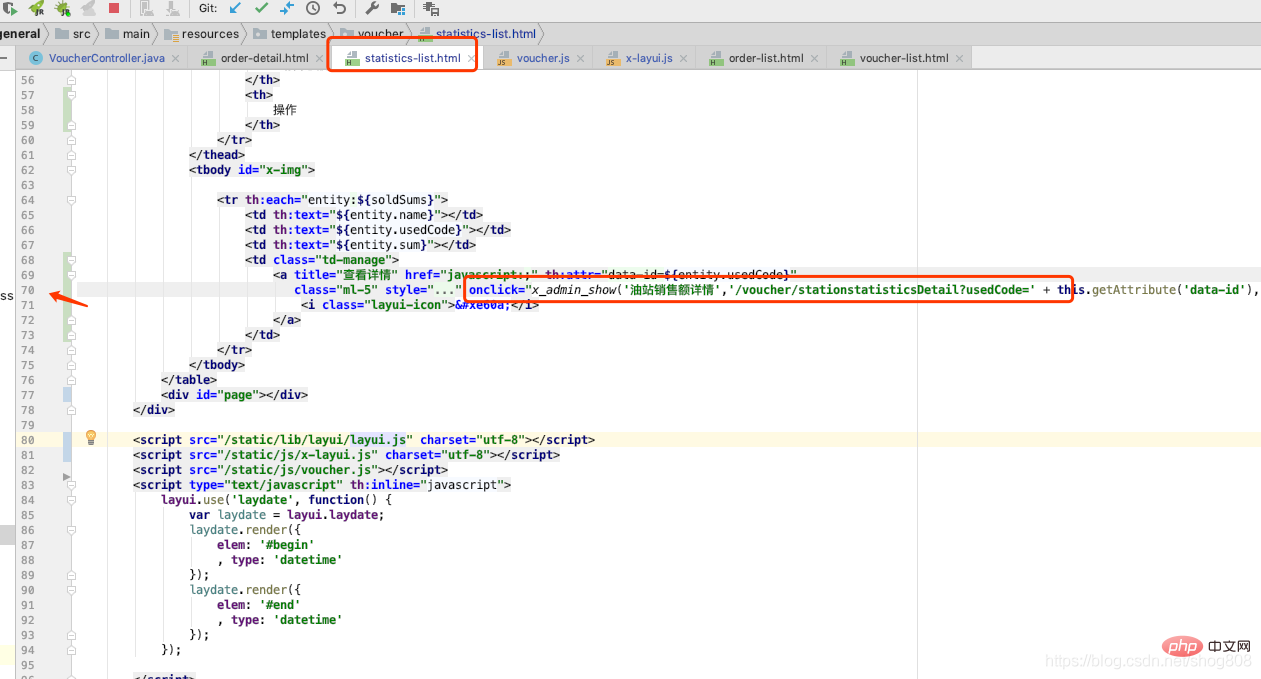
그럼 열어보겠습니다 그림에 표시된 두 파일은 다음과 같습니다. 

예, 페이지의 onclick 클릭 이벤트에서 보고된 오류이며, x-layui.js
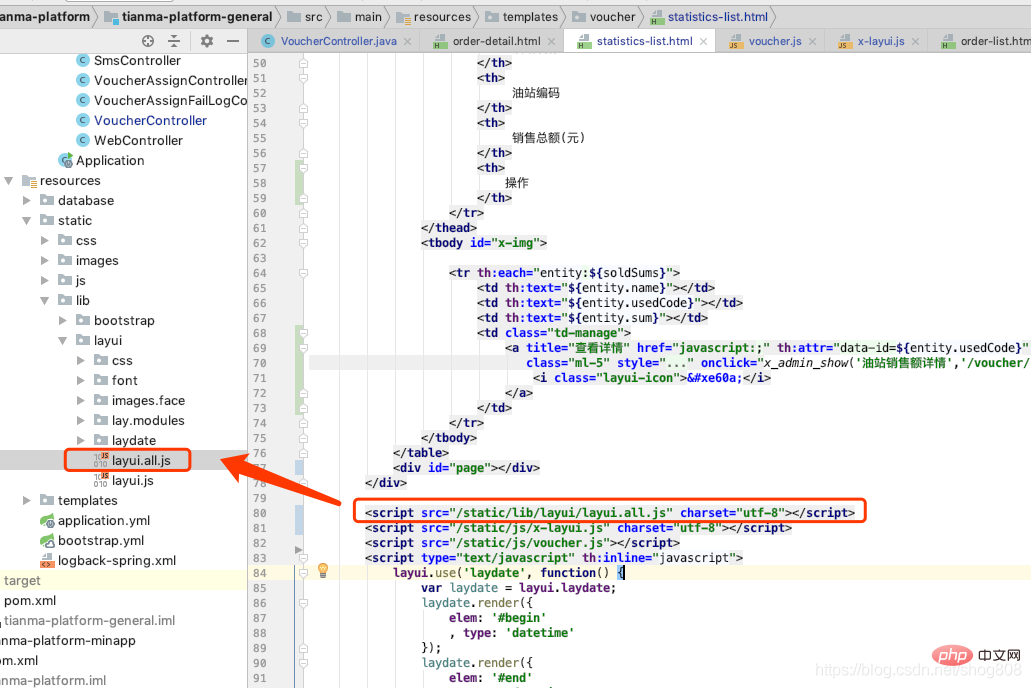
의 22번째 줄에 있습니다. 사실 이 곳에서는 문제 해결에 관심이 있는 분들은 아마도 특정 파일이 도입되지 않거나 잘못 도입되어 문제가 발생했다고 추측할 수 있을 것입니다. 그런 다음 도입된 후 해결되었습니다. 그런데 위 그림처럼layui.js(위 그림의 80번째 줄)을 도입했는데 아직도 문제가 해결되지 않고 있습니다.
