CSS의 BEM 명명 규칙은 무엇입니까?

一 BEM 명명 규칙이란 무엇인가요?
Bem은 Block, Element, Modifier의 약어입니다. Yandex팀에서 제안하는 프런트엔드 CSS 명명 방법론입니다.
(학습 영상 공유: css 영상 튜토리얼)
- 밑줄: 특정 블록이나 특정 하위 요소의 여러 단어 사이의 연결 표시를 나타내는 하이픈으로만 사용됩니다.
__ 이중 밑줄: 이중 밑줄은 블록과 해당 하위 요소를 연결하는 데 사용됩니다.
_ 단일 밑줄: 단일 밑줄은 블록 상태 또는 블록의 하위 요소를 설명하는 데 사용됩니다.
BEM은 간단하고 매우 유용한 명명 규칙입니다. 프런트엔드 코드를 더 쉽게 읽고 이해하고, 더 쉽게 공동 작업하고, 더 쉽게 제어하고, 더 강력하고 명확하고 더 엄격하게 만드세요.
1. BEM 명명 패턴
BEM 명명 규칙 패턴은 다음과 같습니다.
.block {}
.block__element {}
.block--modifier {}각 블록(블록) 이름에는 네임스페이스(접두사)가 있어야 합니다.
블록은 더 높은 수준의 추상화 또는 구성 요소를 나타냅니다.
block__element는 .block의 자손을 나타내며 전체적으로 완전한 .block을 형성하는 데 사용됩니다.
block--수정자는 .block의 다른 상태 또는 다른 버전을 나타냅니다.
두 개의 하이픈과 하나 대신 밑줄을 사용하면 자신의 블록을 단일 하이픈으로 구분할 수 있습니다. 예:
.sub-block__element {}
.sub-block--modifier {}2. BEM 명명법의 이점
BEM의 핵심은 더 많은 설명과 더 명확한 구조를 얻을 수 있고 이름에서 특정 마크의 의미를 알 수 있다는 것입니다. 따라서 HTML 코드의 class 속성을 보면 요소 간의 관계를 알 수 있습니다.
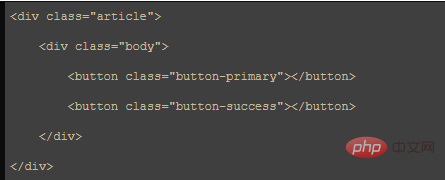
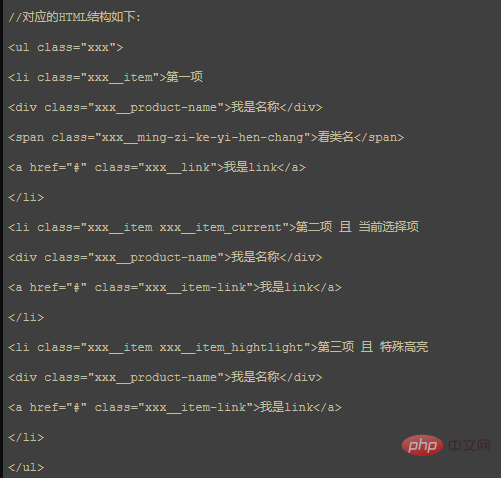
기존 명명법 예:

이러한 작성 방식은 DOM 구조 및 클래스 이름 지정에서 각 요소의 의미를 이해할 수 있지만 실제 계층 관계를 명확히 할 수는 없습니다. CSS를 정의할 때 계층적 선택기를 사용하여 제약 조건 범위를 제한하여 구성 요소 간 스타일 오염을 방지해야 합니다.
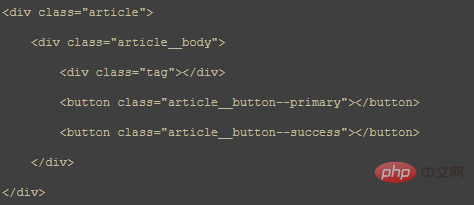
BEM 명명 방법을 사용한 예:

BEM 명명 방법을 사용하면 모듈 계층 관계가 간단하고 명확하며 CSS를 작성할 때 계층을 너무 많이 선택할 필요가 없습니다.
2. BEM 명명법을 사용하는 방법
1. 언제 BEM 형식을 사용해야 할까요?
BEM을 사용하는 요령은 BEM 형식으로 언제, 무엇을 작성해야 하는지 알아야 한다는 것입니다. 모든 장소에서 BEM 이름 지정을 사용해야 하는 것은 아닙니다. 명시적인 모듈 관계가 필요할 때 BEM 형식을 사용해야 합니다. 예를 들어 공개 스타일이 하나만 있는 경우 BEM 형식을 사용하는 것은 의미가 없습니다.
.hide { display: none !important;}2. CSS 전처리기에서 BEM 형식 사용
BEM의 단점은 이름 지정 방법이 길고 보기 흉하다는 것입니다. , 글이 우아하지 않습니다. BEM 형식이 가져오는 편리함에 비해 객관적으로 살펴봐야 합니다. 게다가 CSS는 일반적으로 LESS/SASS와 같은 전처리기 언어를 사용하여 작성되며, CSS의 언어 기능을 사용하여 작성하는 것이 훨씬 간단합니다.
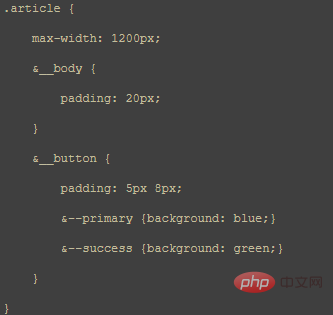
LESS를 예로 들어보세요:

3 널리 사용되는 프레임워크의 구성 요소에서 BEM 형식을 사용합니다.
Vue.js/React/`Angular와 같이 현재 널리 사용되는 프런트 엔드 프레임워크에는 CSS 구성 요소 수준의 컴파일된 구현이 있습니다. 범위의 경우 기본 원칙은 CSS 속성 선택기 기능을 사용하여 다양한 구성 요소에 대해 다양한 속성 선택기를 생성하는 것입니다.
이 로컬 범위 작성 방법을 선택하면 BEM 형식은 더 작은 구성 요소에서 그다지 중요하지 않을 수 있습니다. 그러나 공개 및 전역 모듈 스타일 정의의 경우 여전히 BEM 형식을 사용하는 것이 좋습니다.
또한 외부에 공개된 공개 구성 요소의 경우 일반적으로 스타일 사용자 정의를 위해 이 로컬 범위 방법은 구성 요소 스타일을 정의하는 데 사용되지 않습니다. 여기서 BEM 형식을 사용하는 것도 유용합니다.
4 .block__el1__el2 형식을 피하세요.
깊게 중첩된 DOM
구조에서는 지나치게 긴 스타일 이름 정의를 피해야 합니다.
최종 레벨은 레벨 4를 넘지 않아야 합니다. 그렇지 않으면 독해의 난이도가 높아집니다
3. 요약
BEM에서 가장 어려운 부분 중 하나는 범위의 시작과 끝, 사용 시기를 명확하게 이해하는 것입니다. 그것을 사용하지 마십시오. 지속적인 사용으로 경험이 쌓이면 점차 사용법을 알게 되고, 이러한 문제는 더 이상 문제가 되지 않습니다. 좋은 기술이나 나쁜 기술은 없으며 올바른 기술만이 최고입니다.
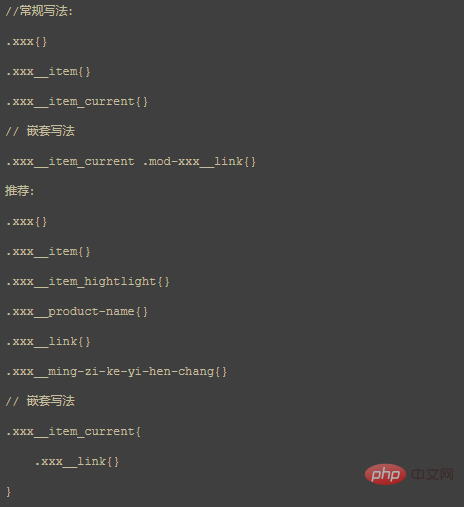
추천 작성 방법 및 스타일


관련 추천: CSS 튜토리얼
위 내용은 CSS의 BEM 명명 규칙은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7562
7562
 15
15
 1384
1384
 52
52
 84
84
 11
11
 60
60
 19
19
 28
28
 99
99
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.





