CSS 및 JS 파일의 위치는 페이지 효율성에 영향을 미칩니다. js 스크립트는 맨 아래에 배치해야 하며, js를 다운로드하여 실행하면 페이지를 그리는 과정에 영향을 미치며, 맨 위에 배치해야 합니다. 하단에 배치하면 페이지가 점진적으로 렌더링될 수 있지만 CSS를 다운로드하고 구문 분석한 후에는 이미 렌더링된 텍스트와 이미지를 새로운 스타일에 따라 다시 그려야 합니다.

js 스크립트 파일 위치
js 스크립트는 맨 아래에 배치해야 합니다. 그 이유는 js 스레드와 GUI 렌더링 스레드가 상호 배타적이기 때문입니다. 헤드, js가 다운로드되어 실행될 때 페이지를 그리는 렌더링 프로세스에 영향을 미치며 js의 주요 기능은 상호 작용을 처리하는 것이며 상호 작용은 먼저 페이지를 렌더링해야 하므로 사용자 경험을 보장하려면 다음을 시도하십시오. 페이지가 먼저 그려지도록 합니다.
CSS 파일의 위치
CSS는 페이지 렌더링의 핵심 요소 중 하나입니다. (페이지에 외부 링크 CSS가 있는 경우) 브라우저는 CSS를 렌더링하기 전에 모든 CSS가 다운로드되고 구문 분석될 때까지 기다립니다. 페이지. 중요한 경로의 지연은 첫 번째 화면 표시 시간에 영향을 미치므로 가능한 한 빨리 CSS를 사용자 장치로 전송해야 합니다. 그렇지 않으면 페이지가 렌더링될 때까지 사용자에게 빈 화면만 표시됩니다.
CSS 파일은 배치 순서에 따라 다운로드 우선 순위가 결정되고 더 중요한 것은 브라우저의 렌더링 메커니즘이 결정되기 때문에 파일이 맨 위에 배치됩니다.
css는 로딩 과정에서 DOM 트리 생성에 영향을 미치지 않지만, 렌더 트리 생성에 영향을 미치고, 이는 결국 레이아웃에 영향을 줍니다. 따라서 일반적으로 스타일의 링크 태그를 배치해야 합니다. 왜냐하면 DOM을 파싱할 때 트리는 위에서 아래로 생성되고 CSS 스타일은 비동기적으로 로드되기 때문입니다. 이 경우 DOM 트리 아래의 바디 노드를 파싱하고 CSS 스타일을 로드하는 작업은 가능한 한 병렬화하여 렌더 트리 생성 속도를 높입니다.
CSS를 맨 아래에 배치하면 페이지가 점진적으로 렌더링될 수 있지만 CSS를 다운로드하고 구문 분석한 후에는 렌더링된 텍스트와 이미지를 새로운 스타일에 따라 다시 그려야 합니다. .
js, CSS 및 기타 스크립트의 위치가 성능에 미치는 영향
은 한 문장으로 요약할 수 있습니다. JS는 완전히 차단되고 CSS는 부분 차단됩니다. (단지 메모리를 용이하게 하기 위해 제가 만든 단어입니다.)
JS는 후속 DOM 구문 분석과 다른 리소스(예: CSS, JS 또는 이미지 리소스)의 로드를 차단합니다.
CSS는 DOM 구조의 후속 구문 분석을 차단하지 않으며 다른 리소스(예: 이미지)의 로드도 차단하지 않지만 JS 파일의 로드는 차단합니다.
