vue.js에는 어떤 UI 프레임워크가 있나요?
vue.js UI 프레임워크에는 Element, iview, vuetify, vue-strap, Cube-ui, buefy, vue-beauty, at-ui, Vue-Blu, vue-storefront 등이 포함됩니다.

vue.js 기반의 UI 프레임워크
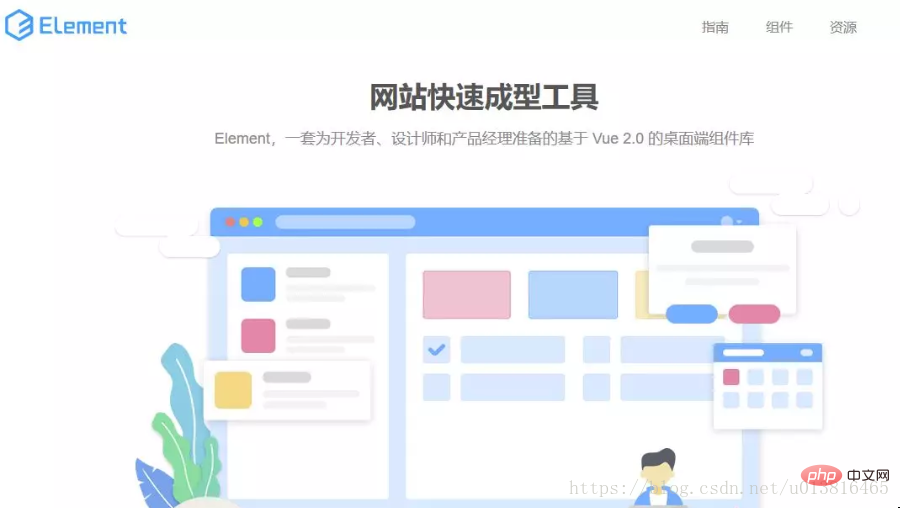
1. Element

element UI 프레임워크 버튼 구성 요소인 이 UI 프레임워크는 Ele.me 프런트 엔드에서 오픈 소스로 제공되었습니다. 출시되어 수많은 프로그래머들의 마음을 사로잡았습니다. github의 별점은 29.8k로 높으며 이는 이미 모든 것을 설명합니다. PC 쪽 페이지를 개발하는 데는 충분합니다. Vue 개발자이지만 요소 UI를 사용해 본 적이 없다면 자격을 갖춘 Vue 개발자가 아닙니다.
문서 주소: http://element-ui.cn
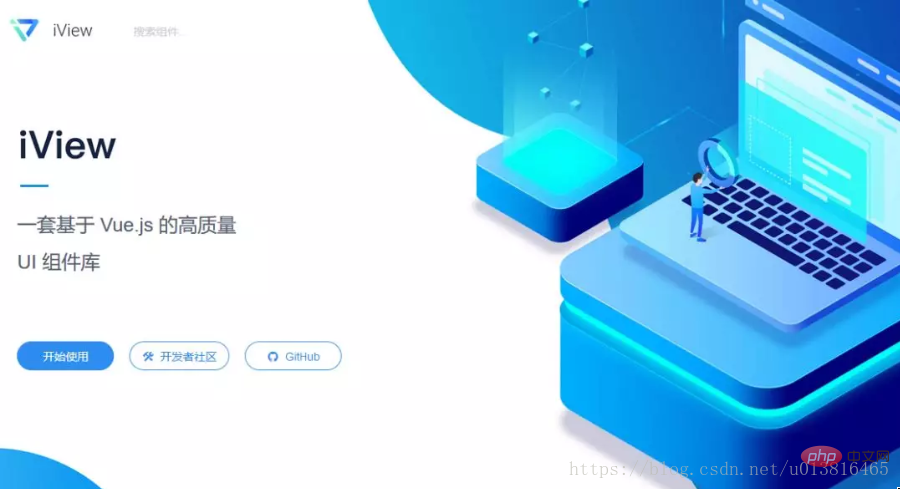
2: iview

