jquery가 $(this)를 사용하여 그 아래의 하위 요소를 선택하는 방법: 먼저 p 태그 내의 범위 태그를 사용하여 여러 줄의 텍스트를 만든 다음 바인딩 메서드를 사용하여 [를 통해 클릭 이벤트를 p 태그에 바인딩합니다. $(this)] 현재 클릭된 객체를 가져오고, 마지막으로 [html()]을 통해 모든 하위 요소를 가져옵니다.

이 튜토리얼의 운영 환경: windows10 시스템, jquery2.2.4, 이 기사는 모든 브랜드의 컴퓨터에 적용 가능합니다.
권장: "jquery 비디오 튜토리얼"
jquery가 $(this)를 사용하여 아래 하위 요소를 선택하는 방법:
1 jquery 작동 방식을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다. $(this)를 사용하여 그 아래의 하위 요소를 선택하세요. $(this)选择它他下面的子元素。

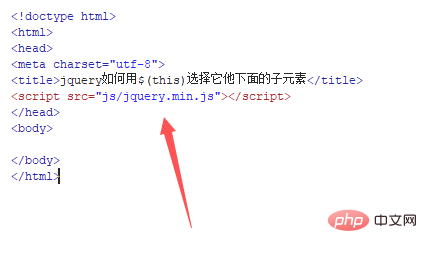
2、在test.html文件内,引入jquery.min.js库文件,成功加载该文件,才能使用jquery中的方法。

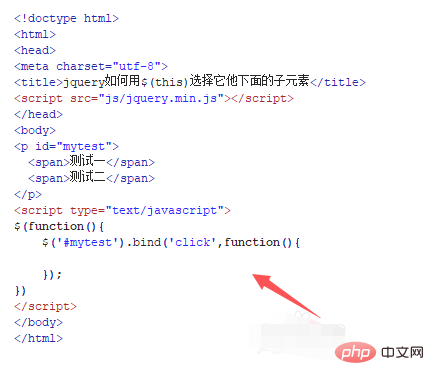
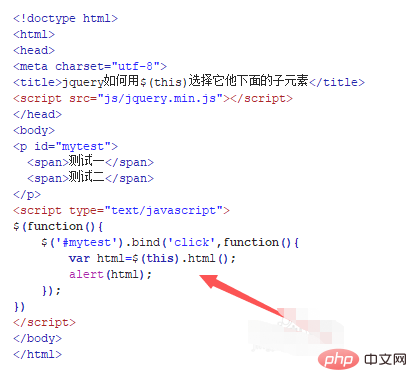
3、在test.html文件内,在p标签内,使用span标签创建多行文字,span标签作为p标签的子元素,同时设置p标签的id为mytest。

4、在test.html文件内,编写<script></script>标签,页面的js逻辑代码将写在该标签内。

5、在js标签中,通过id(mytest)获得p标签对象,使用bind()方法给它绑定click点击事件,代码如下:

6、在bind()方法内,通过$(this)获得当前点击的对象,通过html()获得它里面所有的子元素,并把它保存在html变量中,最后,使用alert()

 2 . test.html 파일에서 jquery.min.js 라이브러리 파일을 도입하고 jquery에서 메서드를 사용하기 전에 파일을 성공적으로 로드합니다.
2 . test.html 파일에서 jquery.min.js 라이브러리 파일을 도입하고 jquery에서 메서드를 사용하기 전에 파일을 성공적으로 로드합니다.

3 test.html 파일의 p 태그 내에서 여러 줄의 텍스트를 생성하려면 span 태그를 사용하고, p 태그의 id는 mytest로 설정됩니다. 

5 .js 태그에서 id(mytest)를 통해 p 태그 객체를 얻고4 test.html 파일에
<script></script>태그를 작성하면 이 태그에 페이지의 js 로직 코드가 작성됩니다.
bind() 메서드를 사용하여 클릭 이벤트를 바인딩합니다. 🎜🎜 $(this)를 통해 현재 클릭된 객체를 가져오고
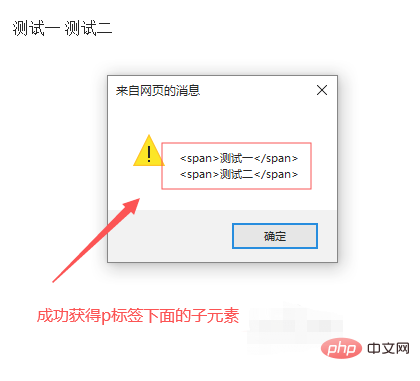
$(this)를 통해 현재 클릭된 객체를 가져오고 html()을 통해 그 안에 있는 모든 하위 요소를 가져온 다음 html 변수에 저장합니다. alert 사용 () 메소드는 하위 요소를 출력합니다. 🎜🎜🎜🎜🎜7. 브라우저에서 test.html 파일을 열고 텍스트를 클릭하여 효과를 확인하세요. 🎜🎜🎜🎜🎜🎜관련 무료 학습 권장 사항: 🎜JavaScript🎜(비디오)🎜🎜위 내용은 jquery에서 $(this)를 사용하여 아래 하위 요소를 선택하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!