최신 브라우저는 매우 똑똑하며 프리페치 최적화를 수행합니다. 브라우저는 html 문서를 얻은 후 페이지에서 참조된 리소스를 미리 다운로드합니다. (미리 다운로드만 된다는 점 참고하세요)
위 테스트 결과를 설명하면서 테스트를 시작하겠습니다:
테스트한 브라우저는 Chrome, 버전은 55.0.2883.95(64비트)
먼저 Nodejs를 사용하여 간단한 http 서버 구축:
//test.jsconst http = require('http');const fs = require('fs');const hostname = '127.0.0.1';const port = 9000;http.createServer((req, res) => {
if(req.url === "/") {
fs.readFile("index.html", "utf-8", function(err, data) {
res.writeHead(200, { 'Content-Type': 'text/html' });
res.write(data);
res.end();
})
}else if(req.url === "/yellow.js") {
//延迟 5s fs.readFile("yellow.js", "utf-8", function(err, data) {
res.writeHead(200, { 'Content-Type': 'text/plain' });
setTimeout(function () {
res.write(data);
res.end();
}, 5000);
})
}else if(req.url === "/blue.js") {
//延迟 10s fs.readFile("blue.js", "utf-8", function(err, data) {
res.writeHead(200, { 'Content-Type': 'text/plain' });
setTimeout(function () {
res.write(data);
res.end();
}, 10000);
})
}else if(req.url === "/red.css") {
//延迟 15s fs.readFile("red.css", "utf-8", function(err, data) {
res.writeHead(200, { 'Content-Type': 'text/css' });
setTimeout(function () {
res.write(data);
res.end();
}, 15000);
})
}else if(req.url === "/green.css") {
//延迟 20s fs.readFile("green.css", "utf-8", function(err, data) {
