2022년 프런트엔드 개발자를 위한 필수 웹사이트 11곳 추천
인터넷에는 프런트 엔드 개발자로서의 삶을 더 쉽게 만들어 주는 훌륭한 도구가 많이 있습니다. 이번 포스팅에서는 제가 개발 작업에서 정기적으로 사용하는 11가지 도구를 간략하게 살펴보겠습니다.
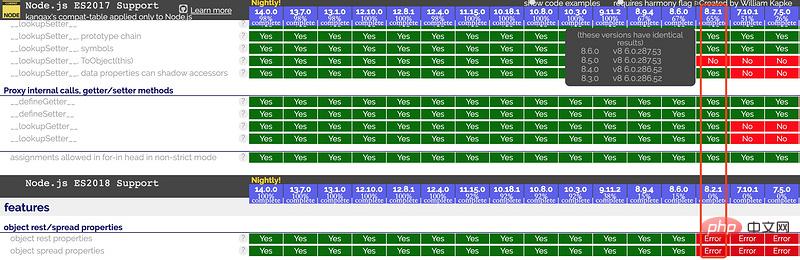
Node.green
은 현재 Node 버전에 특정 기능이 있는지 확인하는 데 사용됩니다. 예를 들어, 객체 스프레더(Rest/Spread Properties)

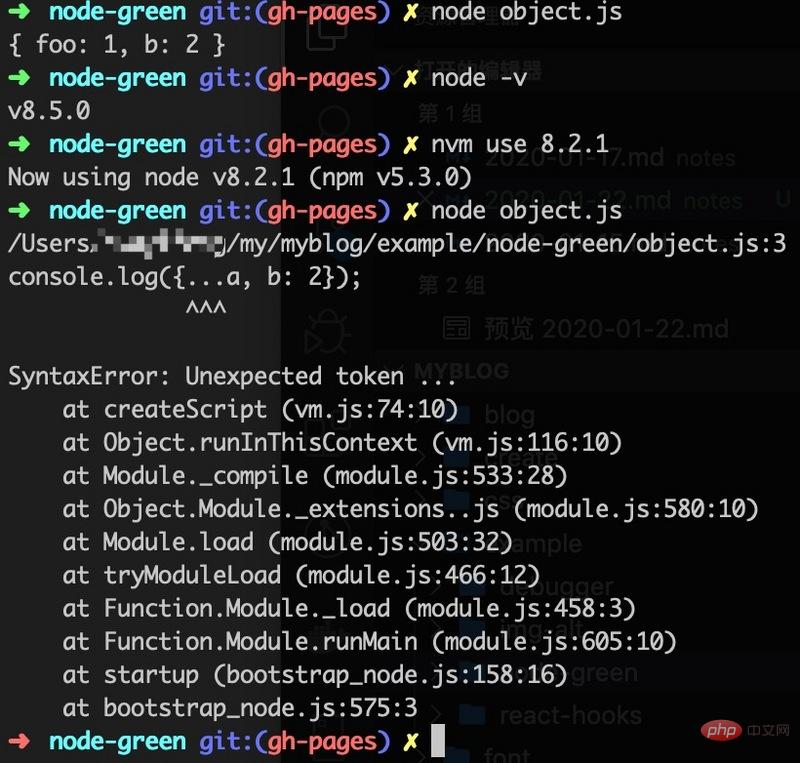
는 Node v8.3.0 이하에서는 지원되지 않는 것을 볼 수 있습니다. 노드 v8.5.0 및 v8.2.1에서 각각 다음 코드 조각을 실행하세요Node v8.3.0 以下是不支持的。分别在 Node v8.5.0 和 v8.2.1 下运行以下代码片段
const a = { foo: 1};
console.log({...a, b: 2});
当你遇到以上错误,那大多就是 Node 版本问题啦。
在线地址: https://node.green/
CanIUse
当你想要确定某个 Web API 的兼容性的时候,这个在线工具将轻松搞定。
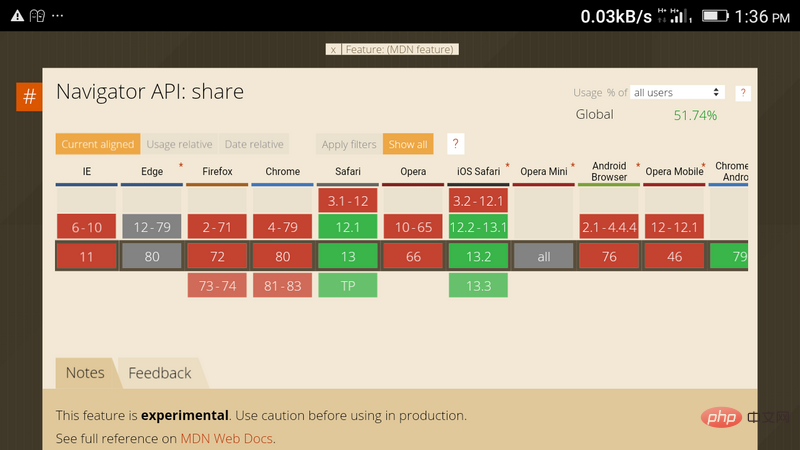
假设我们想知道哪些浏览器及其版本将支持 Web Share API:navigator.share(...

