
먼저 구현 효과를 살펴보겠습니다:

(동영상 공유 학습: html 비디오 튜토리얼)
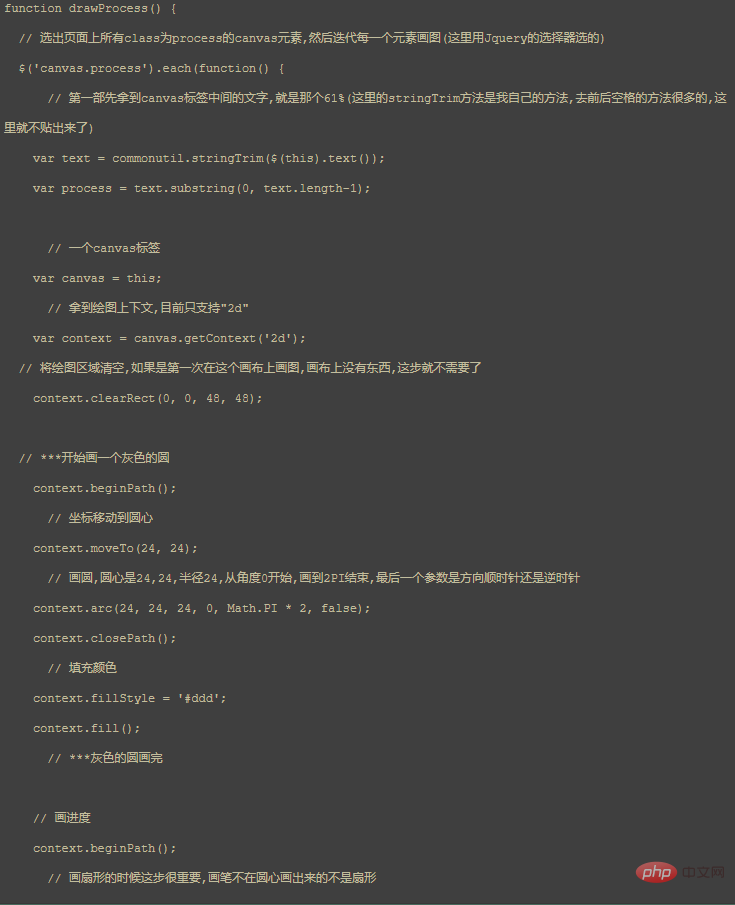
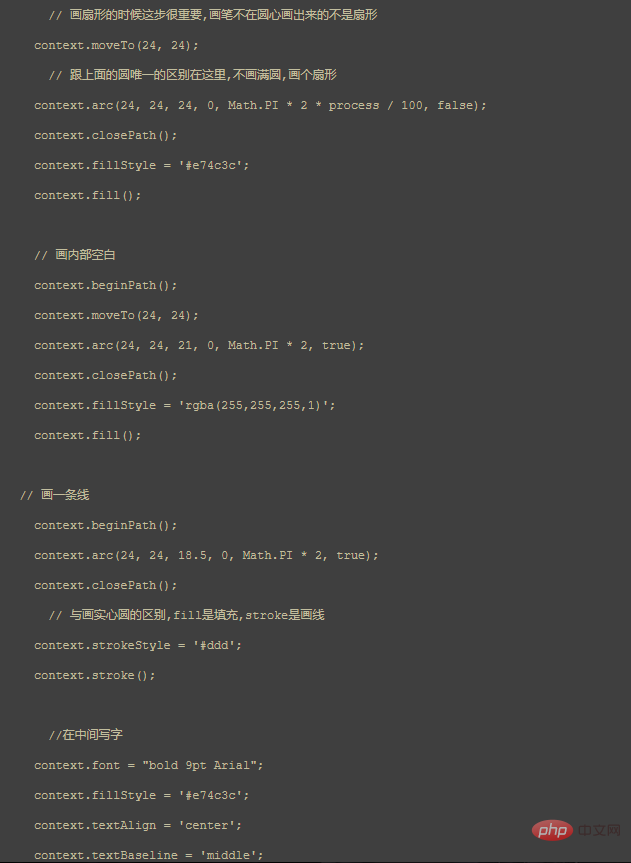
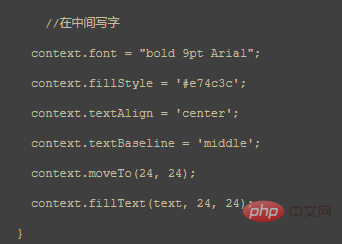
저는 여기서 HTML5 Canvas를 사용하여 이러한 순환 진행을 만듭니다.
먼저 HTML5의 문서 식별자는
<!DOCTYPE html>
입니다. 이 문서 식별자는 HTML4보다 훨씬 간단합니다.
두 번째 단계는 페이지에 캔버스 캔버스 요소를 만드는 것입니다.
<canvas class="process" width="48px" height="48px">61%</canvas>
여기서는 길이와 너비가 48픽셀인데, 내가 그리고 싶은 원의 바깥지름이 48픽셀이기 때문입니다. 캔버스 요소 가운데에 쓰여진 것은 "61%"가 아닙니다. 이 61%가 현재의 것입니다. 이전 브라우저에서는 캔버스 요소를 사용할 때 표시되는 텍스트를 지원하지 않습니다.
자, 이제 HTML 페이지의 내용은 기본적으로 완성되었습니다.



관련 권장 사항: html 튜토리얼
위 내용은 html5의 캔버스를 통해 원형 진행률 표시줄 그리기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



