Vue 로딩 최적화 전략은 무엇입니까?
Vue 로딩 최적화 전략: 1. 경로 지연 로딩 2. 요청 시 구성 요소 로딩 3. CDN 가속 전략 사용 4. 파일을 gzip 형식으로 패키징.

【관련 추천 글 : vue.js】
vue 로딩 최적화 전략 :
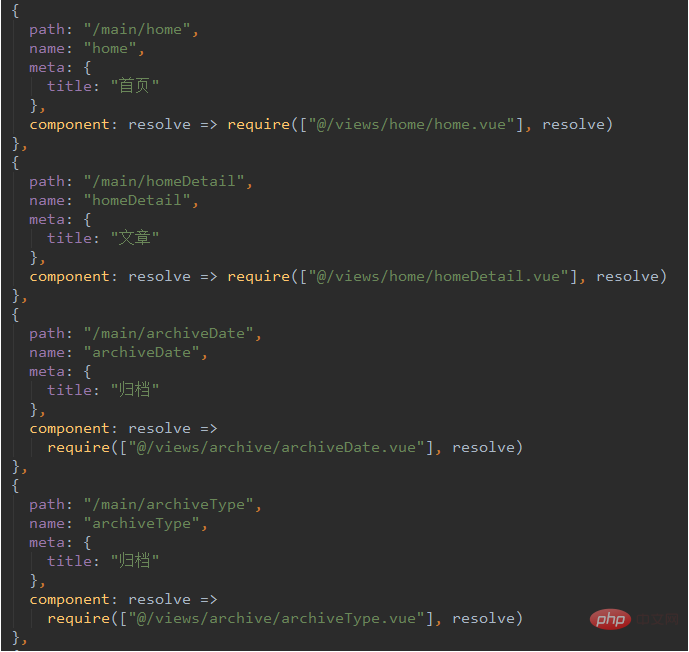
방법 1. Route Lay Loading
첫 화면 로딩이 느린 이유는 단일 페이지 애플리케이션에 지나지 않습니다. 라우팅 테이블에 전체 페이지를 로드해야 하는데 지연 로딩을 라우팅하는 것이 이 문제를 해결하는 것입니다. 서로 다른 경로에 해당하는 구성 요소를 서로 다른 코드 블록으로 분할한 다음 경로에 액세스할 때 해당 구성 요소를 로드할 수 있다면 더 효율적일 것입니다. 다음은 Vue 라우팅의 지연 로딩의 구체적인 예입니다. 방법은 매우 간단합니다. 자세히 설명하고 싶지 않다면 이 형식에 따라 경로를 소개하면 됩니다. Lazy loading of Routes

방법 2. 요청 시 구성 요소 로드
왜 구성 요소를 요청 시 로드해야 합니까? 그 이유도 매우 간단합니다. 일부 구성 요소 라이브러리에는 풍부한 구성 요소가 포함되어 있으므로 직접 소개하면 전혀 사용하지 않는 일부 구성 요소를 필연적으로 소개하게 됩니다. 이렇게 하면 포장이 상대적으로 커지고 우리 입장에서도 매우 비전문적으로 보입니다. 따라서 수요에 따라 도입할 필요가 있다. 이제 온디맨드 도입 프로세스에 대해 알아보기 위해 iview 컴포넌트 라이브러리를 예로 들어 보겠습니다.
1. 먼저 주문형 로딩 도구인 babel-plugin-import를 소개합니다
babel-plugin-import는 컴파일 과정에서 가져오기 쓰기를 자동으로 주문형 가져오기로 변환하는 바벨입니다.
npm install babel-plugin-import --save-dev
2. 프로젝트 루트 디렉터리에 .babelrc 파일을 생성하고 주문형 콘텐츠 로딩을 구성합니다
{
"plugins": [["import", {
"libraryName": "iview",
"libraryDirectory": "src/components"
}]]
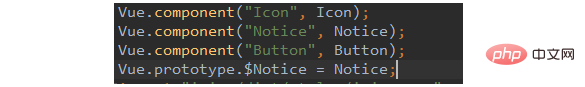
}3. 프로젝트가 main.js에서 로드해야 하는 구성 요소를 구성합니다
다음은 iview
의 예입니다.