查看结果。浏览器和支持navigator.share(…)的版本都列出了。
在线地址: https://caniuse.com/
Minify
为了减少应用程序代码的包大小,我们在发布到到生产环境的时候,需要使它们最小化。 最小化消除了空格,无效代码等。这能够使应用程序包大小的显着减小,从而节省浏览器上的加载时间。(虽然在当下,有 webpack uglifyJS 等插件,但是当我在开发非打包的简单应用的时候,这个是一个不错的选择。 )

在线地址: https://www.minifier.org/
Bit.dev
Bit.dev是一个非常棒的组件中心。 可以用它来托管,记录和管理来自不同项目的可复用组件。 这是增加代码复用,加速开发并优化团队协作的好方法。
这也是从头开始构建设计系统的不错选择(因为它本质上具有设计系统所需的一切)。 Bit.dev与Bit完美配合,Bit是处理组件隔离和发布的开源工具。
Bit.dev支持React,带有TypeScript的React,Angular,Vue等。

在线地址: https://bit.dev/
Unminify
免费的在线工具,用于最小化(解压,反混淆)JavaScript,CSS和HTML代码,使其可读性强,美观

在线地址: https://unminify.com/
Stackblitz
这是每个人都喜欢的工具。Stackblitz使我们能够使用世界上最流行和使用最多的IDE,即web上的Visual Studio代码。
只需单击一下,Stackblitz 即可快速提供Angular,React,Vue,Vanilla,RxJS,TypeScript项目的框架。
当你想从浏览器中尝试一段代码或任何当前JS框架中的功能时,Stackblitz非常有用。 假设你正在阅读Angular文章,并且遇到了想要尝试的代码。 您可以最小化您的浏览器并快速搭建一个新的Angular项目。
还有其他很棒的在线IDE,但是我相信Stackblitz的转折点是使用每个人都喜欢的 Visual Studio Code感觉和工具。 (ps: 本人使用体验,非常快速流畅, 附上图,比 sandbox 快很多)