res.writeHead(200, { 'Content-Type': 'text/css' });
setTimeout(function () {
res.write(data);
res.end();
}, 20000);
})
}}).listen(port, hostname, () => {
console.log('Server running at ' + hostname);});홈페이지의 코드 구조:
//index.html nbsp;html> <meta> <meta> <meta> <title>测试浏览器渲染</title> <p>First Line</p> <script></script> <p>Second Line</p> <link> <p>Third Line</p> <script></script> <p>Fourth Line</p> <link> <img src="/static/imghw/default1.png" data-src="http://www.liuhaihua.cn/wp-content/uploads/2016/02/uuUFNjm.png" class="lazy" alt="js 및 css 파일 위치는 페이지 성능에 어떤 영향을 미치나요?" > <p>Fifth Line</p>
및 기타 CSS 및 JS 파일:
//yellow.js document.body.style.cssText = "background: yellow !important"; //blue.js document.body.style.cssText = "background: blue !important";
//red.css
body {
background:red !important;
}
//green.css
body {
background: green !important;
}설명: yellow.js 및 blue.js 다운로드 시간은 각각 5초와 10초입니다. , red.css 및 green.css 다운로드 시간은 각각 15초와 20초입니다.
이후 모든 파일을 같은 디렉터리에 넣고 콘솔에 node test.js를 입력한 후 브라우저를 열고 127.0.0.1:9000에 접속합니다.
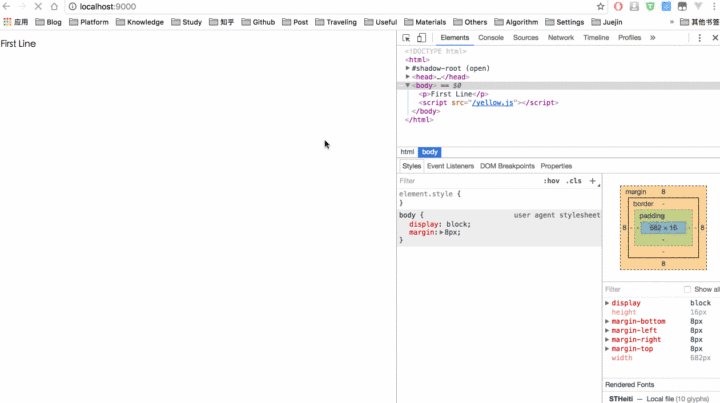
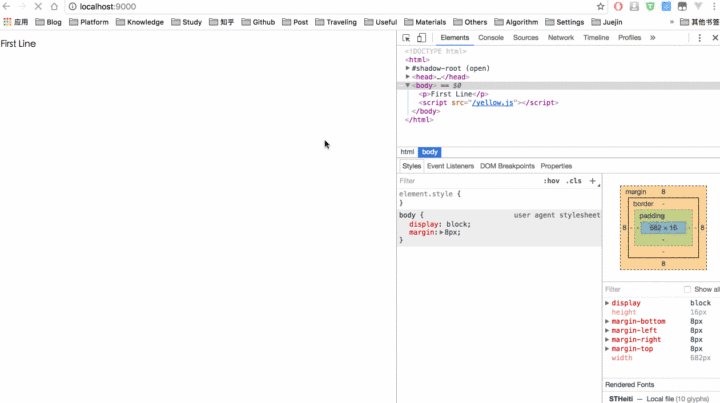
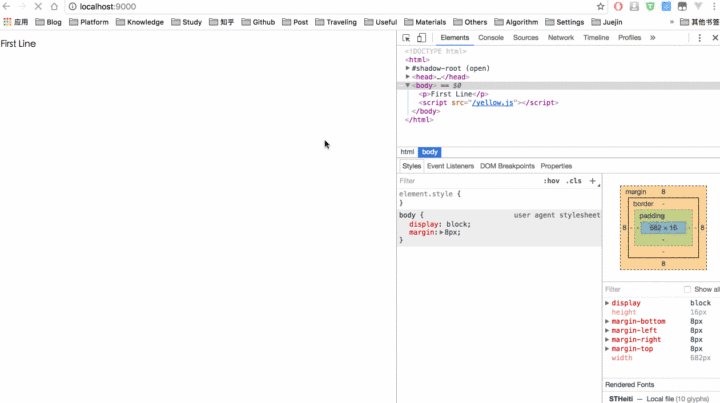
먼저 세 번째 결론을 살펴보겠습니다. 최신 브라우저는 매우 똑똑하며 프리패치 최적화를 수행합니다. 브라우저는 HTML 문서를 얻은 후 페이지에서 참조된 리소스를 미리 다운로드합니다. (미리 다운로드만 된다는 점 참고)

