jQuery에서 텍스트 상자 값을 가져오는 방법: 먼저 새 파일을 만들고 스크립트 태그를 사용하여 현재 페이지에 [jquery.min.js] 파일을 가져온 다음 입력 태그를 사용하여 텍스트 상자를 만듭니다. 해당 ID를 myinput으로 설정합니다. 마지막으로 버튼을 제공합니다. 버튼은 onclick 클릭 이벤트에 바인딩됩니다.

권장: "jquery 비디오 튜토리얼"
jQuery에서 텍스트 상자의 값을 가져오는 방법:
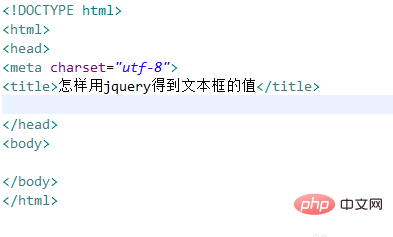
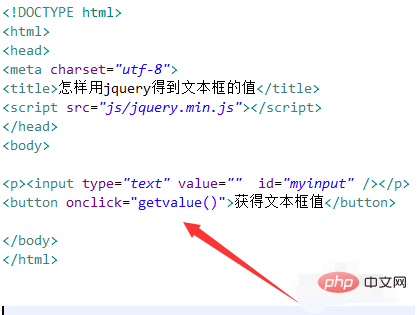
1 방법을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다. jquery를 사용하여 텍스트 상자의 값을 가져옵니다.

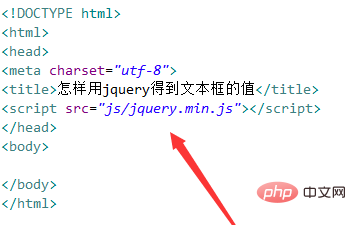
2. test.html 파일에서 script 태그를 사용하여 jquery.min.js 파일을 현재 페이지에 성공적으로 로드한 후에만 jquery 메서드를 사용할 수 있습니다.

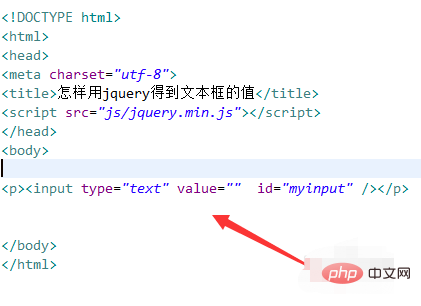
3. test.html 파일에서 input 태그를 사용하여 텍스트 상자를 만들고 해당 ID를 myinput으로 설정합니다. 주로 아래 ID를 통해 입력 개체를 얻는 데 사용됩니다.

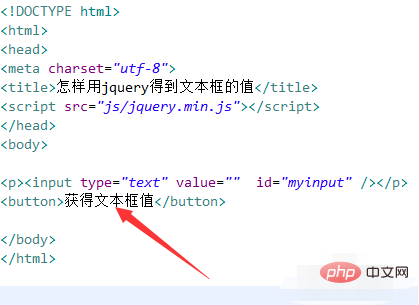
4.test.html 파일에서 버튼 태그를 사용하여 "텍스트 상자 값 가져오기"라는 버튼 이름의 버튼을 만듭니다.

5. test.html 파일에서 버튼 클릭 시 getvalue() 함수를 실행합니다.

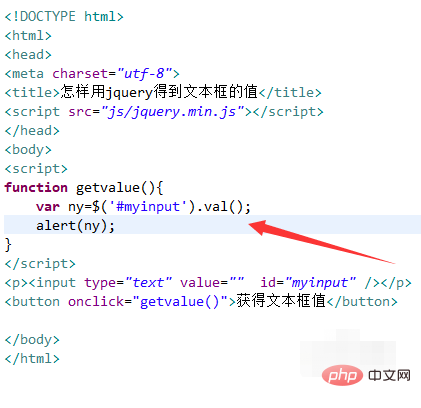
6.js 태그에서 getvalue() 함수를 생성하고, 텍스트 상자(myinput)의 id 값을 통해 입력 개체를 얻은 다음, val() 메서드를 사용하여 가져옵니다. 마지막으로, Alert() 메소드를 사용하여 값을 출력합니다.

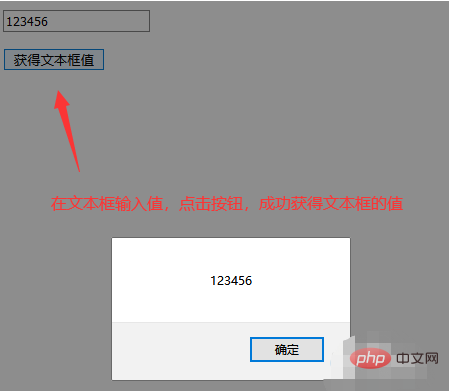
7. 브라우저에서 test.html 파일을 열고 텍스트 상자에 내용을 입력한 후 버튼을 클릭하면 얻은 값을 볼 수 있습니다.

위 내용은 jQuery에서 텍스트 상자의 값을 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!