Layui에서 데이터 바인딩을 구현하는 방법
layui가 데이터 바인딩을 구현하는 방법: 먼저layui의 css 파일과 js 파일을 도입한 다음 렌더링 결과를 표시하는 뷰를 만든 다음 템플릿을 작성하고 스크립트 태그를 사용하여 템플릿을 최종적으로 렌더링합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템,layui 버전 2.5.6 이 문서는 모든 브랜드의 컴퓨터에 적용됩니다.
추천: "layUI 튜토리얼"
layui의laytpl을 기반으로 한 데이터 바인딩 구현
정원의 로그인 비밀번호를 기억하는 데 오랜 시간이 걸렸습니다. 로그인한 지 얼마나 됐는지 짐작이 가실 겁니다
Text
Layui를 사용하여 처음에는 여러 관리 시스템을 만들었기 때문에 시작하기가 정말 쉽습니다. 관리 백엔드에서 가장 많이 사용되는 시스템입니다. 폼, 테이블, 팝업창 카테고리입니다. layui에서 제공하는 폼 테이블 레이어는 이미 매우 간단하고 사용하기 쉽습니다. 기본 캡슐화에 관계없이 우리에게 보여지는 사용 방법은 매우 간단하다고 생각합니다. 관리에는 양식 테이블 레이어 외에도 세부 정보 페이지와 같은 일부 통계 데이터 표시 또는 콘텐츠 표시가 있는 경우가 많습니다. 그런 다음 일부는 텍스트 통계 데이터 표시와 같은 통계 데이터(차트 제외)를 사용했습니다. 이때 실제로 이 기능을 표시하려면laytpl 기반의layui를 사용하는 것이 좋습니다.
먼저 간단한 데이터 바인딩 작성
1단계:layui의 css 파일과 js 파일 소개(직접 소개)
Step 2: 뷰 생성(예: 현재 렌더링 결과의 코드는 다음과 같습니다.
<p class="layui-row"> <p class="layui-col-md6" id="orderInfop"></p> </p>
3단계: 템플릿을 작성하고 스크립트 태그를 사용하여 템플릿을 저장합니다. 코드는 다음과 같습니다.
<script type="text/html" id="orderInfo">
<div class="layui-card">
<div class="layui-card-header">订单概况</div>
<div class="layui-card-body">
<ul class="layui-row layui-col-space10 layadmin-backlog">
<li class="layui-col-xs6 layui-col-sm3">
<a class="layadmin-backlog-body">
<h3>营业额</h3>
<p><cite style="font-size:24px;">{{d.turnover}}</cite></p>
</a>
</li>
<li class="layui-col-xs6 layui-col-sm3">
<a class="layadmin-backlog-body">
<h3>订单数</h3>
<p><cite style="font-size:24px;">{{d.orderNum}}</cite></p>
</a>
</li>
<li class="layui-col-xs6 layui-col-sm3">
<a class="layadmin-backlog-body">
<h3>已发货</h3>
<p><cite style="font-size:24px;">{{d.delivered}}</cite></p>
</a>
</li>
<li class="layui-col-xs6 layui-col-sm3">
<a class="layadmin-backlog-body">
<h3>未发货</h3>
<p><cite style="font-size:24px;">{{d.unDelivered}}</cite></p>
</a>
</li>
<li class="layui-col-xs6 layui-col-sm3">
<a class="layadmin-backlog-body">
<h3>已取消</h3>
<p><cite style="font-size:24px;">{{d.cancelled}}</cite></p>
</a>
</li>
<li class="layui-col-xs6 layui-col-sm3">
<a class="layadmin-backlog-body">
<h3>已收货</h3>
<p><cite style="font-size:24px;">{{d.received }}</cite></p>
</a>
</li>
<li class="layui-col-xs6 layui-col-sm3">
<a class="layadmin-backlog-body">
<h3>已评价</h3>
<p><cite style="font-size:24px;">{{d.evaluated}}</cite></p>
</a>
</li>
<li class="layui-col-xs6 layui-col-sm3">
<a class="layadmin-backlog-body">
<h3>好评率</h3>
<p><cite style="font-size:24px;">{{d.favorableRate}}%</cite></p>
</a>
</li>
</ul>
</div>
</div>
</script>4단계: 템플릿을 렌더링합니다. 코드는 다음과 같습니다.
