HTML5 로컬 저장소용 WebStorage 소개

WebStorage는 HTML5의 로컬 저장소 솔루션 중 하나입니다. HTML5의 WebStorage 개념이 도입되기 전에는 IE 사용자 데이터, 플래시 쿠키, Google Gears 및 기타 신뢰할 수 없는 이름을 가진 솔루션이 제거되었습니다. 프로그램은 쿠키만 사용합니다. 일부 학생들은 쿠키 로컬 저장소가 있는데 왜 WebStorage 개념을 도입해야 합니까?라고 질문할 수 있습니다.
쿠키가 부풀어 오른다
쿠키의 결점은 매우 명백합니다
1. 데이터 크기: 저장 컨테이너로서 쿠키의 크기는 약 4KB로 제한되어 있으며, 이는 특히 현재의 복잡한 비즈니스 로직 요구 사항인 4KB에 비해 매우 짜증스럽습니다. 일부 구성 필드를 저장하는 것 외에도 용량은 간단한 단일 값 정보도 저장합니다. 대부분의 개발자는 실제로 무엇을 기대해야 할지 모릅니다.
2. 보안 문제: HTTP 요청의 쿠키는 일반 텍스트로 전달되므로(HTTPS는 그렇지 않음) 보안 문제는 여전히 큽니다.
3. 네트워크 부담: 쿠키가 각 HTTP 요청에 첨부되고 HttpRequest 및 HttpResponse의 헤더로 전송되므로 불필요한 트래픽 손실이 추가된다는 것을 알고 있습니다.
WebStorage
WebStorage는 HTML을 위한 새로운 로컬 저장소 솔루션 중 하나이지만 쿠키를 대체하기 위해 개발된 표준은 아닙니다. 쿠키는 클라이언트와 서버 통신, 세션을 처리하기 위한 HTTP 프로토콜의 일부로 필수적입니다. 구현에 따라 다릅니다. 클라이언트 측 상태 보존. WebStorage의 목적은 쿠키를 사용해서는 안 되지만, 쿠키를 사용해야 하는 로컬 저장 문제를 해결하는 것입니다.
WebStorage는 localStorage와 sessionStorage라는 두 가지 유형의 API를 제공하며, localStorage는 명시적으로 삭제되거나 지워지지 않는 한 데이터를 로컬에 영구적으로 저장하며, sessionStorage는 세션 중에만 데이터를 저장합니다. . 유효합니다. 브라우저를 닫으면 자동으로 삭제됩니다. 두 객체 모두 공통 API
interface Storage {
readonly attribute unsigned long length;
DOMString? key(unsigned long index);
getter DOMString getItem(DOMString key);
setter creator void setItem(DOMString key, DOMString value);
deleter void removeItem(DOMString key); void clear();
};- length를 가집니다. 이 길이는 저장소의 키-값 쌍 수를 가져오는 데 사용되는 읽기 전용 속성입니다.
- key: 인덱스를 기반으로 저장소의 키 이름을 가져옵니다.
- getItem: 키를 기반으로 저장소의 해당 값을 가져옵니다.
- setItem: 저장소에 키-값 쌍을 추가합니다.
- removeItem: 키를 삭제합니다. -키 이름을 기반으로 한 값 쌍
- clear: 저장소 개체 지우기
사용
WebStorage를 구현하는 브라우저에서 페이지에는 두 개의 전역 개체 localStorage 및 sessionStorage가 있습니다.

