
관련 추천: "nodejs Tutorial"
node.js를 며칠 써보니 참 신기한 느낌인데, 디버깅 문제가 정말 귀찮아서 처음에는 디버깅 방법을 배우기가 귀찮았습니다. 그리고 예외 내용만 보면 되는데, 코드가 복잡해질수록 모든 오류가 문법 오류인 것은 아니기 때문에 디버깅 없이는 해결할 수 없는 문제였습니다.
PHP를 사용해 본 학생들은 스크립트 파일을 수정한 후 페이지 서버를 새로 고치면 새 콘텐츠가 로드되지만, 해당 작업에는 node.js가 참조된다는 점을 알아야 합니다. 처음에는 특정 파일을 파싱한 후 메모리에 저장하고 다음 번에 액세스할 때 효율성을 높이기 위해 메모리에서 직접 가져옵니다. 그러나 이로 인해 수정 후 약간의 문제가 발생합니다. 특정 모듈에서는 서버를 다시 시작한 후에만 적용할 수 있습니다. 디버깅 효율성은 여전히 매우 낮습니다.
그래서 node.js에는 파일 변경 사항을 통합하고 서버를 자동으로 다시 시작하는 데 도움이 되는 감독자 플러그인이 있습니다. Supervisor는 node.js의 패키지이므로 설치가 매우 간단합니다. 콘솔에서 해야 합니다. 실행하려면 글로벌 환경에 설치해야 합니다
npm install -g supervisor
그러면 Supervisor를 사용하여 스크립트를 시작할 수 있습니다
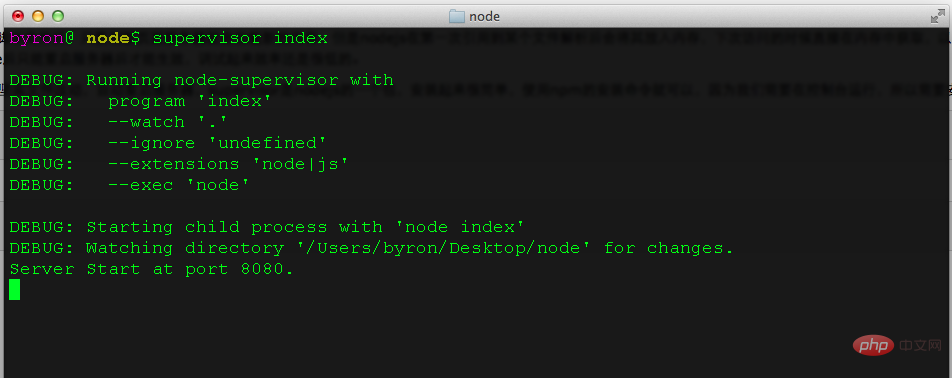
supervisor index

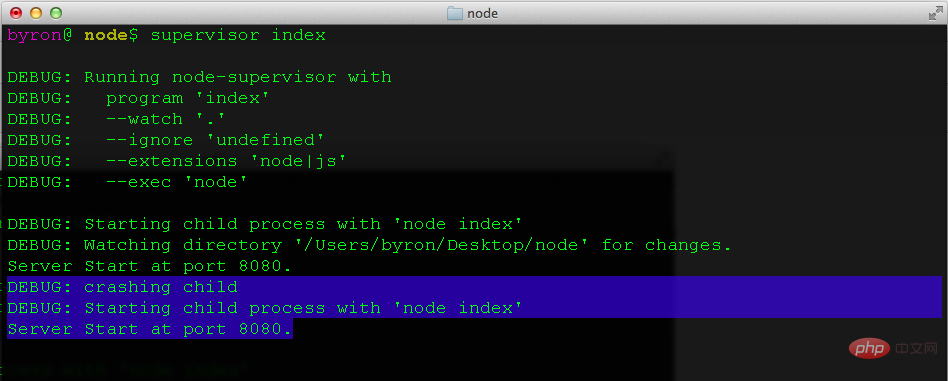
파일을 변경하면 다음을 볼 수 있습니다. 콘솔에 세 줄이 더 있고 서버가 다시 시작되었습니다

node.js 자체가 디버깅을 지원합니다. 명령문 앞에 디버거 명령을 추가하여 중단점을 추가할 수 있습니다
var server=require('./server'),
router=require('./router'),
requestHandlers=require('./requestHandlers');debugger;var handle={};debugger;
handle['/']=handle['/start']=requestHandlers.start;debugger;
handle['/upload']=requestHandlers.upload;
handle['/show']=requestHandlers.show;debugger;
server.start(8080,router.route,handle);. 서비스 시작 시 디버그 옵션 추가
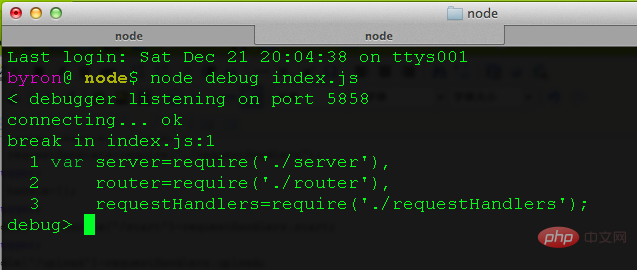
node debug index.js

이때 몇 가지 지침을 입력하면 단일 단계 디버그, 중단점에서 로컬 변수 모니터링 등이 가능합니다. 명령 다이어그램을 보면 많은 명령에 약어가 있습니다
| 스크립트 다시 실행 |
|
| 다음 중단까지 계속 실행 포인트가 발생합니다 | |
| Step into |
|
| Step into a function |
|
| 함수에서 나가기 |
|
| 현재 줄에 중단점 설정 | |
첫 번째 줄에 중단점 설정 함수 f |
|
| setBreakpoint('script.js', 20), sb(...) | script.js|
| clearBreakpoint, cb(.. .) | Clear all breakpoints|
| backtrace, bt | 현재 호출 스택 표시|
| list(5) | 코드 5줄 표시 현재 실행|
| watch(expr) | 감시 목록에 표현식 expr 추가|
| unwatch(expr) | 감시 목록에서 표현식 expr 제거 |
| watchers | 쇼 목록의 모든 표현식과 값 보기|
| repl | 현재 컨텍스트에서 즉시 평가 환경 열기|
| kill | 현재 실행 중인 스크립트 종료|
| 스크립트 초
| 현재 로드된 모든 스크립트 표시|
| version | v8 버전 표시|
위 내용은 node.js에서 디버깅하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!