在线地址: https://stackblitz.com/
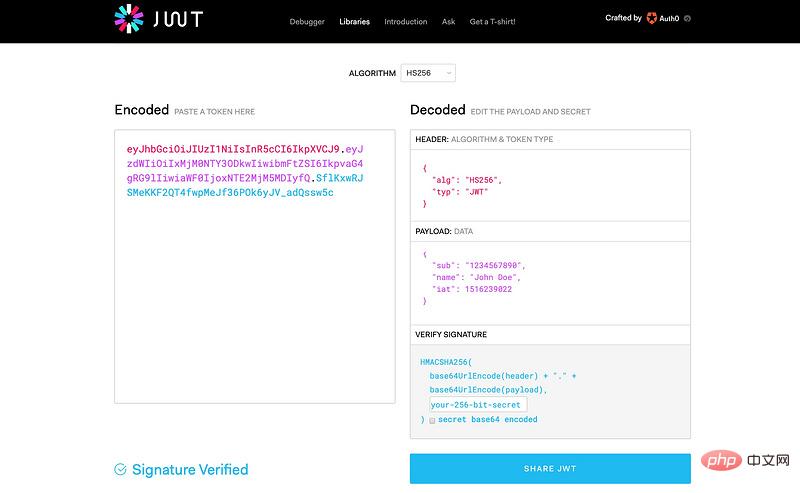
JWT.io
如果您使用JSON Web令牌(JWT)保护应用程序安全,或者使用JWT允许用户访问后端的受保护资源。
决定是否应访问路线或资源的一种方法是检查令牌的到期时间。 有时候我们想要解码JWT以查看其有效 payload,jwt.io恰好提供了这一点。
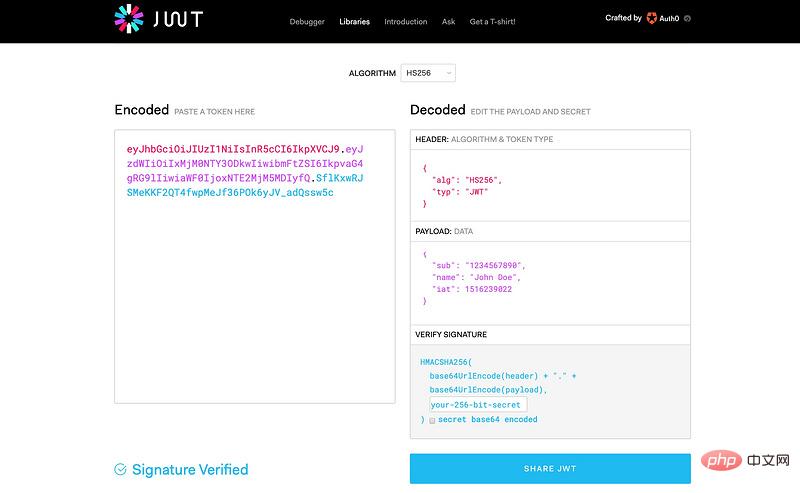
这个在线工具使我们能够插入令牌以查看其有效 payload。 一旦我们粘贴了令牌,jwt.io便对该令牌进行解码并显示其有效payloadrrreee

