CSS를 사용하여 이미지를 90도 회전하는 방법
CSS로 이미지를 90도 회전하는 방법: [transform:rotate(90deg)]와 같이 이미지를 회전하려면 변환 속성을 사용하세요. 변환 속성은 요소의 2D 또는 3D 변환에 사용됩니다. 이 속성을 사용하면 요소를 회전, 크기 조정, 이동 및 기울일 수 있습니다.

속성 소개:
Transform 속성은 요소의 2D 또는 3D 변환에 적용됩니다. 이 속성을 사용하면 요소를 회전, 크기 조정, 이동, 기울이기 등을 할 수 있습니다.
(학습 영상 추천: css 영상 튜토리얼)
문법:
transform: none|transform-functions;
속성 값:
none 정의가 변환되지 않습니다.
translate(x,y)는 2D 변환을 정의합니다.
translate3d(x,y,z)는 3D 변환을 정의합니다.
translateX(x)는 X축 값만 사용하여 변환을 정의합니다.
translateY(y)는 Y축 값만 사용하여 변환을 정의합니다.
translateZ(z)는 Z축 값만 사용하여 3D 변환을 정의합니다.
코드 구현:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body
{
margin:30px;
background-color:#E9E9E9;
}
div.polaroid
{
width:294px;
padding:10px 10px 20px 10px;
border:1px solid #BFBFBF;
background-color:white;
/* Add box-shadow */
box-shadow:2px 2px 3px #aaaaaa;
}
div.rotate
{
-ms-transform:rotate(90deg); /* IE 9 */
-webkit-transform:rotate(90deg); /* Safari and Chrome */
transform:rotate(90deg);
}
</style>
</head>
<body>
<div class="polaroid">
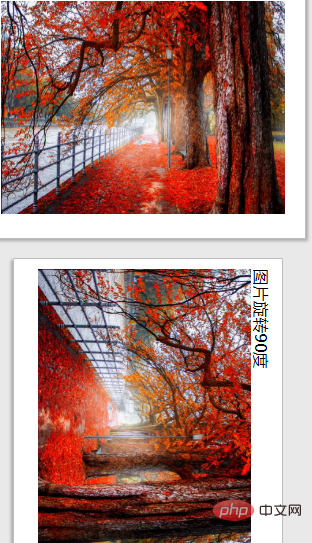
正常图片
<img src="/static/imghw/default1.png" data-src="img/1.jpg" class="lazy" alt="" style="max-width:90%" style="max-width:90%">
</div><br><br>
<div class="polaroid rotate">
图片旋转90度
<img src="/static/imghw/default1.png" data-src="img/1.jpg" class="lazy" alt="" style="max-width:90%" style="max-width:90%">
</div>
</body>
</html> 구현 효과:

추천 튜토리얼: CSS 튜토리얼
위 내용은 CSS를 사용하여 이미지를 90도 회전하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7463
7463
 15
15
 1376
1376
 52
52
 77
77
 11
11
 44
44
 19
19
 17
17
 17
17
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩의 날짜를 확인하려면 다음 단계를 따르십시오. 필요한 스크립트와 스타일을 소개하십시오. 날짜 선택기 구성 요소를 초기화합니다. 검증을 활성화하려면 데이터 BV 날짜 속성을 설정합니다. 검증 규칙 (예 : 날짜 형식, 오류 메시지 등) 구성; 부트 스트랩 검증 프레임 워크를 통합하고 양식이 제출 된 경우 날짜 입력을 자동으로 확인하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.
 부트 스트랩에서 파일을 업로드하는 방법
Apr 07, 2025 pm 01:09 PM
부트 스트랩에서 파일을 업로드하는 방법
Apr 07, 2025 pm 01:09 PM
파일 업로드 기능은 Bootstrap을 통해 구현할 수 있습니다. 단계는 다음과 같습니다. 부트 스트랩 CSS 및 JavaScript 파일을 소개합니다. 파일 입력 필드를 만듭니다. 파일 업로드 버튼을 만듭니다. 파일 업로드를 처리합니다 (FormData를 사용하여 데이터를 수집 한 다음 서버로 전송); 사용자 정의 스타일 (선택 사항).
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.





