CSS 성배 레이아웃이란 무엇입니까?
CSS에서 성배 레이아웃은 양쪽 상자의 너비가 고정되고 가운데 상자가 가변적인 3열 레이아웃을 말합니다. 그 중 가운데 열은 문서 흐름 앞에 배치됩니다. 먼저 렌더링되는지 확인하세요. 세 개의 열이 모두 "float:left" 및 왼쪽 및 오른쪽 속성과 결합되어 부동됩니다.

모든 사람은 프런트 엔드의 두 가지 고전적인 레이아웃인 성배 레이아웃과 이중 비행 날개 레이아웃에 익숙해야 합니다. 이는 HTML 구조에 대한 이해뿐만 아니라 DIV+CSS에 대한 숙달도 반영할 수 있기 때문입니다. 공들여 나열한 것.
사실 성배 레이아웃은 실제로 이중 비행 날개 레이아웃과 동일합니다. 그들은 모두 3열 레이아웃을 구현합니다. 양쪽 상자의 너비는 고정되고 중간 상자는 조정됩니다. 이를 흔히 솔리드 레이아웃이라고 부릅니다. 그들이 달성하는 효과는 동일하며 차이점은 구현 아이디어에 있습니다.
페이지를 확대해보면 페이지 너비가 변경됨에 따라 3단 레이아웃이 가운데 상자가 먼저 렌더링되고, 양쪽 상자가 페이지 너비가 작아져도 고정되어 있음을 알 수 있습니다. 우리의 탐색에는 영향을 미치지 않습니다. 注意:当你缩放页面的时候,宽度不能小于700PX,为了安全起见,最好还是给body加一个最小宽度!
조금 이해하셨다면 성배 레이아웃 구현을 살펴보겠습니다.
참고: 코드의 재설정 부분을 직접 추가할 수 있습니다.
1. HTML 구조:
<header>
<h4>Header内容区</h4>
</header>
<div class="container">
<div class="middle">
<h4>中间弹性区</h4>
</div>
<div class="left">
<h4>左边栏</h4>
</div>
<div class="right">
<h4>右边栏</h4>
</div>
</div>
<footer>
<h4>Footer内容区</h4>
</footer>어떤 사람들은 그럴 수도 있습니다. 헷갈리는데 왜 중간이냐 메인 부분을 먼저 작성해야 한다. 가운데 상자를 먼저 렌더링하고~ 적응값, 즉 너비: 100%를 설정해야 하기 때문입니다.
2. CSS 스타일:
header{
width: 100%; height: 40px;
background-color: #8ecfd4;
}
.container{
overflow:hidden;
}
.middle{
width: 100%;
background-color: #f7f537;
float:left;
}
.left{
width: 200px;
background-color: #37f7c8;
float:left;
}
.right{
width: 200px;
background-color: #eb6100;
float:left;
}
footer{
width: 100%;
height: 30px;
background-color: #8ecfd4;
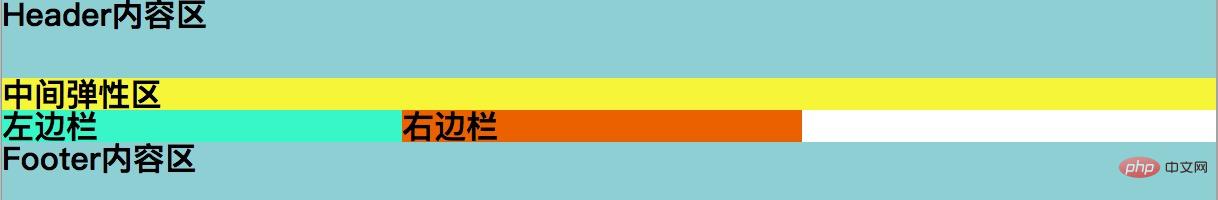
}렌더링 시점:

이때 가운데 세 열이 한 줄로 표시되지 않는데 그 이유는 매우 명확합니다. 3개 열은 모두 부동형이지만 중간 열의 너비가 100%로 설정되어 왼쪽 및 오른쪽 열은 새 줄 표시를 지원할 수 없습니다.
이제 우리가 해야 할 일은 왼쪽 열을 왼쪽으로, 오른쪽 열을 오른쪽으로 이동하는 것입니다. 그런 다음 CSS의 음수 여백이 필요합니다.
3. 음수 여백 레이아웃 사용
왼쪽 상자를 위로 올리기
.left{
margin-left:-100%;
}오른쪽 상자를 위로 올리기
.right {
margin-left:-200px;
}이때 렌더링

