data-*를 사용하여 HTML5의 속성을 사용자 정의하는 방법에 대한 간략한 분석

jQuery의 attr과 prop에는 IE9 이전 버전에서 속성을 부적절하게 사용하면 메모리 누수가 발생한다고 언급되어 있으며, Attribute와 Property의 차이도 매우 번거로워서 커스터마이징을 위해 HTML5 Method에 Data-*를 추가했습니다. 소위 data-*는 실제로 data- 접두사에 사용자 정의된 속성 이름을 더한 것입니다. 이러한 구조를 사용하여 데이터를 저장할 수 있습니다. data-*를 사용하면 혼란스럽고 관리되지 않는 사용자 정의 속성의 현재 상황을 해결할 수 있습니다.
읽기 및 쓰기 방법
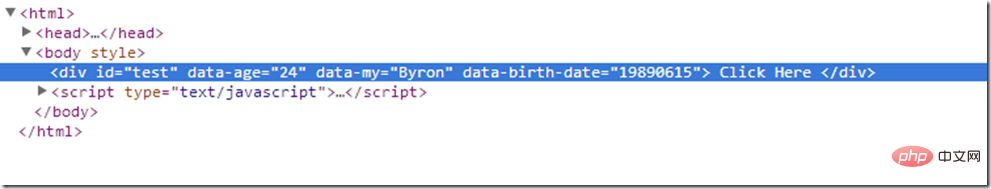
data-*에는 두 가지 설정 방법이 있으며 HTML 요소 태그에 직접 쓸 수 있습니다
<div> Click Here </div>
data-age는 사용자 정의 속성입니다. 물론 HTML5의 요소인 JavaScript를 통해 작동할 수도 있습니다. DOMStringMap 유형의 키-값 쌍 모음인 데이터 세트 속성을 갖게 됩니다
var test = document.getElementById('test');
test.dataset.my = 'Byron';이렇게 하면 data-my 사용자 정의 속성이 p에 추가됩니다. JavaScript를 사용하여 작동할 때 주의해야 할 두 가지가 있습니다.
1. 속성을 추가하거나 읽을 때 접두사 data-*를 제거해야 합니다. 위의 예와 같이 test.dataset.data-my = 'Byron';
2. 속성 이름에 하이픈(-)도 포함되어 있으면 카멜 표기법으로 변환해야 합니다. 그러나 CSS에서 선택기를 사용하는 경우에는 하이픈 형식을 사용해야 합니다.
코드에 내용을 추가하기만 하면 됩니다. 이제
<style>
[data-birth-date]
{
background-color: #0f0;
width:100px;
margin:20px;
}
</style>test.dataset.birthDate = '19890615';
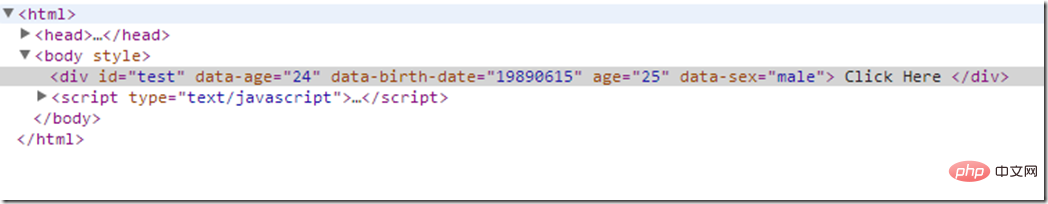
이 방법으로 JavaScript를 통해 데이터-생년월일 맞춤 속성을 설정하고 CSS 스타일 시트의 p에 몇 가지 스타일을 추가하여 효과를 확인했습니다


읽을 때 데이터 세트도 사용합니다 "."를 사용하여 속성을 얻으려면 data- 접두사도 제거해야 하며 하이픈을 낙타 표기법으로 변환해야 합니다. 이것과 getAttribute/setAttribute의 차이점은 이름 지정 외에도 살펴보겠습니다
var test = document.getElementById('test');
test.dataset.my = 'Byron';
test.dataset.birthDate = '19890615';
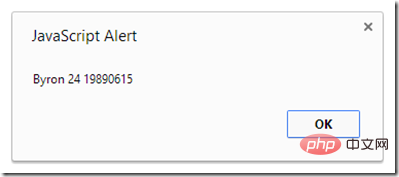
test.onclick = function () {
alert(this.dataset.my + ' ' + this.dataset.age+' '+this.dataset.birthDate);
}
 그래서 여전히 data-*를 사용하는 이유는 무엇일까요? 가장 큰 장점 중 하나는 데이터세트 개체에서 모든 사용자 정의 속성을 통일된 방식으로 관리할 수 있다는 점입니다. 흩어지지 않고 모든 것을 탐색하는 것이 매우 편리합니다. 사용.
그래서 여전히 data-*를 사용하는 이유는 무엇일까요? 가장 큰 장점 중 하나는 데이터세트 개체에서 모든 사용자 정의 속성을 통일된 방식으로 관리할 수 있다는 점입니다. 흩어지지 않고 모든 것을 탐색하는 것이 매우 편리합니다. 사용.
브라우저 호환성
Internet Explorer 11+
Chrome 8+
Firefox 6.0+
- Opera 11.10+
- Safari 6+
- 그 중에서 IE11+는 단순히 눈을 멀게 하는 수준입니다. 이 속성을 완전히 활용하려면 아직 갈 길이 먼 것 같습니다.
- 더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 학습 웹사이트
- 를 방문하세요! !
위 내용은 data-*를 사용하여 HTML5의 속성을 사용자 정의하는 방법에 대한 간략한 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 20
20
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




