CSS에서 글꼴 경사 스타일을 설정하는 방법은 [font-style:oblique;]와 같은 글꼴 스타일 속성을 사용하여 설정할 수 있습니다. 글꼴 스타일 속성은 텍스트의 글꼴 스타일을 지정하고, 속성 값 oblique는 기울임꼴 스타일을 지정합니다.

관련 속성 소개:
font-style 속성은 텍스트의 글꼴 스타일을 지정합니다.
(동영상 튜토리얼 공유: css 동영상 튜토리얼)
속성 값:
normal 기본값입니다. 브라우저는 표준 글꼴 스타일을 표시합니다.
italic 브라우저에 기울임꼴 글꼴 스타일이 표시됩니다.
oblique 브라우저는 기울어진 글꼴 스타일을 표시합니다.
inherit는 글꼴 스타일이 상위 요소에서 상속되어야 함을 지정합니다.
코드 샘플:
<style>
p.normal {font-style:normal;}
p.italic {font-style:italic;}
p.oblique {font-style:oblique;}
</style>
</head>
<body>
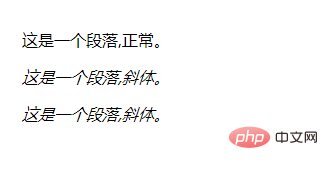
<p class="normal">这是一个段落,正常。</p>
<p class="italic">这是一个段落,斜体。</p>
<p class="oblique">这是一个段落,斜体。</p>
</body>효과:

관련 권장 사항: CSS 튜토리얼
위 내용은 CSS에서 글꼴 기울기 스타일을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!