여기서 주의할 점 전역적으로 등록된 컴포넌트를 vue 프로토타입에 걸어야 합니다. 예를 들어, 공지 컴포넌트를 사용해야 한다면
Vue.prototype.$Notice = Notice;
가 있어야 iview 컴포넌트를 정상적으로 사용할 수 있습니다.
방법 3: CDN 가속 전략 사용
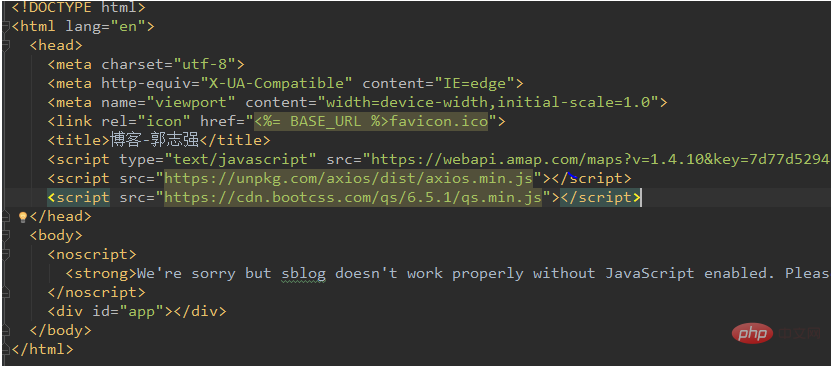
Vue 프로젝트에서는 프로젝트에 도입된 모든 js 및 css 파일이 컴파일 중에 Vendor.js로 패키징되므로 Vendor.js 파일 크기가 상당히 커집니다. 첫 번째 개봉 경험에 영향을 미칩니다. 해결 방법은 참조된 외부 js 및 css 파일을 분리하여 Vendor.js로 컴파일하지 않고, 대신 리소스 형식으로 참조하는 것입니다. 이렇게 하면 브라우저는 외부에서 Vendor.js를 비동기적으로 컴파일할 수 있습니다. Node.js 등을 로드하여 첫 번째 열기를 가속화하려는 목적을 달성합니다. 외부 라이브러리 파일은 CDN 리소스를 사용할 수 있습니다. CDN 구성에 있어서 vue cli3.x와 vue cli2.x에는 몇 가지 차이점이 있습니다. vue cli가 업그레이드된 후 코드 구조가 크게 변경되었으며 구성 파일이 vue.config.js 파일에 통합되었습니다. 다음은 cdn을 사용하여 리소스를 로드하는 방법을 설명하기 위해 amap, axios 및 qs를 예로 사용합니다.
1. index.html

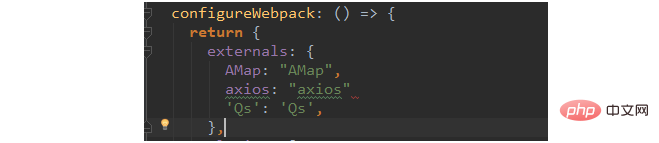
2. 외부 구성
vue cli3.x는 vue.config.js

에서 webpack을 구성합니다. 전역 Amap, axios 및 Qs는 일반적으로
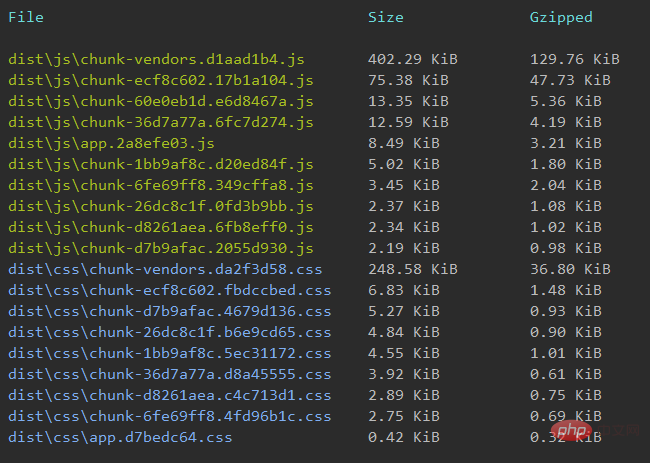
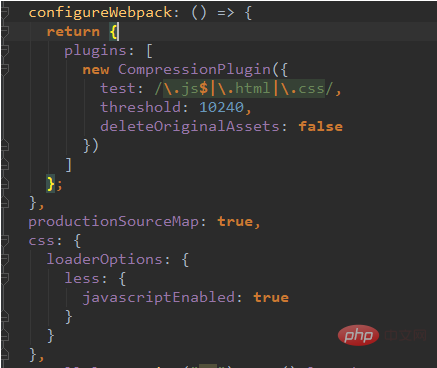
방법 4. 압축-웹팩 플러그인을 사용하여 파일을 gzip 형식으로 패키징합니다
압축 웹팩 플러그인 종속성은 npm이 빌드를 실행할 때 .gz 파일을 생성합니다. 나중에 프로젝트에서 액세스하는 파일은 이 .gz 파일입니다. 일반 프로젝트 패키징 볼륨이 절반 이상 줄어듭니다. 이 종속성의 사용 과정을 자세히 설명하겠습니다.