localStorage를 예로 들어 보겠습니다. 간단한 작업 코드에서
var ls=localStorage;
console.log(ls.length);//0
ls.setItem('name','Byron');
ls.setItem('age','24');
console.log(ls.length);//2
//遍历localStorage
for(var i=0;i<ls.length><h3 id="event"> event</h3>
<p> 동시에 HTML5는 WebStorage가 변경될 때 트리거되는 저장소 이벤트를 규정합니다. 이를 사용하여 다른 페이지의 저장소 수정 사항을 모니터링할 수 있습니다</p>
<pre class="brush:php;toolbar:false">interface StorageEvent : Event {
readonly attribute DOMString key;
readonly attribute DOMString? oldValue;
readonly attribute DOMString? newValue;
readonly attribute DOMString url;
readonly attribute Storage? storageArea;
};- key: 키-값 쌍
- oldValue: 수정 전 값
- newValue: 수정 후속 값
- url: 변경이 발생한 페이지 URL
- StorageArea: 변경된 Storage
은 index.php
에 정의되어 있습니다.<a>Test</a>
window.addEventListener('storage',function(e){
console.log(e.key+' is changed form '+e.oldValue+' to '+e.newValue+' by '+e.url );
console.log(e.storageArea ==localStorage);
},false);
localStorage.setItem('userName','Byron');test.php
localStorage.setItem('userName','Casper');index.php 페이지의 링크를 클릭하여 방문하세요. Testing.php를 실행하면 index.php의 콘솔 출력 로그를 볼 수 있습니다.
userName은 http에 의해 Byron에서 Casper로 변경됩니다. //localhost/test.php
true
쿠키보다 나은 이유
1. 용량에서 WebStorage라고 하면 일반 브라우저는 5M의 저장공간을 제공하는데, 이는 동영상이나 사진을 저장하기에는 부족하지만 충분합니다. 대부분의 작업에 대해
2. 보안 측면에서 WebStorage는 브라우저에서 HTTP 헤더로 전송되지 않으므로 상대적으로 안전합니다
3. 트래픽 측면에서는 WebStorage가 서버로 전송되지 않으므로 불필요한 트래픽을 줄일 수 있습니다. , 방문빈도가 높거나 모바일 기기를 타겟으로 하는 웹페이지에 매우 좋습니다.
이는 WebStorage가 쿠키를 대체할 수 있다는 의미는 아니지만 WebStorage를 사용하면 쿠키는 클라이언트-서버 상호 작용을 위한 채널 역할을 하고 클라이언트 상태를 유지하는 역할만 수행할 수 있습니다. 따라서 WebStorage는 로컬 저장소 솔루션과 마찬가지로 쿠키보다 우수합니다.
주의할 점
1. 브라우저 호환성은 IE8+ 브라우저에서 지원되고 IE7 및 IE6에서 IE 사용자 데이터를 사용하여 구현할 수 있기 때문에 모든 새로운 HTML5 기능 중에서 구현하기가 거의 가장 쉽습니다.

2 localStorage와 sessionStorage는 모두 객체이므로 ".key" 또는 "[key]"를 통해 키-값 쌍을 얻고 수정할 수도 있지만 이는 권장되지 않습니다
localStorage.userName='Frank'; console.log(localStorage['userName']);
3. localStorage는 로컬에 저장되면 다른 브라우저는 데이터를 독립적으로 저장하므로 Chrome에 저장된 localStorage는 FireFox에서 얻을 수 없습니다.
4. localStorage 및 sessionStorage는 문자열 유형만 저장할 수 있습니다. 복잡한 객체의 경우 ECMAScript에서 제공하는 JSON 객체의 문자열화 및 구문 분석을 사용하여 처리할 수 있습니다. IE의 경우 json2.js
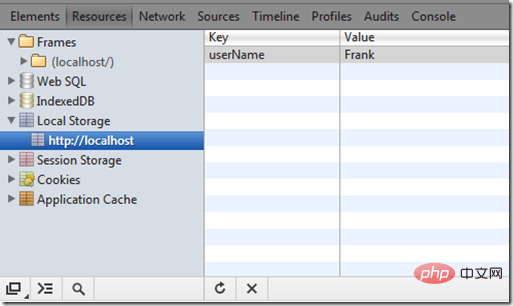
5. Chrome은 콘솔 외에도 로컬 저장소에 대한 매우 직관적인 표시 방법을 제공하므로 디버깅 중에 매우 편리합니다

더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 학습 웹사이트를 방문하세요. !
위 내용은 HTML5 로컬 저장소용 WebStorage 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7563
7563
 15
15
 1384
1384
 52
52
 84
84
 11
11
 60
60
 19
19
 28
28
 99
99
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