iView는 Vue.js 기반의 오픈 소스 UI 구성 요소 라이브러리 집합으로, 주로 중간 및 뒤로 서비스를 제공합니다. PC 인터페이스의 최종 제품. 단일 파일을 이용한 Vue 컴포넌트 개발 모델은 npm + webpack + babel을 기반으로 개발되었으며 ES2015 고품질, 풍부한 기능 및 친숙한 API를 지원하여 자유롭고 유연한 공간 활용이 가능하며, TalkingData에서 개발 및 유지 관리합니다. 많은 유명한 인터넷 회사에서 사용됩니다.
공식 홈페이지 주소: https://www.iviewui.com/
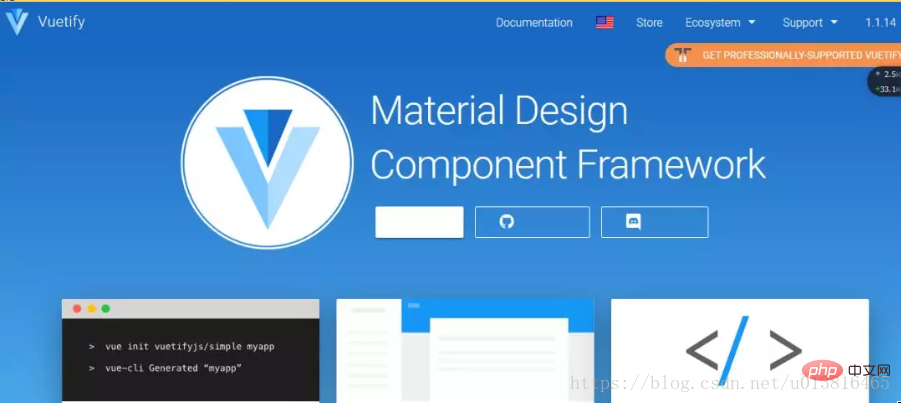
Three: vuetify

Vuetifyjs는 머티리얼 디자인 사양에 따른 UI 레이아웃을 제공합니다. V 1.0 알파 버전은 사용자가 입력한 대로 간단하고 명확한 이름을 사용하여 유형 속성을 기반으로 기억하기 쉬운 의미론적 디자인을 갖춘 80개 이상의 재사용 구성 요소를 제공합니다. GitHub에는 7,000개가 넘는 별이 있습니다.
공식 웹사이트 주소: https://vuetifyjs.com/zh-Hans/
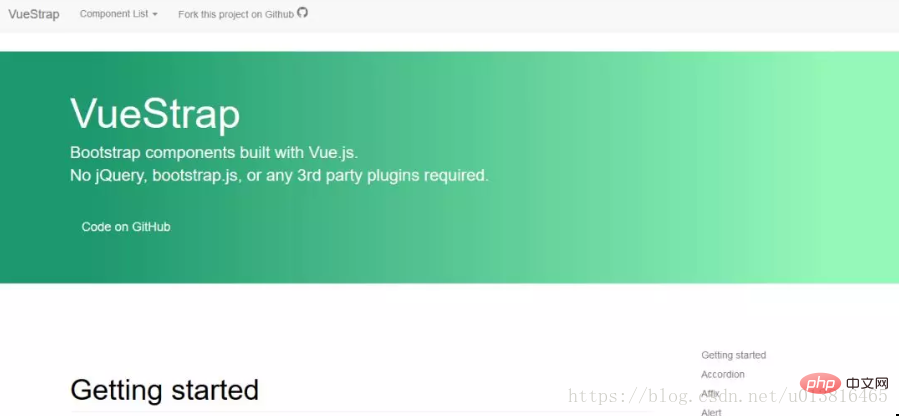
Four: vue-strap

Vue.js 기반 부트스트랩 구성 요소 이 저장소에는 일련의 부트스트랩 태그와 CSS가 포함되어 있습니다. 기반 구성 요소 기본 Vue.js 구성 요소입니다. 따라서 jQuery 및 Bootstrap JavaScript 파일은 필요하지 않습니다. Vue.js Bootstrap CSS는 매우 정확한 Bootstrap 버전에 의존하지 않습니다. 부트스트랩을 좋아하지만 jquery의 개발 방법을 바꾸고 싶지 않다면 이것이 최선의 선택입니다.
공식 웹사이트 주소: http://yuche.github.io/vue-strap/
Five: Cube-ui

cube-ui는 Didi가 개발한 Vue.js 기반의 절묘한 구현입니다. 팀 모바일 구성 요소 라이브러리. 온디맨드 도입 및 사후 컴파일을 지원하고 가볍고 유연하며 확장성이 뛰어나며 기존 구성 요소를 기반으로 2차 개발을 쉽게 구현할 수 있습니다.
공식 웹사이트 주소: https://didi.github.io/cube-ui/#/zh-CN/example
Six: buefy

