vue.js를 서버에 배포하는 방법
vue.js를 서버에 배포하는 방법: 1. config/index.js 파일을 편집합니다. 2. [npm run build] 명령을 실행합니다. 3. 프로젝트 경로에서 패키지된 파일을 찾아 Just에 업로드합니다. 서버에서.

구체적인 방법은 다음과 같습니다.
(동영상 공유 학습: javascript 비디오 튜토리얼)
1. 아래와 같이 config/index.js 파일을 편집하고, 자산PublicPath: './'를 변경합니다. ,
productionSourceMap: false

2. npm run build
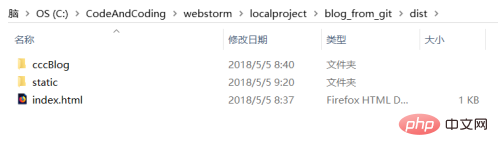
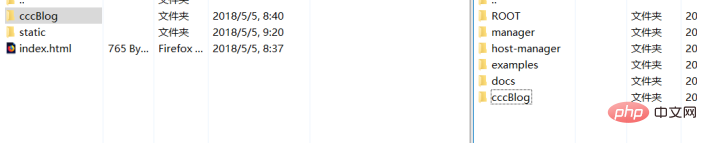
를 실행한 후 프로젝트 경로에서 패키지 파일을 찾으세요. 프로젝트 파일의 dist 폴더 아래에 있는 static 및 index.html이 패키지 파일입니다. 그런 다음 cccBlog 폴더를 직접 만들고 static 및 index.html을 cccBlog에 복사한 다음 cccBlog 폴더를 서버에 업로드했습니다.

3. 서버에 cccBlog 폴더를 업로드하세요. 내 것은 tomcat 서버입니다.

