jquery로 요소를 가져오는 방법: 1. [$("div")] 함수를 사용하여 요소 이름을 통해 직접 가져옵니다. 2. 요소에 클래스를 추가할 수 있습니다. (".bd")] div 요소를 가져옵니다.

권장: "jquery 비디오 튜토리얼"
jquery로 요소를 가져오는 방법:
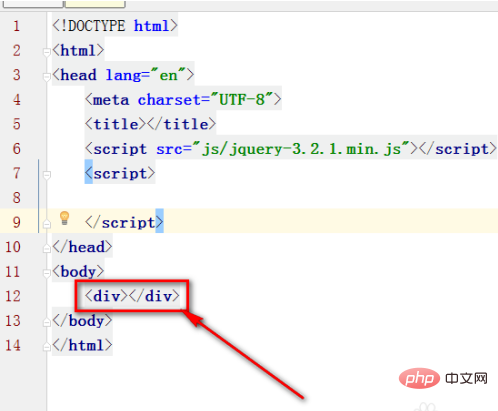
1 그림에 표시된 대로 예를 들어 이 div 요소를 가져오거나 가져오고 싶습니다.

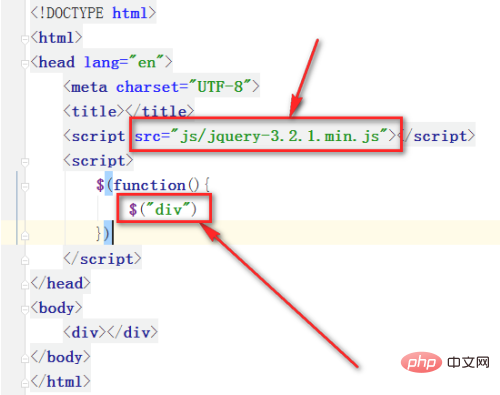
2. $("div")를 사용하면 요소 이름을 통해 직접 가져올 수 있습니다. 따옴표를 조심해서 추가하세요.

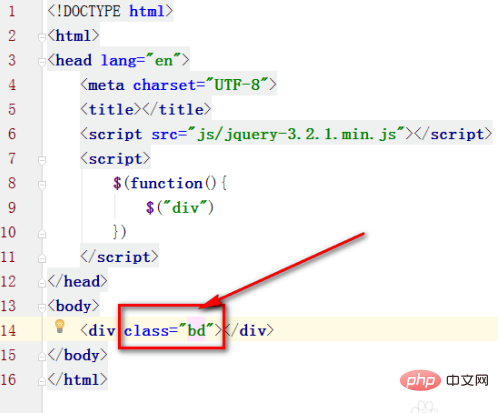
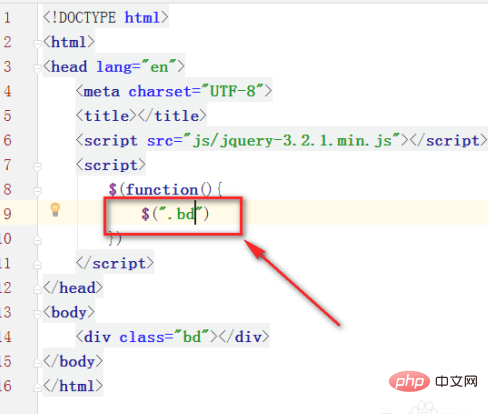
3. 아니면 요소에 클래스를 추가할 수도 있습니다. 저는 그림과 같이 bd 클래스를 추가했습니다.

4. 다음과 같이 $(".bd")를 수행하여 div 요소를 가져올 수도 있습니다. 클래스 이름에는 점이 필요합니다.

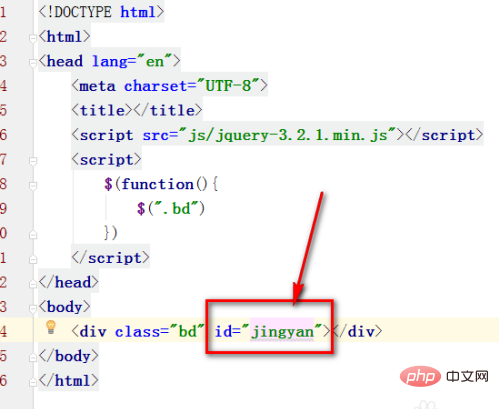
5. 게다가 아이디도 좋은 방법인데 아이디는 하나만 가능하고 중복된 이름은 안됩니다.

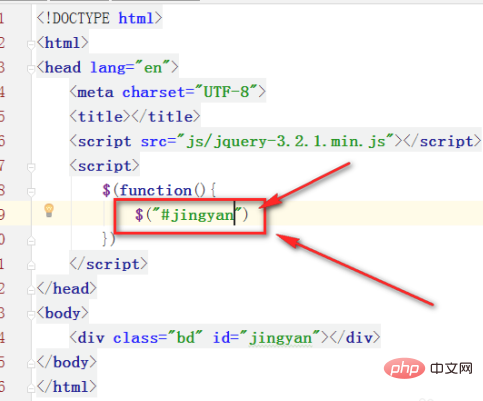
6. 그림과 같이 jQuery의 ID에 # 기호를 추가해야 유효합니다.

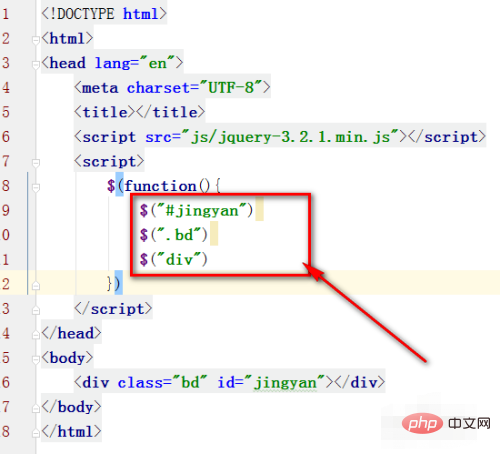
7. 마지막으로 편집기는 jQuery에서 요소를 가져오는 데 일반적으로 사용되는 몇 가지 방법을 정리합니다.

위 내용은 Jquery로 요소를 가져오는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!