 위 오류가 발생하면 대부분
위 오류가 발생하면 대부분 노드의 문제입니다. > 버전.
온라인 주소: https://node.green/
🎜CanIUse🎜🎜웹 API의 호환성을 확인하려는 경우 이 온라인 도구를 사용하면 쉽게 확인할 수 있습니다. 🎜🎜웹 공유 API를 지원하는 브라우저와 해당 버전을 알고 싶다고 가정해 보겠습니다.navigator.share(...🎜🎜 🎜🎜결과 보기. 브라우저 및 지원
🎜🎜결과 보기. 브라우저 및 지원 navigator.share(…) 버전이 나열되어 있습니다. 🎜🎜온라인 주소: https://caniuse.com/🎜🎜Minify🎜🎜 애플리케이션 코드의 패키지 크기를 줄이기 위해 프로덕션 환경에 게시할 때 이를 최소화해야 합니다. 공백, 유효하지 않은 코드 등을 제거합니다. 이렇게 하면 애플리케이션 번들 크기가 크게 줄어들어 브라우저에서 로딩 시간이 절약됩니다(현재는 webpack uglifyJS와 같은 플러그인이 있지만 비-개발 시에는 좋은 선택입니다) 간단한 애플리케이션을 패키징하는 경우)🎜🎜 🎜🎜온라인 주소: https://www.minifier.org/🎜🎜Bit.dev🎜🎜
🎜🎜온라인 주소: https://www.minifier.org/🎜🎜Bit.dev🎜🎜Bit.dev는 훌륭한 구성 요소 센터입니다. 이를 사용하여 호스팅, 문서화 및 다양한 프로젝트의 재사용 가능한 구성 요소를 관리합니다. 코드 재사용을 늘리고 개발 속도를 높이며 팀 협업을 최적화하는 좋은 방법입니다. 🎜🎜기본적으로 디자인에 필요한 모든 것을 갖추고 있기 때문에 디자인 시스템을 처음부터 구축하는 데에도 적합합니다. 시스템). Bit.dev는 구성 요소 격리 및 릴리스를 처리하는 오픈 소스 도구인 Bit와 완벽하게 작동합니다. 🎜🎜Angular, Vue 등을 사용한 React 🎜🎜 🎜🎜온라인 주소: https:/ /bit.dev/🎜🎜Unminify🎜🎜JavaScript, CSS 및 HTML 코드를 최소화(압축 해제, 난독화)하여 더 읽기 쉽고 아름답게 만드는 무료 온라인 도구🎜🎜
🎜🎜온라인 주소: https:/ /bit.dev/🎜🎜Unminify🎜🎜JavaScript, CSS 및 HTML 코드를 최소화(압축 해제, 난독화)하여 더 읽기 쉽고 아름답게 만드는 무료 온라인 도구🎜🎜 🎜 🎜온라인 주소 : https://unminify.com/🎜🎜Stackblitz🎜🎜이것입니다 모두가 좋아하는 도구. Stackblitz를 사용하면 전 세계에서 가장 널리 사용되고 사용되는 IDE인 Visual Studio Code를 웹에서 사용할 수 있습니다. 🎜🎜한 번의 클릭만으로
🎜 🎜온라인 주소 : https://unminify.com/🎜🎜Stackblitz🎜🎜이것입니다 모두가 좋아하는 도구. Stackblitz를 사용하면 전 세계에서 가장 널리 사용되고 사용되는 IDE인 Visual Studio Code를 웹에서 사용할 수 있습니다. 🎜🎜한 번의 클릭만으로 Stackblitz는 Angular, React, Vue, Framework를 빠르게 제공할 수 있습니다. 바닐라, RxJS 및 TypeScript 프로젝트. 🎜🎜 Stackblitz는 브라우저에서 현재 JS 프레임워크의 코드 조각이나 기능을 시험해보고 싶을 때 매우 유용합니다. Angular 기사를 읽고 있는데 시도해보고 싶은 코드를 발견했다고 가정해 보겠습니다. 브라우저를 최소화하고 새로운 Angular 프로젝트를 빠르게 빌드할 수 있습니다. 🎜🎜다른 훌륭한 온라인 IDE도 있지만 Stackblitz의 전환점은 모두가 좋아하는 Visual Studio Code 느낌과 도구를 사용한 것이라고 생각합니다. (ps: 내 경험에 따르면 매우 빠르고 매끄럽고 첨부된 사진이 샌드박스보다 훨씬 빠릅니다.)🎜🎜 🎜🎜온라인 주소: https://stackblitz.com/🎜🎜JWT.io🎜🎜JWT(JSON Web Token)을 사용하여 애플리케이션을 보호하는 경우 또는 JWT를 사용하여 사용자가 백엔드의 보호된 리소스에 액세스할 수 있도록 허용하세요. 🎜🎜경로나 리소스에 액세스해야 하는지 결정하는 한 가지 방법은 토큰의 만료 시간을 확인하는 것입니다. 때때로 유효한
🎜🎜온라인 주소: https://stackblitz.com/🎜🎜JWT.io🎜🎜JWT(JSON Web Token)을 사용하여 애플리케이션을 보호하는 경우 또는 JWT를 사용하여 사용자가 백엔드의 보호된 리소스에 액세스할 수 있도록 허용하세요. 🎜🎜경로나 리소스에 액세스해야 하는지 결정하는 한 가지 방법은 토큰의 만료 시간을 확인하는 것입니다. 때때로 유효한 페이로드를 확인하기 위해 JWT를 디코딩하고 싶을 때가 있습니다. jwt.io가 바로 이를 제공합니다. 🎜🎜이 온라인 도구를 사용하면 토큰을 삽입하여 유효한 페이로드를 확인할 수 있습니다. 토큰을 붙여넣으면 jwt.io는 토큰을 디코딩하여 유효한 페이로드임을 표시합니다. 🎜🎜🎜🎜🎜온라인 주소: https://jwt.io/🎜BundlePhobia
node_modules의 크기를 확신하지 못하거나 컴퓨터에 설치할 때 pakckage.json의 크기가 얼마나 클지 궁금한 적이 있습니까? BundlePhobia가 답변을 제공합니다node_modules的大小,或者只是想知道将pakckage.json安装在您的计算机中的大小? BundlePhobia提供了答案