<script>
layui.use(['laytpl'], function () {
var laytpl = layui.laytpl;
//订单统计(正常情况下,此处应是ajax返回后的数据,这里是模拟数据。)
//渲染模板所用的数据
var data = { turnover: "23,251", orderNum: "256", delivered: "16", unDelivered: "130", cancelled: "10", received: "100", evaluated: "80", favorableRate: "80" }
var orderInfoTpl = orderInfo.innerHTML //获取模板,即上面所定义的 <script id="orderInfo">
, orderInfoDiv = document.getElementById('orderInfoDiv'); //视图 即上面的 <div id="orderInfoDiv">
laytpl(orderInfoTpl).render(data, function (html) { //渲染视图
orderInfoDiv.innerHTML = html;
});
})
</script>5단계: 효과는 다음과 같이 표시됩니다

아주 간단하지 않나요? 수많은 백엔드 시스템이layui를 기반으로 개발되기 때문에 일부 데이터 표시 유형이 발생하고 기존 jquery 바인딩 방법을 사용하고 싶지 않은 경우 실제로 이것을 사용하는 것이 매우 실용적입니다.
자세한 데이터 표시
테이블인 경우 클릭하여 세부정보를 볼 수 있으며, 이렇게 데이터를 표시할 수도 있습니다.
1단계:layui의 css 파일과 js 파일(자체 소개)을 소개합니다. 페이지에서 사용되는 CSS 스타일은 직접 작성했습니다.
두 번째 단계: 테이블 데이터 표시입니다. 개발 중에 이를 자체 데이터로 바꾸고 테이블에 대한 클릭 이벤트를 정의합니다.
<table class="layui-hide" lay-filter="demoTableFilter" id="demoTable"></table>
<script type="text/html" id="barDemo">
<a class="layui-btn layui-btn-xs" lay-event="detail">查看详情</a>
</script>렌더링에 사용되는 데이터
<script type="text/html" id="demoDetail">
<div>
<div class="disF">
<div class="flex1">
<div class="disF">
<label>姓名:</label>
<p class="flex1">{{d.username}}</p>
</div>
</div>
<div class="flex1">
<div class="disF">
<label>邮箱:</label>
<p class="flex1">{{d.email}}</p>
</div>
</div>
<div class="flex1">
<div class="disF">
<label>签名:</label>
<p class="flex1">{{d.sign}}</p>
</div>
</div>
</div>
<div class="disF">
<div class="flex1">
<div class="disF">
<label>性别:</label>
<p class="flex1">{{d.sex}}</p>
</div>
</div>
<div class="flex1">
<div class="disF">
<label>城市:</label>
<p class="flex1">{{d.city}}</p>
</div>
</div>
<div class="flex1">
<div class="disF">
<label>积分:</label>
<p class="flex1">{{d.experience}}</p>
</div>
</div>
</div>
</div>
</script>다음은 할당입니다. of the table
table.render({
elem: '#demoTable'
, cols: [[ //标题栏
{ field: 'id', title: 'ID', width: 100 }
, { field: 'username', title: '用户名', width: 80 }
, { field: 'email', title: '邮箱', width: 180 }
, { field: 'sign', title: '签名', width: 180 }
, { field: 'sex', title: '性别', width: 80 }
, { field: 'city', title: '城市', width: 100 }
, { field: 'experience', title: '积分', minWidth: 80 }
, { width: 100, align: 'center', toolbar: '#barDemo' }
]]
, data: [{
"id": "10001"
, "username": "杜甫"
, "email": "xianxin@layui.com"
, "sex": "男"
, "city": "浙江杭州"
, "sign": "人生恰似一场修行"
, "experience": "116"
, "ip": "192.168.0.8"
, "logins": "108"
, "joinTime": "2016-10-14"
},{
"id": "10002"
, "username": "李白"
, "email": "xianxin@layui.com"
, "sex": "男"
, "city": "浙江杭州"
, "sign": "人生恰似一场修行"
, "experience": "12"
, "ip": "192.168.0.8"
, "logins": "106"
, "joinTime": "2016-10-14"
, "LAY_CHECKED": true
}]
});테이블 페이지 효과 표시

세 번째 단계는 세부 데이터 렌더링을 위한 팝업 상자를 만드는 것입니다.