solid-by-solid 달성 layout
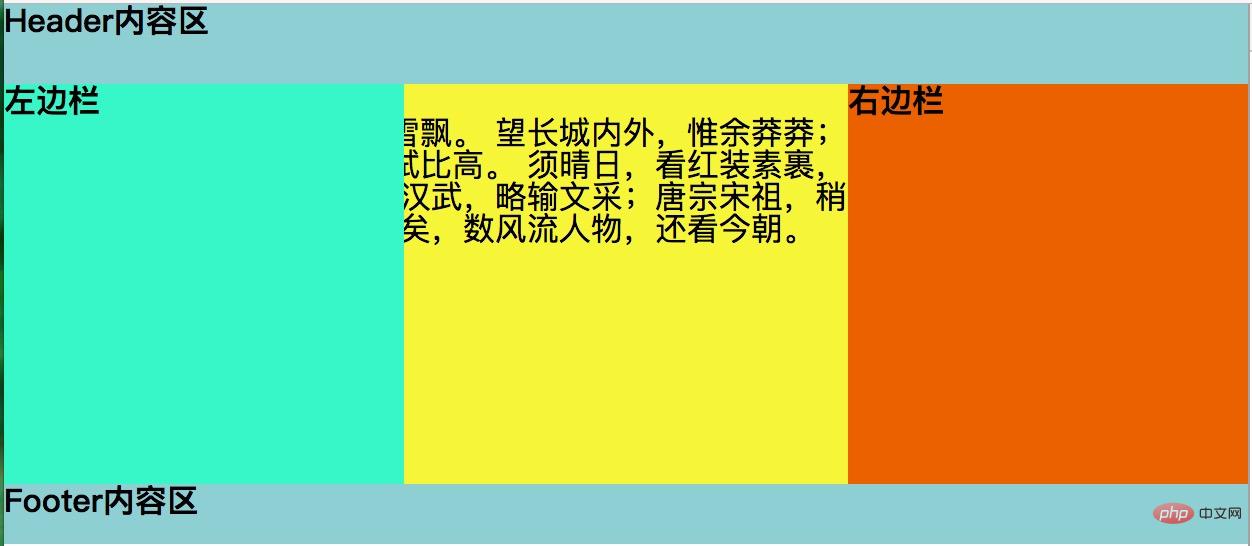
이제는 된 것 같지만 우리가 원하는 레이아웃은 이루어졌는데, 중간에 내용을 채울 때 여전히 문제가 발견됩니다. 이 단계에서는 시각적 효과를 촉진하기 위해 중간 주요 부분에도 높이를 지정합니다.
.middle{
width: 100%;
height: 200px;
background-color: #f7f537;
float:left;
}
.left{
width: 200px;
height: 200px;
background-color: #37f7c8;
float:left;
}
.right{
width: 200px;
height: 200px;
background-color: #eb6100;
float:left;
}
위 렌더링에서 볼 수 있듯이 중간 열의 내용이 양쪽 부분에 의해 가려져 있습니다. 이는 우리가 원하는 것이 아니므로 작업을 계속해야 합니다.
4. 가운데 적응 상자가 안전하게 표시되도록 합니다. (상위 요소를 사용하여 왼쪽 및 오른쪽 패딩 값을 설정하고, 부모의 하위 상자 3개를 가운데로 밀어 넣습니다.)
.container{
padding: 0 200px;
}여기서 200px는 너비입니다. 왼쪽과 오른쪽 상자.
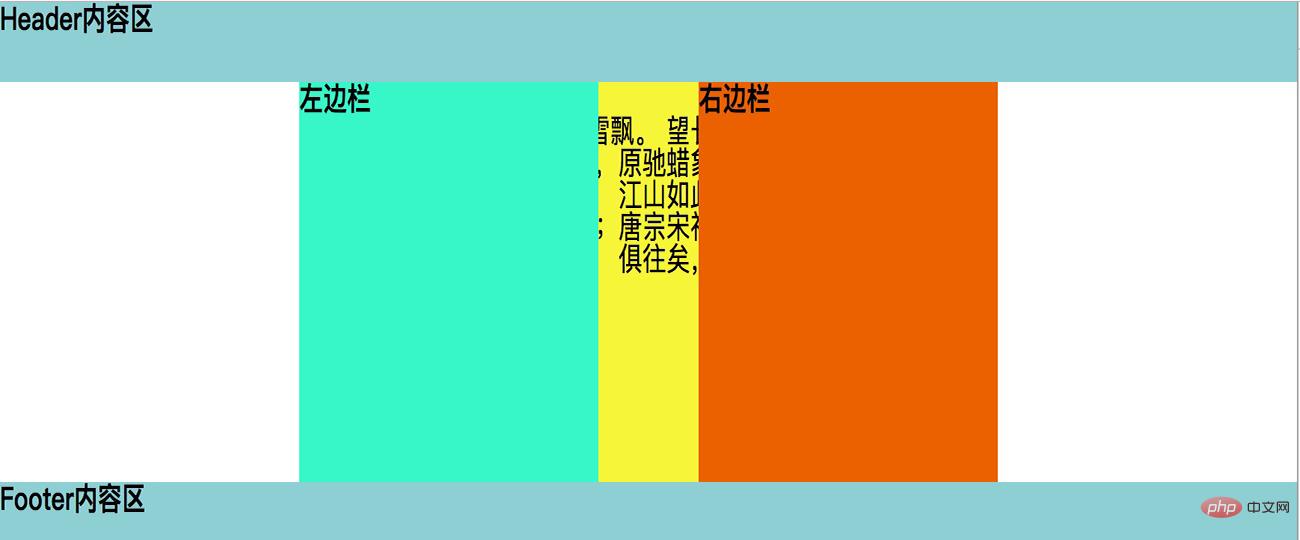
효과는 다음과 같습니다.

