CSS에서 세 단어를 두 단어로 정렬하는 방법
CSS에서 세 단어와 두 단어를 정렬하는 방법: 먼저 HTML 샘플 파일을 만든 다음 지정된 div에 "text-align: justify" 및 기타 스타일을 추가하여 세 단어와 두 단어를 정렬합니다.

추천: "css video tutorial"
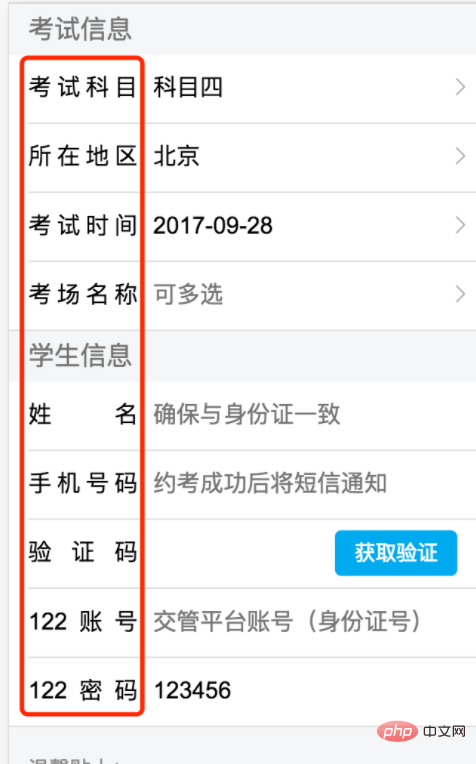
요구 사항은 다음과 같습니다. 빨간색 상자가 있는 텍스트는 4자, 3자 또는 두 글자를 모두 정렬하지 않을 경우 가능합니다. 끝 부분을 가운데로 정렬하거나 오른쪽으로 정렬하도록 선택할 수 있습니다. 그런데 아래와 같이 양쪽 끝을 정렬하고 싶다면 어떻게 해야 할까요?

이전에 많은 사람들이 해본 적이 있을 것 같습니다. 두 문자를 사용하여 4자 너비로 구분할 수 있습니다. 세 문자도 허용되지만 그림의 "122 계좌 번호" 및 "122 비밀번호"와 같습니다. 위와 같은 방식으로는 얼마나 많은 공간을 사용해야 하는지 계산하기가 어렵습니다.
다음 HTML이 있다고 가정해 보겠습니다.
스타일을 추가하세요
div{
width:500px;
border:1px solid red;
text-align: justify;
}초기 효과는 이렇습니다

text-align: justify 이게 뭐죠? CSS2의 Text-align 속성 값은 정렬을 의미하는 justify입니다. 결과적으로 한 줄의 텍스트를 양쪽 끝에 정렬하여 표시할 수 있습니다(텍스트 내용은 한 줄을 초과해야 함).
하지만 그냥 사용해도 소용이 없습니다...
텍스트를 양쪽 끝에서 정렬하려면 , 등과 같은 인라인 빈 태그를 사용해야 합니다. 내가 사용하는 것 태그
<div>这世间唯有梦想和好姑娘不可辜负!<i></i></div>
이 i 태그에 대해 다음 스타일을 설정합니다.
div i{
display:inline-block;
/*padding-left: 100%;*/
width:100%;
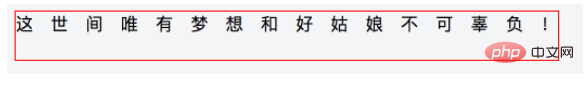
}padding-left: 100% 및 width: 100% 효과를 얻을 수 있습니다. 하나만 선택하세요. 효과는 다음과 같습니다

하지만 HTML 요소를 추가하면 구조와 표현의 분리 원칙에 위배됩니다. 대신 의사 요소 전후를 사용할 수 있습니다.
div:after {
content: " ";
display: inline-block;
width: 100%;
}위 내용은 CSS에서 세 단어를 두 단어로 정렬하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7629
7629
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 141
141
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.