Buefy는 Bulma 및 Vue.js 기반으로 경량입니다. 바로 사용할 수 있는 경량 구성 요소를 제공하는 UI 구성 요소입니다. 구성 요소 선택이 제한되어 있지만 시도해 볼 가치가 있습니다.
공식 웹사이트 주소: https://buefy.org/#/
Seven: vue-beauty

ant 디자인을 기반으로 한 아름다운 vue 컴포넌트 라이브러리 vue-beauty는 vue를 기반으로 한 세트입니다. 개발자가 제품 경험과 개발 효율성을 향상하고 유지 관리 비용을 절감할 수 있도록 설계된 .js 및 Ant 디자인 스타일의 PC 측 UI 구성 요소 라이브러리입니다.
공식 홈페이지 주소 : https://fe-driver.github.io/vue-beauty/#/comComponents/button
Eight : at-ui

AT-UI는 모듈식 전면- Vue.js를 기반으로 빠르고 강력한 웹 인터페이스를 개발하기 위한 최종 UI 프레임워크입니다. 데스크탑 애플리케이션용으로 특별히 제작된 AT-UI는 npm + webpack + babel 프런트엔드 개발 워크플로우 세트를 제공합니다. 모두 영어로 된 문서는 사용자에게 어려울 수 있지만 깨끗하고 깔끔한 UI 구성 요소를 제공합니다.
공식 홈페이지 주소 : https://at-ui.github.io/at-ui/#/zh
Nine : Vue-Blu