그림에서 볼 수 있듯이 브라우저가 html 문서를 가져온 후 CSS, JS 및 이미지가 거의 동시에 다운로드되지만 구체적인 실행 시기는 html의 구조에 따라 다릅니다. 여기서는 Chrome 브라우저를 사용하고 있으므로 다른 브라우저는 다를 수 있습니다.
Chrome 브라우저에서 img를 프리페치하는 경우도 있는데 그렇지 않은 경우도 있습니다.
첫 번째 규칙:
JS는 후속 DOM 구문 분석과 다른 리소스(예: CSS, JS 또는 이미지 리소스)의 로드를 차단합니다.

위 그림에서 볼 수 있듯이 브라우저가 yellow.js 줄을 구문 분석할 때 yellow.js가 로드될 때까지 기다리며 이후 DOM 구조(DOM 구조 포함, 기타 모든 구문 분석)를 차단합니다. 리소스(CSS, JS, 그림)).
이것은 이해하기 쉽습니다.
JS는 브라우저에서 실행되며 단일 스레드입니다. 각 창에는 JS 스레드가 있으므로 물론 DOM 트리의 후속 구문 분석을 차단합니다.
JS는 DOM 구조를 수정하고 DOM에 스타일을 추가하는 등의 작업을 할 수 있으므로 현재 JS 로딩 실행이 완료되기 전에는 후속 리소스 로딩이 의미가 없을 수 있습니다.
두 번째 요점:
CSS는 DOM 구조의 후속 구문 분석이나 다른 리소스(예: 이미지)의 로드를 차단하지 않지만 JS 파일의 로드는 차단합니다.
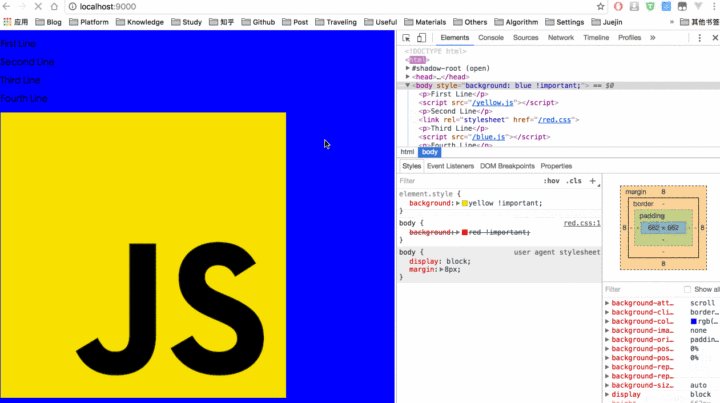
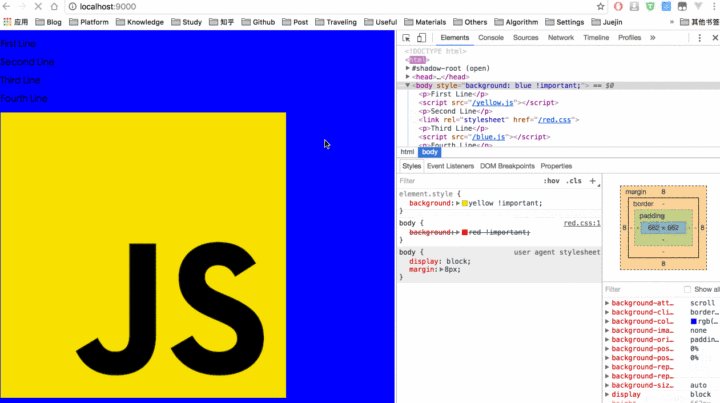
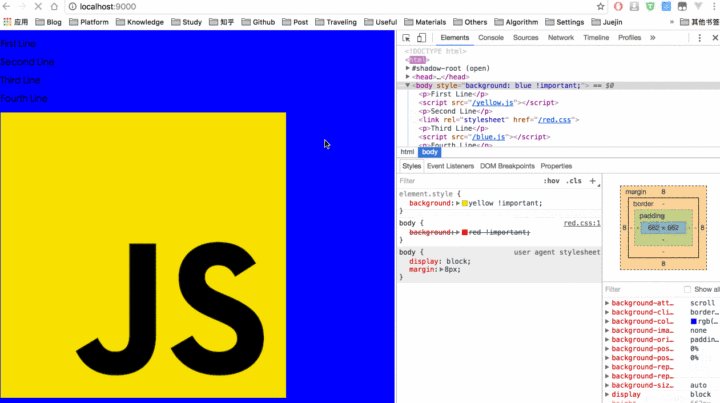
이것은 상대적으로 복잡합니다. 먼저 테스트 결과 그림을 보여드리겠습니다.

그림에서 다음 요약을 그릴 수 있습니다.
yellow.js를 로드한 후 red가 다운로드되면 .css가 실행됩니다. DOM 구문 분석을 차단하지 않으며 첫 번째 규칙으로 인해 blue.js 행이 구문 분석될 때 후속 DOM 구문 분석도 차단됩니다.
red.css의 다운로드 시간을 15초, blue.js의 다운로드 시간을 10초로 설정했기 때문에 위의 세 번째 규칙의 그림에서도 blue.js가 약 10초 안에 다운로드되고 red.css가 10초 안에 다운로드되는 것을 볼 수 있습니다. 10초 정도 지나면 다운로드가 완료됩니다.
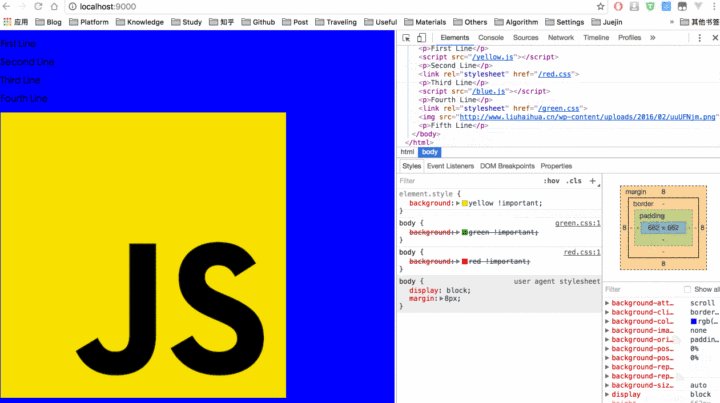
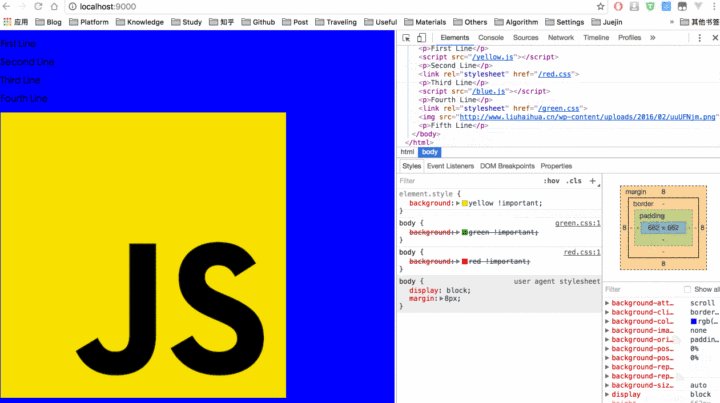
마지막으로 15초에 페이지가 파란색으로 바뀌었는데, 이는 CSS가 JS 로딩을 차단하고 있음을 보여줍니다. 후속 JS 파일이 미리 다운로드되더라도 이전 CSS 파일이 로드될 때까지 기다려야 합니다. 실행.
