CSS에서 순환 진행률 표시줄을 구현하는 방법
CSS에서 원형 진행률 표시줄을 구현하는 방법: 먼저 정사각형을 그린 다음 정사각형에 동일한 크기의 두 개의 직사각형을 그립니다. 마지막으로 CSS3의 "transform:rotate" 속성을 사용하여 중첩된 링을 실제 백분율로 변환합니다. 실제 비율 회전 각도가 충분합니다.

추천: "css 비디오 튜토리얼"
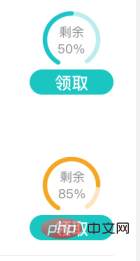
진행률 표시줄의 효과는 다음과 같습니다: 
전체 원의 효과 처리가 더 간단해지고 불완전 루프의 구현이 더 자세히 설명됩니다. 구현 로직 및 프로세스는 다음과 같습니다.
진행 표시줄 구성:
링: 진행 표시줄의 두 가지 색상이 잔액이 50% 미만일 때 진행 표시줄의 색상이 녹색에서 노란색으로 변경됩니다. 진행률 표시줄 구조는 두 개의 중첩된 링으로 구성됩니다. 위쪽에 중첩된 링은 남은 양(어두운 색상)을 표시하고, 아래쪽에 중첩된 링은 총량의 100%(밝은 색상)를 표시합니다.
스타일 구현:
1: 그림의 음영 부분에 표시된 대로 정사각형을 그립니다. 
2: 정사각형을 균등하게 나누는 동일한 크기의 두 개의 직사각형을 그립니다. (각 직사각형은 설정되어야 합니다. 오버플로) : 숨김) 그림의 음영 부분에 표시된 대로: 

3: 진행률 표시줄은 두 개의 겹쳐진 링으로 구성되어 있으므로 첫 번째 단계에서 동일한 크기의 직사각형 4개를 정사각형에 그려야 서로 다른 내용을 표시할 수 있습니다. 반지의 일부.
4: 링을 표시하려면 각 직사각형에 동일한 크기의 정사각형을 그립니다. 왼쪽 절반 직사각형의 링은 위쪽 테두리만 설정하고 오른쪽 절반 직사각형의 링은 테두리만 설정합니다. 그림의 그림자로 표시된 테두리:

5: 진행률 표시줄의 동적 백분율 진행을 실현하려면 CSS3의 변환:회전을 사용하여 위쪽 겹쳐진 링을 실제 회전으로 변환합니다. 각도는 실제 백분율을 기준으로 합니다.
남은 양이 50%보다 큰 경우 왼쪽의 중첩된 환형 회전 각도를 변경할 필요가 없으며 오른쪽의 중첩된 환형 회전 각도만 계산하면 됩니다.
남은 양이 50% 미만일 때 링 회전이 왼쪽에 겹쳐지면 왼쪽 절반 링이 완전한 하프 링으로 표시됩니다. 이때 링 부분을 덮기 위해 왼쪽 절반 링이 필요합니다. 진행 범위를 초과하는 왼쪽 사이드 링; 
html 코드는 다음과 같습니다:
<p class="progress_wrap js_halfClassNameObj">
<p class="right under">
<p class="circleProgress rightcircle"></p>
</p>
<p class="left under">
<p class="circleProgress leftcircle"></p>
</p>
<p class="right up">
<p class="circleProgress rightcircle js_progressRight" style="-webkit-transform:rotate('+circleData.rightRotate.toString()+'deg)"></p>
</p>
<p class="left up">
<p class="circleProgress leftcircle js_progressLeft" style="-webkit-transform:rotate('+circleData.leftRotate.toString()+'deg)"></p>
</p>
//percent小于50时需要使用遮罩进行遮挡超出环形范围部分
<p class="left up_left_cover js_giftLeftCover" style="display:'+circleData.leftCircleDisplay+'">
<p class="circleProgress leftcircle color_border_t_l04"></p>
</p>
<p class="num">
<p>剩余</p>
<p class="js_giftPercent">'+circleData.percent+'%</p>
</p>
</p>css 코드:
.progress_wrap{
position: relative;
margin:0 0 0 .14rem;
width:.92rem;height:.92rem;
//little和more用来展示黄色和绿色的效果
&.little{
.under{
.rightcircle,.leftcircle{
border-top:$progress_border_under_little;
}
.rightcircle{
border-right:$progress_border_under_little;
}
.leftcircle{
border-left:$progress_border_under_little;
}
}
.up{
.rightcircle,.leftcircle{
border-top:$progress_border_up_little;
}
.rightcircle{
border-right:$progress_border_up_little;
}
.leftcircle{
border-left:$progress_border_up_little;
}
}
//用遮挡实现左侧剩余百分比,遮住超出环形范围部分;核心是使用同心圆进行边框进行遮挡
.up_left_cover{
width:.47rem;height:.92rem;
.leftcircle{
top:-.02rem;
width:.74rem;height:.74rem;
border:.11rem solid transparent;
border-top:$progress_border_up_left_cover_little;
border-left:$progress_border_up_left_cover_little;
//实际值为195deg,被遮挡环颜色值深有光晕,需要将角度进行微调(-191deg)进行完全遮挡
-webkit-transform:rotate(-191deg);
}
}
}
&.more{
.under{
.rightcircle,.leftcircle{
border-top:$progress_border_under;
}
.rightcircle{
border-right:$progress_border_under;
}
.leftcircle{
border-left:$progress_border_under;
}
}
.up{
.rightcircle,.leftcircle{
border-top:$progress_border_up;
}
.rightcircle{
border-right:$progress_border_up;
}
.leftcircle{
border-left:$progress_border_up;
}
}
}
.right,.left{
position: absolute;top:0;overflow:hidden;
width:.46rem;height:.92rem;
.circleProgress{
position: absolute; top:0;
width: .78rem; height: .78rem;
border:.07rem solid transparent; border-radius: 50%;
}
.rightcircle{
right:0;
-webkit-transform: rotate(15deg);
}
.leftcircle{
left:0;
-webkit-transform: rotate(-15deg);
}
}
.right{
right:0;
}
.left{
left:0;
}
.num{
position: absolute;left:50%;top:50%;
width:.5rem;
transform:translate(-50%,-50%);
font-size:.12rem;color:$public_auxiliary_col;text-align:center;line-height:.26rem;
}
}링 회전 각도 변환 다양한 요구에 따라 미세 조정이 필요합니다.
좋은 제안이 있으면 자유롭게 공유해 주세요.
위 내용은 CSS에서 순환 진행률 표시줄을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7555
7555
 15
15
 1384
1384
 52
52
 83
83
 11
11
 59
59
 19
19
 28
28
 96
96
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.