1.npm에서는 
npm install compression-webpack-plugin --save-dev
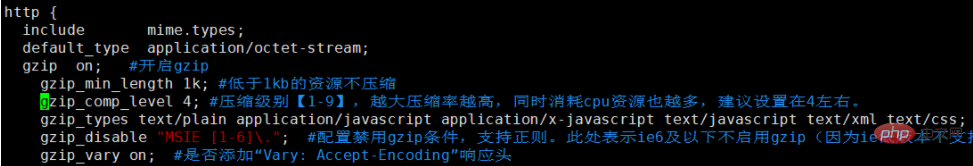
3.nginx가 gzip 모드를 켭니다
프론트 엔드는 이전 단계에서 구성되었으며, 그런 다음 nginx 협력 gzip 모드를 켜면 비교적 간단합니다. nginx에 대해 약간만 이해하고 있으면 nginx.conf의 http에서 일부 코드를 구성합니다. 
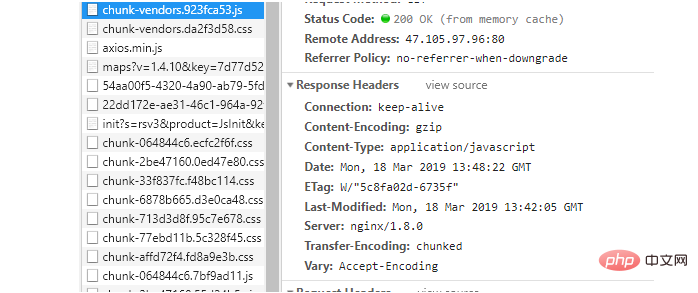
4 구성이 성공했는지 확인합니다
이 단계 매우 간단합니다. 청크 파일 응답 헤더의 콘텐츠 인코딩이 gzip 인지 확인하세요.
인지 확인하세요.

관련 무료 학습 권장 사항: JavaScript(비디오)
위 내용은 Vue 로딩 최적화 전략은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 39
39
 Vue는 프론트 엔드 또는 백엔드에 사용됩니까?
Apr 03, 2025 am 12:07 AM
Vue는 프론트 엔드 또는 백엔드에 사용됩니까?
Apr 03, 2025 am 12:07 AM
vue.js는 주로 프론트 엔드 개발에 사용됩니다. 1) 사용자 인터페이스 및 단일 페이지 응용 프로그램 구축에 중점을 둔 가볍고 유연한 JavaScript 프레임 워크입니다. 2) vue.js의 핵심은 반응 형 데이터 시스템이며, 데이터가 변경되면 뷰가 자동으로 업데이트됩니다. 3) 구성 요소 개발을 지원하고 UI는 독립적이고 재사용 가능한 구성 요소로 분할 될 수 있습니다.
 vue.js 문자열을 물체로 변환하는 방법은 무엇입니까?
Apr 07, 2025 pm 09:18 PM
vue.js 문자열을 물체로 변환하는 방법은 무엇입니까?