该工具使我们能够加载package.json文件,并显示将从package.json安装的依赖项的大小,也可以查询单包的体积。
在线地址: https://bundlephobia.com/
Babel REPL
Babel是一个免费的开放源代码JS转编译器,用于将现代ES代码转换为普通的 ES5 JavaScript。
该工具是Babeljs团队在网上建立的Web应用,可以将 ES6 +代码转换为ES5。
本人总结的两个比较方便的使用方式
- 方面面试时在线写高级语法。
- 可以快速查看某些 polyfill 是怎么写的。

在线地址: https://babeljs.io/en/repl
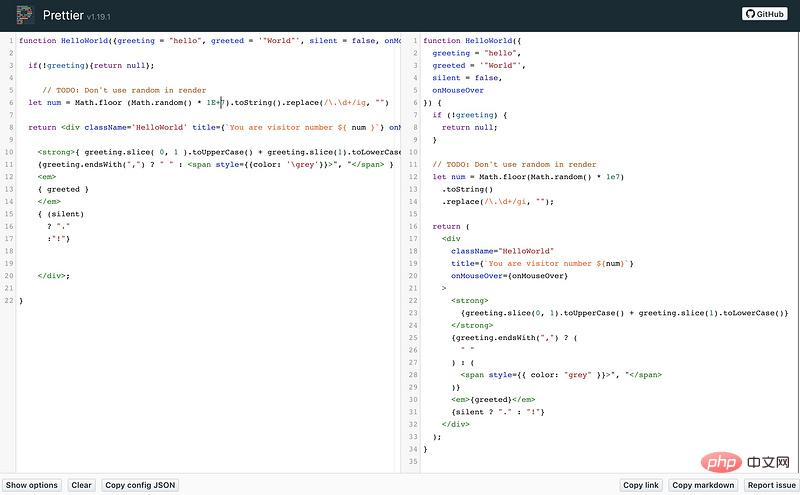
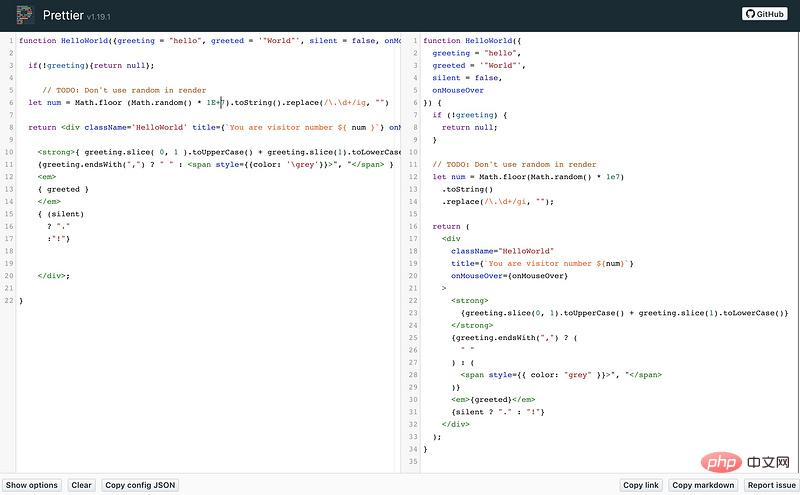
Prettier Playground
Prettier是一个自以为是的JS代码格式化程序。 它通过解析代码并使用JS最佳编码实践将其重新打印来实施一致的样式。
该工具已在我们的开发环境中广泛使用,但它也具有一个在线地址,你可以在其中美化您的代码。