Vue-Blu는 Vue-Blu를 기반으로 개발된 오픈 소스입니다. Vuejs 및 Bulma UI 구성 요소 라이브러리. PC 측 프런트 엔드 개발(특히 중간 및 백엔드 제품)을 위한 빠르고 유연한 솔루션을 제공하는 것을 목표로 합니다. 친숙한 API를 갖춘 포괄적이고 유연하며 강력한 UI 구성 요소입니다.
공식 웹사이트 주소: https://chenz24.github.io/vue-blu/#/
Ten: vue-storefront
Vue.js Storefront - PWA를 전자상거래에 통합하고 오프라인을 지원하는 프레임워크 access
공식 홈페이지 주소 : http://vuestorefront.io/
관련 추천 :
더 많은 프로그래밍 관련 지식을 보려면 다음을 방문하세요: 프로그래밍 교육 ! !
위 내용은 vue.js에는 어떤 UI 프레임워크가 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7494
7494
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 49
49
 vite가 .env 파일을 구문 분석하는 방법에 대한 심층 토론
Jan 24, 2023 am 05:30 AM
vite가 .env 파일을 구문 분석하는 방법에 대한 심층 토론
Jan 24, 2023 am 05:30 AM
Vue 프레임워크를 사용하여 프런트엔드 프로젝트를 개발할 때 배포 시 여러 환경을 배포하게 되는데, 개발 환경, 테스트 환경, 온라인 환경에서 호출되는 인터페이스 도메인 이름이 다른 경우가 많습니다. 어떻게 구별할 수 있나요? 그것은 환경 변수와 패턴을 사용하는 것입니다.
 vue에서 구성 요소화와 모듈화의 차이점은 무엇입니까
Dec 15, 2022 pm 12:54 PM
vue에서 구성 요소화와 모듈화의 차이점은 무엇입니까
Dec 15, 2022 pm 12:54 PM
구성요소화와 모듈화의 차이점: 모듈화는 코드 논리의 관점에서 구분되며, 코드 계층 개발을 용이하게 하고 각 기능 모듈의 기능이 일관되게 유지되도록 합니다. 컴포넌트화는 UI 인터페이스 관점에서 계획하는 것으로 프런트엔드의 컴포넌트화는 UI 컴포넌트의 재사용을 용이하게 합니다.
 Vue 프로젝트에 Ace 코드 편집기를 통합하는 방법에 대한 자세한 그래픽 설명
Apr 24, 2023 am 10:52 AM
Vue 프로젝트에 Ace 코드 편집기를 통합하는 방법에 대한 자세한 그래픽 설명
Apr 24, 2023 am 10:52 AM
Ace는 JavaScript로 작성된 내장형 코드 편집기입니다. Sublime, Vim 및 TextMate와 같은 기본 편집기의 기능 및 성능과 일치합니다. 모든 웹페이지와 JavaScript 애플리케이션에 쉽게 삽입할 수 있습니다. Ace는 Cloud9 IDE의 메인 편집자로 유지되며 Mozilla Skywriter(Bespin) 프로젝트의 후속 버전입니다.
 2023년 가장 인기 있는 10가지 프런트엔드 UI 프레임워크 순위
Apr 12, 2023 pm 02:53 PM
2023년 가장 인기 있는 10가지 프런트엔드 UI 프레임워크 순위
Apr 12, 2023 pm 02:53 PM
오늘 우리는 2023년에 가장 인기 있는 10가지 프런트엔드 UI 프레임워크 순위에 대해 논의할 것입니다. 프런트엔드 UI 프레임워크는 HTML, CSS, JavaScript 등 프런트엔드 기술을 기반으로 하는 개발 도구 세트로, UI 구성요소, 스타일, 레이아웃 등 일련의 기본 기능을 제공하여 프런트엔드 개발자가 보다 효율적으로 작업할 수 있도록 합니다. 좋은 사용자 경험을 갖춘 제품을 개발하세요.
 vue3의 반응성()에 대해 자세히 이야기해 봅시다.
Jan 06, 2023 pm 09:21 PM
vue3의 반응성()에 대해 자세히 이야기해 봅시다.
Jan 06, 2023 pm 09:21 PM
서문: vue3 개발에서 반응형은 반응형 데이터를 구현하는 방법을 제공합니다. 일상적인 개발에서 자주 사용되는 API입니다. 이 기사에서 저자는 내부 작동 메커니즘을 탐구합니다.
 Vue3에서 단위 테스트를 작성하는 방법 살펴보기
Apr 25, 2023 pm 07:41 PM
Vue3에서 단위 테스트를 작성하는 방법 살펴보기
Apr 25, 2023 pm 07:41 PM
Vue.js는 오늘날 프런트엔드 개발에서 매우 인기 있는 프레임워크가 되었습니다. Vue.js가 계속 발전함에 따라 단위 테스트는 점점 더 중요해지고 있습니다. 오늘은 Vue.js 3에서 단위 테스트를 작성하는 방법을 살펴보고 몇 가지 모범 사례와 일반적인 문제 및 솔루션을 제공하겠습니다.
 Vue의 JSX 구문과 템플릿 구문의 간단한 비교(장단점 분석)
Mar 23, 2023 pm 07:53 PM
Vue의 JSX 구문과 템플릿 구문의 간단한 비교(장단점 분석)
Mar 23, 2023 pm 07:53 PM
Vue.js에서 개발자는 JSX 구문과 템플릿 구문이라는 두 가지 다른 구문을 사용하여 사용자 인터페이스를 만들 수 있습니다. 두 구문 모두 장점과 단점이 있습니다. 차이점, 장점 및 단점을 논의해 보겠습니다.
 vue가 파일 분할 업로드를 구현하는 방법에 대한 간략한 분석
Mar 24, 2023 pm 07:40 PM
vue가 파일 분할 업로드를 구현하는 방법에 대한 간략한 분석
Mar 24, 2023 pm 07:40 PM
실제 개발 프로젝트 프로세스에서는 상대적으로 큰 파일을 업로드해야 하는 경우가 있는데, 그러면 업로드가 상대적으로 느려지므로 백그라운드에서 파일 조각을 업로드하려면 매우 간단합니다. 기가바이트 파일 스트림이 여러 개의 작은 파일 스트림으로 절단된 다음 인터페이스는 작은 파일 스트림을 각각 전달하도록 요청됩니다.