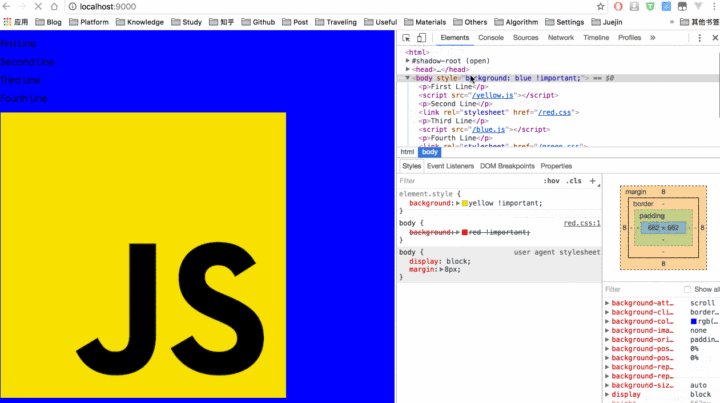
blue.js가 로드된 후 green.css를 다운로드해도 이후 img 로드에 영향을 주지 않는다는 것을 알 수 있습니다. 즉, CSS 파일을 다운로드해도 후속 이미지 및 기타 리소스 로드에 영향이 없다는 의미입니다. DOM도 그렇고.
이것은 이해하기 쉽습니다. JS 코드가 실행되기 전에 브라우저는 JS 이전의 모든 CSS 스타일이 구문 분석되었는지 확인해야 합니다. 그렇지 않으면 이전 CSS 스타일이 정의된 요소를 덮어쓸 수 있습니다. JS 스타일. 이것이 CSS가 후속 JS 실행을 차단하는 근본적인 이유입니다.
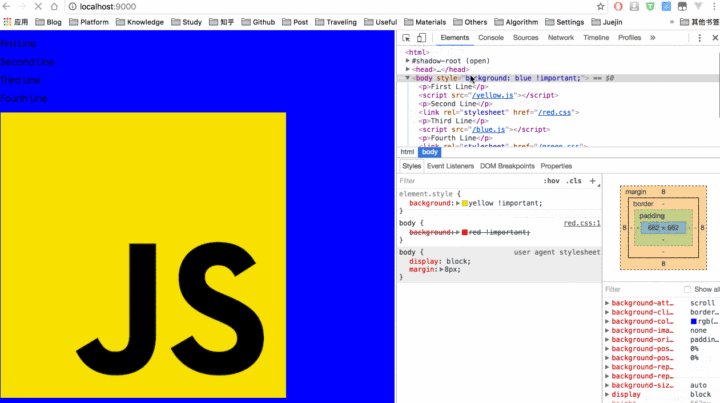
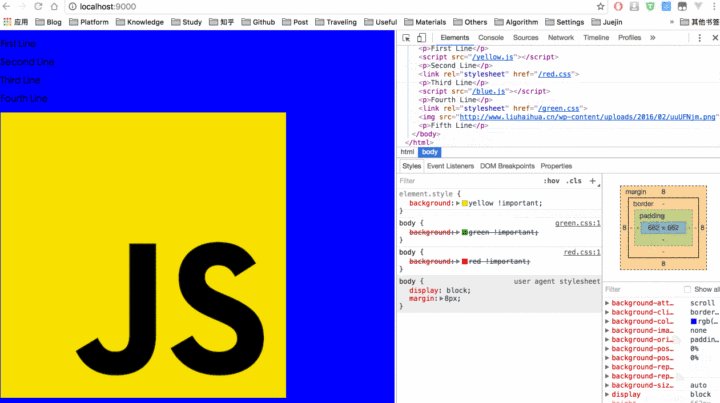
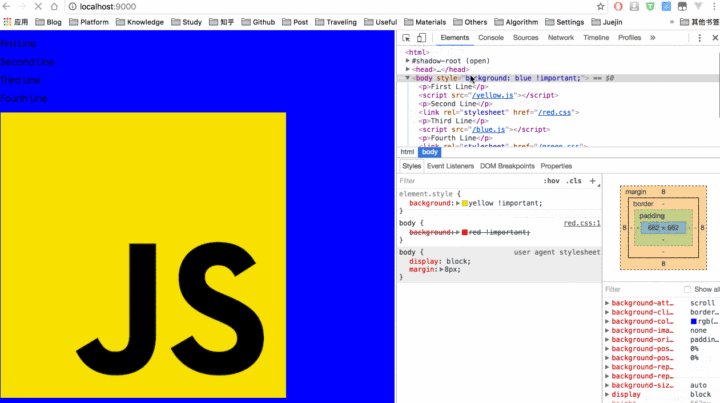
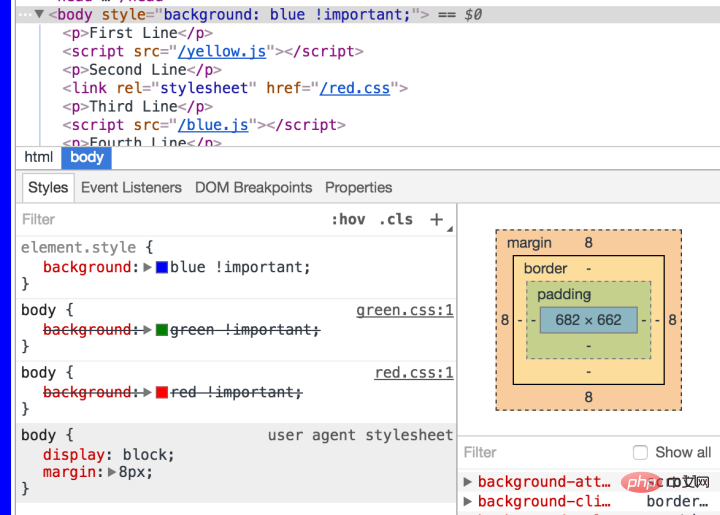
마지막으로 최종 본문의 배경색이 녹색으로 바뀌지 않은 이유를 설명하겠습니다. js에서 정의한 스타일은 인라인 스타일이고 CSS 파일에 정의된 스타일보다 우선순위가 높기 때문에 그렇지 않습니다. green.css가 로드되지 않았지만 효과적이지 않습니다. 아래 그림을 보세요: (녹색과 빨간색 스타일은 줄이 그어져 있습니다)

위의 결론을 알고 나면 최선을 다해 다음을 수행해야 합니다.
스타일을 변경하거나 CSS 파일이 위와 같이 CSS 파일을 요청하는 데 10초가 걸린다면 페이지에서 기다릴 인내심을 가진 사람이 많지 않을 것입니다.
DOM이 차단되는 것을 방지하기 위해 DOM 구조가 먼저 렌더링될 수 있도록 JS 스크립트 파일을 본문 하단에 배치합니다.