Apr 07, 2025 pm 09:18 PM
json.parse () String을 개체에 사용하는 것이 가장 안전하고 효율적입니다. 문자열이 JSON 사양을 준수하고 일반적인 오류를 피하십시오. 코드 견고성을 향상시키기 위해 예외를 처리하려면 시도해보십시오. 보안 위험이있는 Eval () 메소드를 사용하지 마십시오. 거대한 JSON 줄의 경우 성능을 최적화하기 위해 청크 파싱 또는 비동기 구문 분석을 고려할 수 있습니다.
 vue.js에서 사용자 정의 플러그인을 어떻게 작성하고 사용합니까?
Mar 14, 2025 pm 07:07 PM
vue.js에서 사용자 정의 플러그인을 어떻게 작성하고 사용합니까?
Mar 14, 2025 pm 07:07 PM
기사는 개발, 통합 및 유지 보수 모범 사례를 포함한 Custom Vue.js 플러그인 작성 및 사용에 대해 설명합니다.
 vue.js는 배우기가 어렵습니까?
Apr 04, 2025 am 12:02 AM
vue.js는 배우기가 어렵습니까?
Apr 04, 2025 am 12:02 AM
vue.js는 특히 JavaScript Foundation을 가진 개발자에게는 배우기가 어렵지 않습니다. 1) 진보적 인 설계와 반응 형 시스템은 개발 프로세스를 단순화합니다. 2) 구성 요소 기반 개발은 코드 관리를보다 효율적으로 만듭니다. 3) 사용 예제는 기본 및 고급 사용을 보여줍니다. 4) vuedevtools를 통해 일반적인 오류를 디버깅 할 수 있습니다. 5) V-IF/V- 쇼 및 주요 속성 사용과 같은 성능 최적화 및 모범 사례는 애플리케이션 효율성을 향상시킬 수 있습니다.
 vue.js에서 트리 흔들림을 사용하여 사용하지 않은 코드를 제거하려면 어떻게합니까?
Mar 18, 2025 pm 12:45 PM
vue.js에서 트리 흔들림을 사용하여 사용하지 않은 코드를 제거하려면 어떻게합니까?
Mar 18, 2025 pm 12:45 PM
이 기사에서는 vue.js에서 트리 흔들림을 사용하여 사용되지 않은 코드를 제거하고 ES6 모듈을 사용하여 설정, 웹 팩 구성 및 효과적인 구현을위한 모범 사례를 자세히 설명합니다. character count : 159
 vue.js (구성 요소 기반 아키텍처, 가상 DOM, 반응성 데이터 바인딩)의 주요 기능은 무엇입니까?
Mar 14, 2025 pm 07:05 PM
vue.js (구성 요소 기반 아키텍처, 가상 DOM, 반응성 데이터 바인딩)의 주요 기능은 무엇입니까?
Mar 14, 2025 pm 07:05 PM
vue.js는 구성 요소 기반 아키텍처, 성능을위한 가상 DOM 및 실시간 UI 업데이트를위한 반응성 데이터 바인딩으로 웹 개발을 향상시킵니다.
 Vue CLI를 다른 빌드 대상 (개발, 생산)을 사용하도록 어떻게 구성합니까?
Mar 18, 2025 pm 12:34 PM
Vue CLI를 다른 빌드 대상 (개발, 생산)을 사용하도록 어떻게 구성합니까?
Mar 18, 2025 pm 12:34 PM
이 기사는 다양한 빌드 대상에 대해 VUE CLI를 구성하고, 환경을 스위치하고, 생산 빌드를 최적화하며, 디버깅을위한 개발의 소스 맵을 보장하는 방법을 설명합니다.
 컨테이너화 된 배포에 Docker와 함께 VUE를 어떻게 사용합니까?
Mar 14, 2025 pm 07:00 PM
컨테이너화 된 배포에 Docker와 함께 VUE를 어떻게 사용합니까?
Mar 14, 2025 pm 07:00 PM
이 기사에서는 컨테이너의 VUE 애플리케이션의 설정, 최적화, 관리 및 성능 모니터링에 중점을 둔 Docker와 함께 VUE를 사용하여 배포를 위해 사용합니다.