在线地址: https://prettier.io/playground
postwoman
postwoman

 이 도구를 사용하면 package.json 파일을 로드하고 package.json에서 설치될 종속성의 크기를 표시할 수 있습니다. 또한 단일 패키지의 볼륨을 쿼리할 수도 있습니다.
이 도구를 사용하면 package.json 파일을 로드하고 package.json에서 설치될 종속성의 크기를 표시할 수 있습니다. 또한 단일 패키지의 볼륨을 쿼리할 수도 있습니다.
온라인 주소: https://bundlephobia.com/
Babel REPL🎜
Babel은 최신 ES 코드를 일반 ES5 JavaScript로 변환하기 위한 무료 오픈 소스 JS 트랜스파일러입니다. 🎜🎜이 도구는 Babeljs 팀이 온라인으로 구축한 웹 애플리케이션으로, ES6+ 코드를 ES5로 변환할 수 있습니다. 🎜🎜보다 편리한 사용법 2가지를 정리해봤습니다🎜- 면접시 온라인으로 고급문법을 작성하세요.
- 특정 폴리필이 어떻게 작성되었는지 빠르게 확인할 수 있습니다.
 🎜🎜온라인 주소: https://babeljs.io/en/repl🎜🎜Prettier Playground🎜🎜Prettier는 독선적인 JS 코드 포맷터입니다. 코드를 구문 분석하고 JS 코딩 모범 사례를 사용하여 다시 인쇄하여 일관된 스타일을 적용합니다. 🎜🎜이 도구는 개발 환경에서 광범위하게 사용되지만 코드를 아름답게 만들 수 있는 온라인 주소도 있습니다. 🎜🎜
🎜🎜온라인 주소: https://babeljs.io/en/repl🎜🎜Prettier Playground🎜🎜Prettier는 독선적인 JS 코드 포맷터입니다. 코드를 구문 분석하고 JS 코딩 모범 사례를 사용하여 다시 인쇄하여 일관된 스타일을 적용합니다. 🎜🎜이 도구는 개발 환경에서 광범위하게 사용되지만 코드를 아름답게 만들 수 있는 온라인 주소도 있습니다. 🎜🎜 🎜🎜온라인 주소: https://prettier.io/playground🎜🎜postwoman🎜🎜
🎜🎜온라인 주소: https://prettier.io/playground🎜🎜postwoman🎜🎜postwoman은 웹 디버깅 및 HTTP 요청 전송 시뮬레이션을 위한 강력한 Chrome 플러그인입니다. 간단하고 편리합니다. easy-mock으로 생성한 인터페이스를 테스트하는 등 인터페이스 테스트에 사용할 수 있습니다. 🎜🎜🎜🎜🎜온라인 주소: https://postwoman.io/🎜🎜이 글은 https://blog.bitsrc.io/12-useful-online-tools-for-frontend-developers-bf98f3bf7c63에서 번역되었습니다. 하지만 그렇지는 않습니다. 단지 원문에서 실용적이지 않다고 생각되는 일부 부분을 대체하고 내 자신의 요약을 추가하는 단순한 번역일 뿐입니다. 🎜
핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7677
7677
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 73
73
 19
19
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.