부모의 패딩을 사용하여 상자를 가운데로 꽉 쥐세요
왼쪽과 오른쪽의 패딩은 있지만 가운데 상자의 내용은 여전히 남아 있는 것을 볼 수 있습니다. 억제.
5. 왼쪽과 오른쪽을 분리하세요. (왼쪽과 오른쪽 상자에 위치를 추가하세요. 위치를 추가한 후 왼쪽과 오른쪽 상자에 왼쪽과 오른쪽 값을 설정할 수 있습니다.)
.left{
position: relative;
left: -200px;
}
.right{
position: relative;
right: -200px;
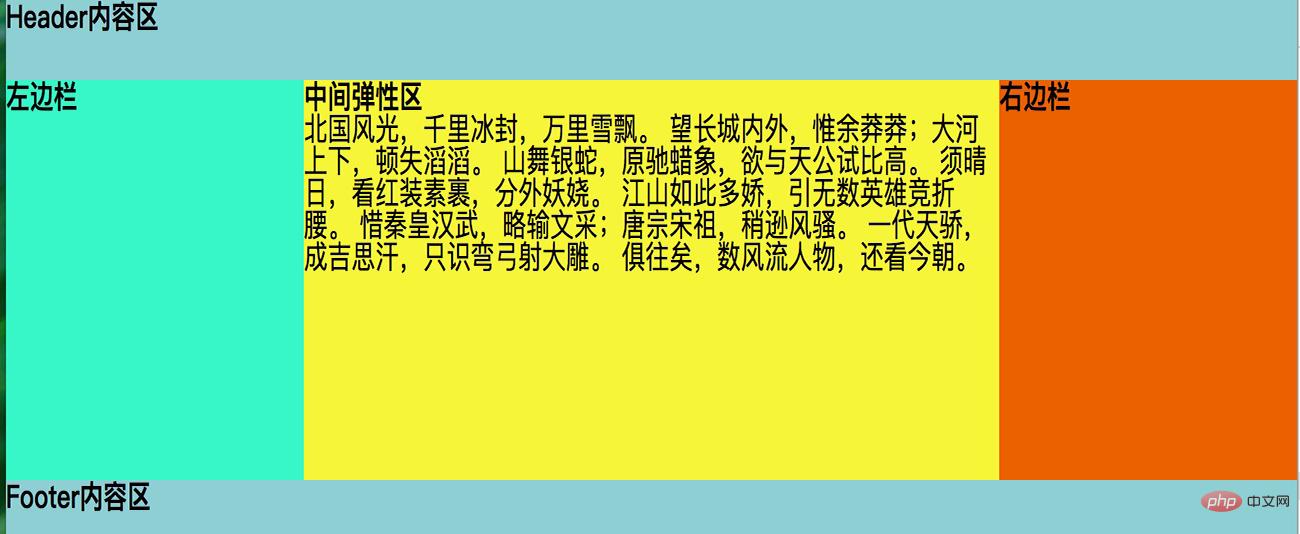
}보세요 최종 렌더링에서

이제 우리의 것입니다. 성배 레이아웃은 괜찮습니다! 우리가 원하는 효과가 달성되었습니다. 왼쪽 및 오른쪽 상자는 고정되어 있고 가운데 상자는 적응형이며 가운데 상자의 내용은 전혀 영향을 받지 않습니다. 그것이 모두에게 도움이 되기를 바랍니다.
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 배우기를 방문하세요! !
위 내용은 CSS 성배 레이아웃이란 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7530
7530
 15
15
 1379
1379
 52
52
 82
82
 11
11
 54
54
 19
19
 21
21
 76
76
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.