3. 문제 해결
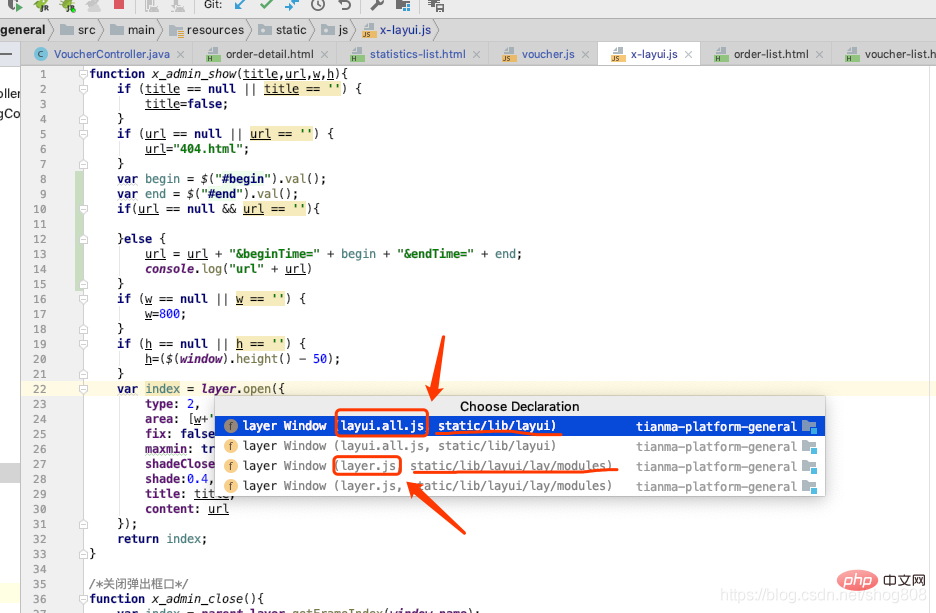
그래서 어떻게 해결했나요? 보고된 오류는 레이어가 정의되지 않았기 때문에 오류가 보고된 줄로 이동하겠습니다. 아이디어에는 추적 기능이 있습니다. 즉, 컨트롤 마우스를 누르고 개체나 메서드를 클릭하면 해당 소스를 추적할 수 있습니다. 아래와 같이 
여기서는 static/lib/layui 패키지 아래의layui.all.js 또는 static/lib/layui/lay/modules 패키지 아래의 layer.js의 레이어를 의미합니다
그런 다음 아래에layui.js를 도입했습니다. static/lib/layui 패키지, 당연하지 오류가 보고됩니다
아래와 같이 아이디어 추적으로 변경하고 캐시를 지우면 더 이상 오류 보고가 발생하지 않습니다
--------- ---------------- ---------------------------------- --- 문제 요약------------------ ------------------ -------------------------------- ----
사실 저는 프론트엔드가 잘 익숙하지 않고, 2차 용도도 라유이입니다. 그리고 다른 페이지에도 이 기능이 있습니다. static/lib/layui 패키지 아래에 Layui.js가 도입되어 있는데 정말 이상합니다.
저는 여기서 문제 해결을 위한 아이디어와 방법에 대해서만 이야기하고 있습니다. 결국 모든 사람이 직면하는 상황은 다릅니다. 다른 사람의 문제는 당신에게 도움이 되지 않을 수 있으므로 스스로 해결할 수 있습니다.
몇 가지 주의할 사항이 있습니다: 1. 오류 보고서를 주의 깊게 읽으십시오. 2. 도구를 사용하여 분석하십시오. 3. 변경 후에는 브라우저 캐시를 지우는 것을 잊지 마십시오!
위 내용은 Layui 오류 보고 문제를 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!