<p class="demoDetailp" style="display:none;padding:10px;">
<p id="detailp"></p>
</p>네 번째 단계는 테이블의 "세부 정보 보기"를 클릭하여 데이터 바인딩을 구현하는 것입니다. 코드는 다음과 같습니다.
table.on('tool(demoTableFilter)', function (obj) {
var data = obj.data;
if (obj.event === 'detail') {
index = layer.open({
title: '查看详情',
type: 1,
move: false,
content: $('.demoDetailDiv'),
area: ['750px', '300px'],
resize: false,
scrollbar: false
});
var demoDetailTpl = demoDetail.innerHTML //获取模板,
, detailDiv = document.getElementById('detailDiv'); //视图
laytpl(demoDetailTpl).render(obj.data, function (html) { //渲染视图
detailDiv.innerHTML = html;
});
}
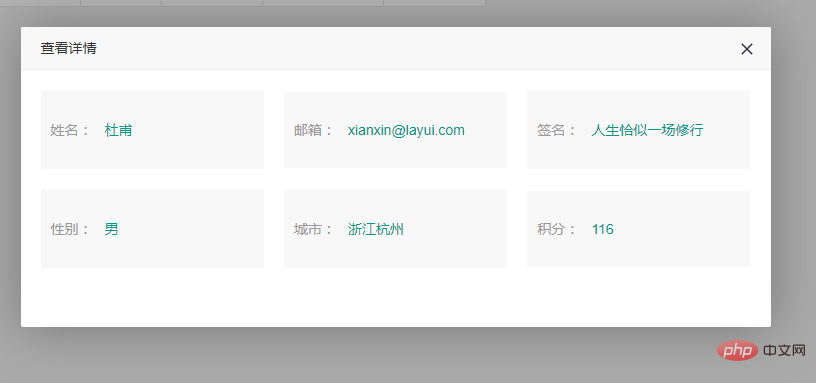
});표시 효과는 다음과 같습니다.

요약:
위는laytpl을 사용하여 일부 데이터를 기록하는 가장 간단한 방법입니다.
위 내용은 Layui에서 데이터 바인딩을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7442
7442
 15
15
 1371
1371
 52
52
 76
76
 11
11
 38
38
 19
19
 9
9
 6
6
 Layui에서 양식 데이터를 얻는 방법
Apr 04, 2024 am 03:39 AM
Layui에서 양식 데이터를 얻는 방법
Apr 04, 2024 am 03:39 AM
layui는 양식의 모든 필드 데이터를 직접 가져오는 방법, 단일 양식 요소의 값을 가져오는 방법, formAPI.getVal() 메서드를 사용하여 지정된 필드 값을 가져오는 방법, 양식 데이터를 직렬화하는 방법 등 양식 데이터를 가져오는 다양한 방법을 제공합니다. 이를 AJAX 요청 매개변수로 사용하면 양식 제출 이벤트를 수신하여 데이터를 가져옵니다.
 Layui 로그인 페이지에서 점프를 설정하는 방법
Apr 04, 2024 am 03:12 AM
Layui 로그인 페이지에서 점프를 설정하는 방법
Apr 04, 2024 am 03:12 AM
Layui 로그인 페이지 점프 설정 단계: 점프 코드 추가: 로그인 양식 제출 버튼 클릭 이벤트에 판단을 추가하고, 로그인 성공 후 window.location.href를 통해 지정된 페이지로 점프합니다. 양식 구성 수정: 숨겨진 입력 필드를lay-filter="login"의 양식 요소에 추가합니다. 이름은 "redirect"이고 값은 대상 페이지 주소입니다.
 Layui가 자기 적응을 구현하는 방법
Apr 26, 2024 am 03:00 AM
Layui가 자기 적응을 구현하는 방법
Apr 26, 2024 am 03:00 AM
Layui 프레임워크의 반응형 레이아웃 기능을 사용하면 적응형 레이아웃을 구현할 수 있습니다. 단계에는layui 프레임워크 참조가 포함됩니다. 적응형 레이아웃 컨테이너를 정의하고layui-container 클래스를 설정합니다. 반응형 중단점(xs/sm/md/lg)을 사용하여 특정 중단점 아래의 요소를 숨깁니다. 그리드 시스템(layui-col-)을 사용하여 요소 너비를 지정합니다. 오프셋(layui-offset-)을 통해 간격을 만듭니다. 반응형 유틸리티(layui-invisible/show/block/inline)를 사용하여 요소의 가시성과 표시 방식을 제어합니다.
