
부트스트랩 모델을 숨기는 방법: 먼저 Boostrap 및 Jquery의 파일 환경을 가져온 다음 큰 div를 추가하고 마지막으로 "aria-hidden" 속성을 설정하여 모달 상자를 숨깁니다.

이 튜토리얼의 운영 환경: windows7 시스템, bootstrap3 버전 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
추천: "bootstrap 비디오 튜토리얼"
boostrap의 모달 숨겨진 문제(프론트 엔드 프레임워크)에 대하여
우선, Boostrap과 Jquery의 파일 환경을 소개합니다:
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
보통 버튼 또는 링크가 모달을 트리거합니다
<button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">开始演示模态框</button><!-- 模态框(Modal) -->
먼저 큰 div를 추가하고 페이드 인 및 페이드 아웃 효과 aria-hidden은 모달 상자를 숨기는 것입니다
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true")
그런 다음 모달 아래에 모달 헤더, 모달 본문, 모달을 삽입합니다 -content -footer
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">模态框(Modal)标题</h4>
</div>
<div class="modal-body">在这里添加一些文本</div>
<div class="modal-footer">
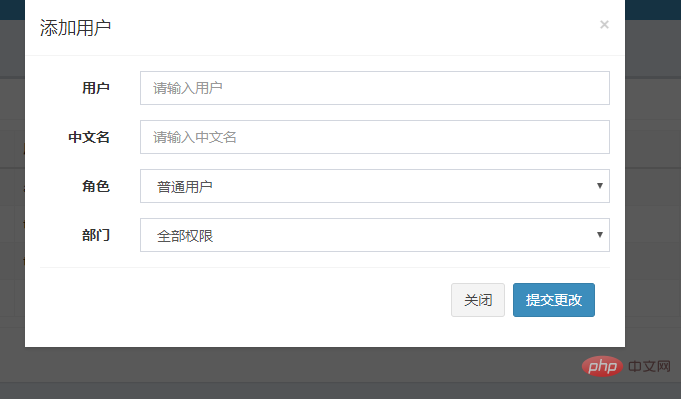
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary">提交更改</button>
</div>
</div><!-- /.modal-content -->× 는 의 기호로, 다음과 같이 스크립트에 $("#myModal").modal("hide"); 를 추가합니다
<button type="button" class="btn btn-primary" onclick="user_del()" id="user-change">提交更改</button>
function user_del(){
$("#user").modal('hide');
}

위 내용은 부트스트랩 모델의 숨겨진 문제에 대하여의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!