4 그런 다음 tomcat 아래의 index.html을 방문하세요.
참고: 이미지 리소스 이름에 중국어 문자를 포함하지 마세요. 이미지가 중국어로 되어 있으면 서버에서 액세스할 때 이미지가 표시되지 않을 수 있습니다.
관련 권장 사항: vue.js 튜토리얼
위 내용은 vue.js를 서버에 배포하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7321
7321
 9
9
 1625
1625
 14
14
 1349
1349
 46
46
 1261
1261
 25
25
 1209
1209
 29
29
 eMule 검색이 서버에 연결할 수 없는 문제를 해결하는 방법
Jan 25, 2024 pm 02:45 PM
eMule 검색이 서버에 연결할 수 없는 문제를 해결하는 방법
Jan 25, 2024 pm 02:45 PM
해결책: 1. eMule 설정을 확인하여 올바른 서버 주소와 포트 번호를 입력했는지 확인하십시오. 2. 네트워크 연결을 확인하고, 컴퓨터가 인터넷에 연결되어 있는지 확인하고, 라우터를 재설정하십시오. 설정이 온라인인 경우 네트워크 연결에 문제가 없으면 서버가 온라인인지 확인해야 합니다. 4. eMule 버전을 업데이트하고 eMule 공식 웹사이트를 방문하여 최신 버전의 eMule 소프트웨어를 다운로드합니다. 5. 도움을 구하세요.
 CentOS 설치 퓨즈 및 CentOS 설치 서버에 대한 자세한 설명
Feb 13, 2024 pm 08:40 PM
CentOS 설치 퓨즈 및 CentOS 설치 서버에 대한 자세한 설명
Feb 13, 2024 pm 08:40 PM
LINUX 사용자로서 CentOS에 다양한 소프트웨어와 서버를 설치해야 하는 경우가 많습니다. 이 글에서는 관련 작업을 원활하게 완료할 수 있도록 CentOS에 퓨즈를 설치하고 서버를 설정하는 방법을 자세히 소개합니다. CentOS 설치 퓨즈Fuse는 권한이 없는 사용자가 맞춤형 파일 시스템을 통해 파일 시스템에 액세스하고 작동할 수 있도록 하는 사용자 공간 파일 시스템 프레임워크입니다. CentOS에 퓨즈를 설치하는 것은 매우 간단합니다. 다음 단계를 따르십시오. 1. 터미널을 열고 다음 계정으로 로그인합니다. 루트 사용자. 2. 다음 명령을 사용하여 퓨즈 패키지를 설치합니다. ```yuminstallfuse3. 설치 프로세스 중 프롬프트를 확인하고 'y'를 입력하여 계속합니다. 4. 설치 완료
 RPC 서버 연결 불가 및 데스크탑 진입 불가 현상에 대한 해결 방법
Feb 18, 2024 am 10:34 AM
RPC 서버 연결 불가 및 데스크탑 진입 불가 현상에 대한 해결 방법
Feb 18, 2024 am 10:34 AM
RPC 서버를 사용할 수 없고 데스크톱에서 접속할 수 없는 경우 어떻게 해야 합니까? 최근 몇 년 동안 컴퓨터와 인터넷이 우리 생활 곳곳에 침투했습니다. RPC(원격 프로시저 호출)는 중앙 집중식 컴퓨팅 및 리소스 공유를 위한 기술로서 네트워크 통신에서 중요한 역할을 합니다. 그러나 때때로 RPC 서버를 사용할 수 없어 데스크탑에 들어갈 수 없는 상황이 발생할 수 있습니다. 이 문서에서는 이 문제의 가능한 원인 중 일부를 설명하고 해결 방법을 제공합니다. 먼저 RPC 서버를 사용할 수 없는 이유를 이해해야 합니다. RPC 서버는
 PHP를 사용한 IP 프록시 서버 구축을 위한 모범 사례 가이드
Mar 11, 2024 am 08:36 AM
PHP를 사용한 IP 프록시 서버 구축을 위한 모범 사례 가이드
Mar 11, 2024 am 08:36 AM
네트워크 데이터 전송에서 IP 프록시 서버는 사용자가 실제 IP 주소를 숨기고 개인정보를 보호하며 액세스 속도를 향상시키는 데 도움을 주는 중요한 역할을 합니다. 이 기사에서는 PHP를 사용하여 IP 프록시 서버를 구축하는 방법에 대한 모범 사례 가이드를 소개하고 구체적인 코드 예제를 제공합니다. IP 프록시 서버란 무엇입니까? IP 프록시 서버는 사용자와 대상 서버 사이에 위치한 중간 서버로서 사용자와 대상 서버 사이의 전송 스테이션 역할을 하며 사용자의 요청과 응답을 전달합니다. IP 프록시 서버를 사용하여
 Dnsmasq를 DHCP 릴레이 서버로 구성하는 방법
Mar 21, 2024 am 08:50 AM
Dnsmasq를 DHCP 릴레이 서버로 구성하는 방법
Mar 21, 2024 am 08:50 AM
DHCP 릴레이의 역할은 두 서버가 서로 다른 서브넷에 있더라도 수신된 DHCP 패킷을 네트워크의 다른 DHCP 서버로 전달하는 것입니다. DHCP 릴레이를 사용하면 네트워크 센터에 중앙 집중식 DHCP 서버를 배포하고 이를 사용하여 모든 네트워크 서브넷/VLAN에 IP 주소를 동적으로 할당할 수 있습니다. Dnsmasq는 네트워크에서 동적 호스트 구성을 관리하는 데 도움이 되도록 DHCP 릴레이 서버로 구성할 수 있는 일반적으로 사용되는 DNS 및 DHCP 프로토콜 서버입니다. 이 기사에서는 dnsmasq를 DHCP 릴레이 서버로 구성하는 방법을 보여줍니다. 내용 항목: 네트워크 토폴로지 중앙 집중식 DHCP 서버의 DHCP 릴레이 D에서 고정 IP 주소 구성
 TFTP 서버를 활성화하는 방법
Oct 18, 2023 am 10:18 AM
TFTP 서버를 활성화하는 방법
Oct 18, 2023 am 10:18 AM
TFTP 서버를 시작하는 단계에는 TFTP 서버 소프트웨어 선택, 소프트웨어 다운로드 및 설치, TFTP 서버 구성, 서버 시작 및 테스트가 포함됩니다. 자세한 소개: 1. TFTP 서버 소프트웨어를 선택할 때 먼저 필요에 맞는 TFTP 서버 소프트웨어를 선택해야 합니다. 현재 Tftpd32, PumpKIN, tftp-hpa 등과 같이 선택할 수 있는 TFTP 서버 소프트웨어가 많이 있습니다. 모두 간단하고 사용하기 쉬운 기능과 구성 옵션을 제공합니다. 2. TFTP 서버 소프트웨어 등을 다운로드하고 설치합니다.
 에픽서버가 오프라인 상태일 때 게임에 접속할 수 없으면 어떻게 해야 하나요? 에픽게임즈가 오프라인으로 게임에 입장할 수 없는 이유에 대한 해결책
Mar 13, 2024 pm 04:40 PM
에픽서버가 오프라인 상태일 때 게임에 접속할 수 없으면 어떻게 해야 하나요? 에픽게임즈가 오프라인으로 게임에 입장할 수 없는 이유에 대한 해결책
Mar 13, 2024 pm 04:40 PM
에픽서버가 오프라인 상태일 때 게임에 접속할 수 없으면 어떻게 해야 하나요? 이 문제는 많은 친구들이 겪었을 것입니다. 이 메시지가 나타나면 정품 게임을 시작할 수 없습니다. 이 문제는 일반적으로 네트워크 및 보안 소프트웨어의 간섭으로 인해 발생합니다. 이 문제의 편집자는 어떻게 설명합니까? 저는 여러분과 솔루션을 공유하고 싶습니다. 오늘의 소프트웨어 튜토리얼이 문제 해결에 도움이 되기를 바랍니다. 에픽 서버가 오프라인일 때 게임에 들어갈 수 없는 경우 해결 방법: 1. 게임 플랫폼과 보안 소프트웨어의 방해를 받을 수 있습니다. 2. 두 번째는 네트워크 변동이 너무 심하다는 것입니다. 라우터를 다시 시작하여 작동하는지 확인해보세요. 조건이 괜찮다면 5g 모바일 네트워크를 사용해 작동해 보세요. 3. 그럼 더 있을 수도 있겠네요
 서버에 PHP FFmpeg 확장을 설치하는 방법은 무엇입니까?
Mar 28, 2024 pm 02:39 PM
서버에 PHP FFmpeg 확장을 설치하는 방법은 무엇입니까?
Mar 28, 2024 pm 02:39 PM
서버에 PHPFFmpeg 확장을 설치하는 방법은 무엇입니까? 서버에 PHPFFmpeg 확장을 설치하면 PHP 프로젝트에서 오디오 및 비디오 파일을 처리하고 오디오 및 비디오 파일의 인코딩, 디코딩, 편집 및 처리와 같은 기능을 구현하는 데 도움이 될 수 있습니다. 이 기사에서는 서버에 PHPFFmpeg 확장을 설치하는 방법과 구체적인 코드 예제를 소개합니다. 먼저, PHP와 FFmpeg가 서버에 설치되어 있는지 확인해야 합니다. FFmpeg가 설치되어 있지 않은 경우 아래 단계에 따라 FFmpe를 설치할 수 있습니다.