 Laui와 Vue의 차이점은 무엇입니까?
Apr 04, 2024 am 03:54 AM
Laui와 Vue의 차이점은 무엇입니까?
Apr 04, 2024 am 03:54 AM
Layui와 Vue의 차이점은 주로 기능과 관심사에 반영됩니다. Layui는 UI 요소의 신속한 개발에 중점을 두고 페이지 구성을 단순화하기 위해 사전 제작된 구성 요소를 제공하는 반면, Vue는 데이터 바인딩, 구성 요소 개발 및 상태 관리에 중점을 두고 복잡한 애플리케이션 구축에 더 적합한 풀 스택 프레임워크입니다. Layui는 배우기 쉽고 빠르게 페이지를 구축하는 데 적합합니다. Vue는 학습 곡선이 가파르지만 확장 가능하고 유지 관리가 쉬운 애플리케이션을 구축하는 데 도움이 됩니다. 프로젝트 요구사항과 개발자 기술 수준에 따라 적절한 프레임워크를 선택할 수 있습니다.
 레이유이 실행방법
Apr 04, 2024 am 03:42 AM
레이유이 실행방법
Apr 04, 2024 am 03:42 AM
layui를 실행하려면 다음 단계를 수행합니다. 1.layui 스크립트를 가져옵니다. 3.layui 구성 요소를 사용합니다.(선택 사항) 5.스크립트 호환성을 확인하고 기타 고려 사항에 주의합니다. 이러한 단계를 통해layui의 기능을 사용하여 웹 애플리케이션을 구축할 수 있습니다.
 Laui 프레임워크는 어떤 언어인가요?
Apr 04, 2024 am 04:39 AM
Laui 프레임워크는 어떤 언어인가요?
Apr 04, 2024 am 04:39 AM
Layui 프레임워크는 개발자가 반응형 웹 애플리케이션을 신속하게 구축하는 데 도움이 되는 사용하기 쉬운 UI 구성 요소 및 도구 세트를 제공하는 JavaScript 기반 프런트 엔드 프레임워크입니다. 그 기능에는 모듈식, 경량, 반응형, 완벽한 문서화 및 커뮤니티 지원이 포함됩니다. layui는 관리 백엔드 시스템, 전자상거래 웹사이트, 모바일 애플리케이션 개발에 널리 사용됩니다. 장점은 빠른 시작, 향상된 효율성, 손쉬운 유지 관리입니다. 단점은 열악한 맞춤화와 느린 기술 업데이트입니다.
 Laui에서 데이터를 전송하는 방법
Apr 26, 2024 am 03:39 AM
Laui에서 데이터를 전송하는 방법
Apr 26, 2024 am 03:39 AM
Layui를 사용하여 데이터를 전송하는 방법은 다음과 같습니다. Ajax 사용: 요청 객체를 생성하고 요청 매개변수(URL, 메서드, 데이터)를 설정한 후 응답을 처리합니다. 기본 제공 방법 사용: $.post, $.get, $.postJSON 또는 $.getJSON과 같은 기본 제공 방법을 사용하여 데이터 전송을 단순화합니다.
 Layui 프레임워크와 Vue 프레임워크의 차이점
Apr 26, 2024 am 01:27 AM
Layui 프레임워크와 Vue 프레임워크의 차이점
Apr 26, 2024 am 01:27 AM
layui와 vue는 프런트 엔드 프레임워크입니다.layui는 UI 구성 요소와 도구를 제공하는 경량 라이브러리입니다. vue는 UI 구성 요소, 상태 관리, 데이터 바인딩, 라우팅 및 기타 기능을 제공하는 포괄적인 프레임워크입니다. layui는 모듈형 아키텍처를 기반으로 하고, vue는 컴포넌트화된 아키텍처를 기반으로 합니다. Laui는 더 작은 생태계를 가지고 있지만, vue는 크고 활동적인 생태계를 가지고 있습니다. Laui의 학습 곡선은 낮고, Vue의 학습 곡선은 가파르다. Layui는 소규모 프로젝트와 UI 구성 요소의 빠른 개발에 적합한 반면, vue는 풍부한 기능이 필요한 대규모 프로젝트 및 시나리오에 적합합니다.