시간이 많이 걸리는 JS 코드를 작성할 때 setTimeout, ajax 등과 같은 비동기 로딩을 최대한 사용하세요. 이는 또한 페이지 렌더링이 너무 오래 걸리고 사용자 경험에 영향을 미치는 것을 방지하기 위한 것입니다.
위에 소개된 것처럼 JS는 지연 및 비동기를 고려하지 않고 후속 DOM 구문 분석 및 기타 리소스(예: CSS, JS 또는 이미지 리소스) 로드를 차단합니다.
브라우저가 스크립트를 발견하면: (브라우저의 프리패치에 관계없이)
사용 관점에서는 스크립트를 본문 하단에 먼저 던지는 것이 더 나은 최적화 선택입니다. 이 방법을 사용하면 스크립트 이외의 다른 모든 요소를 가장 빠른 속도로 로드하고 구문 분석할 수 있습니다.
위의 세 가지 점을 다이어그램으로 표현할 수 있습니다.
파란색 선은 네트워크 읽기를 나타내고 빨간색 선은 실행 시간을 나타내며 둘 다 스크립트에 대한 것입니다.
요약:
프리페치는 최신 브라우저에 존재하므로 defer 및 async는 확장 지식으로 사용할 수 없습니다. 스크립트 파일을 본문 하단에 배치하는 것만으로도 매우 좋은 최적화가 될 수 있습니다. . 효과.
defer 및 async는 모두 스크립트 파일을 비동기적으로 로드합니다.
async는 종속성을 전혀 고려하지 않으므로 주의해서 사용하세요. 이때는 페이지 스타일의 로딩 순서를 고려하지 않습니다. 어떤 스크립트에도 의존하지 않거나 어떤 스크립트에도 의존하지 않습니다. 가장 일반적인 예는 Google Analytics입니다.
오랜 시간이 걸리는 스크립트 코드는 defer를 사용하여 실행을 연기할 수 있습니다.
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 비디오를 방문하세요! !
위 내용은 js 및 css 파일 위치는 페이지 성능에 어떤 영향을 미치나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




