CSS로 사진에 그림자를 추가하는 방법: box-shadow 속성을 사용하여 [box-shadow: 10px 10px 10px rgba(0,0,0,.5);]와 같은 그림자를 추가할 수 있습니다. box-shadow 속성은 하나 이상의 드롭다운 섀도우 상자를 설정할 수 있습니다.

속성 소개:
box-shadow 속성은 하나 이상의 드롭다운 섀도우 상자를 설정할 수 있습니다.
(학습 영상 공유: css 영상 튜토리얼)
구문:
box-shadow: h-shadow v-shadow blur spread color inset;
속성 값:
h-shadow 필수입니다. 수평 그림자의 위치입니다. 음수 허용
v-shadow 필수입니다. 수직 그림자의 위치입니다. 음수 허용
blur 선택사항. 거리를 흐리게
확산 선택사항입니다. 그림자 크기
색상은 선택사항입니다. 그림자의 색상입니다. CSS 색상 값
inset에서 전체 색상 값 목록을 찾아보세요. 그림자를 외부 그림자에서 내부 그림자로 변경(처음)
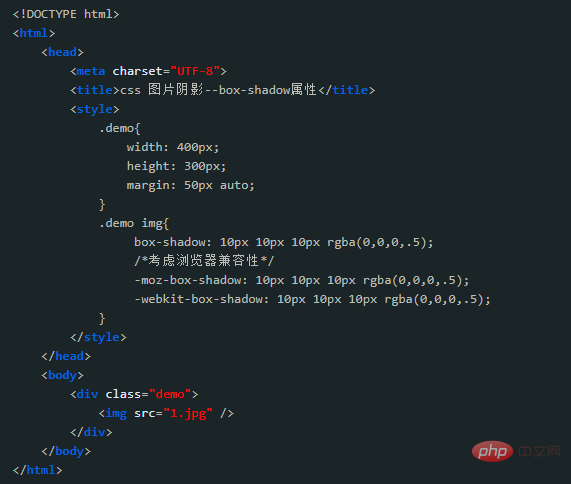
코드 예:

얻은 효과:

추천 튜토리얼: CSS 튜토리얼
위 내용은 CSS를 사용하여 이미지에 그림자를 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!