easyui와 부트스트랩의 차이점은 무엇입니까?
차이점: 1. bootstrap에는 데이터 상호 작용 기능이 없지만 easyUI에는 강력한 데이터 상호 작용 기능이 있습니다. 2. bootstrap은 더 아름다운 스타일의 성능에 더 중점을 두는 반면 easyUI에는 특별히 좋은 스타일과 기능이 없습니다. 3. 부트스트랩은 휴대폰 및 PC와 호환되지만 easyUI는 호환되지 않습니다.

Bootstrap은 미국 Twitter 회사의 디자이너 Mark Otto와 Jacob Thornton이 개발한 HTML, CSS, JavaScript 기반의 간단하고 직관적이며 강력한 프런트 엔드 개발 프레임워크로, 웹 개발 속도를 높여줍니다. Bootstrap은 동적 CSS 언어 Less로 작성된 우아한 HTML 및 CSS 사양을 제공합니다.
easyui는 jQuery, Angular, Vue 및 React를 기반으로 하는 사용자 인터페이스 플러그인 모음입니다. easyui는 최신 대화형 JavaScript 애플리케이션을 만드는 데 필요한 기능을 제공합니다. easyui를 사용하면 많은 코드를 작성할 필요가 없으며 사용자 인터페이스를 정의하기 위해 몇 가지 간단한 HTML 태그만 작성하면 됩니다. [관련 추천: "jQuery Video"]
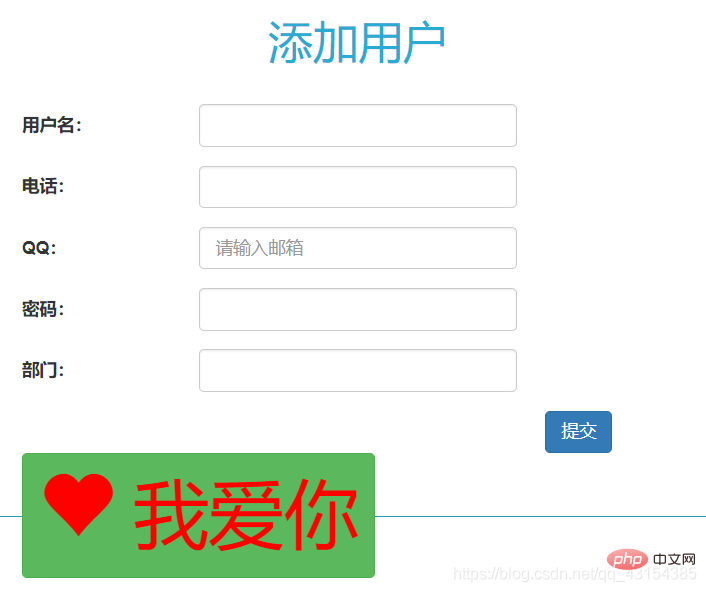
우선 각각 bootstrap과 easyUI로 구현한 페이지 효과를 살펴보겠습니다
bootstrap:

easyUI:

easyUI 전반적으로 꽤 만족스러운 정사각형 모양입니다. 시각적으로 아름답다고 할 수도 없고, 추악하다고도 할 수 없습니다. 그것은 사람들에게 꼿꼿하고 품위 있는 고대 야멘 속으로 들어가는 듯한 느낌을 줍니다.
bootstrap구현 렌더링. 전체적으로 물과 피부에 수분을 공급하는 것처럼 간단하고 간단합니다.
bootstrap과 easyUI
easyUI의 차이점은 프런트 엔드 UI 구성 요소 라이브러리인 jQuery-UI에 속합니다(jQuery-UI보다 가볍습니다). bootstrap 몇 가지 UI 구성 요소
1도 있습니다. 대부분의 부스트랩 UI 구성 요소는 class(의미 클래스 이름)을 선호하며 easyUI는 대부분 통과됩니다. 사용 js 함수를 사용하면 이를 달성할 수 있습니다.
2. Bootstrap 더 아름답고 현재 패션 트렌드에 맞는 스타일의 성능에 더 중점을 둡니다. easyUI반대로 스타일은 별로 좋지 않습니다. 그다지 아름답지는 않습니다
3. bootstrap아니요 데이터 상호 작용 기능이 있으며 easyUI에는 강력한 데이터 상호 작용 기능이 있습니다.
4 bootstrap은 휴대폰 및 pc과 호환됩니다. easyUI는 할 수 없습니다
5. bootstrap의 프런트 엔드 커뮤니티는 easyUI보다 더 성숙하고 리소스가 풍부하며, bootstrap의 그리드 레이아웃은 이는 현재 대부분의 웹사이트나 백엔드 시스템의 개발 추세이며 인터넷에서 직접 사용하는 사례를 많이 찾을 수 있습니다. 매우 편리합니다.
요컨대 두 가지 프론트엔드 프레임워크는 각각 장단점이 있습니다. 일반적으로 easyUI는 시스템 수준 프로젝트(엔터프라이즈 수준 프로젝트)에 사용되고 부트스트랩은 웹 사이트에 사용됩니다. 프로젝트.
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 소개를 방문하세요! !
위 내용은 easyui와 부트스트랩의 차이점은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7455
7455
 15
15
 1375
1375
 52
52
 77
77
 11
11
 40
40
 19
19
 14
14
 9
9
 부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩의 수직 중심을 수행하는 방법
Apr 07, 2025 pm 03:21 PM
부트 스트랩을 사용하여 수직 센터링을 구현하여 : Flexbox Method : D-Flex, 정당화 컨텐츠 중심 및 정렬 중심 센터 클래스를 사용하여 Flexbox 컨테이너에 요소를 배치하십시오. Align-Items-Center 클래스 방법 : Flexbox를 지원하지 않는 브라우저의 경우 상위 요소의 높이가 정의 된 경우 Align-Items 중심 클래스를 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩 검색 창을 얻는 방법
Apr 07, 2025 pm 03:33 PM
부트 스트랩을 사용하여 검색 표시 줄의 값을 얻는 방법 : 검색 표시 줄의 ID 또는 이름을 결정하십시오. JavaScript를 사용하여 DOM 요소를 얻으십시오. 요소의 값을 가져옵니다. 필요한 작업을 수행하십시오.
 부트 스트랩에서 파일을 업로드하는 방법
Apr 07, 2025 pm 01:09 PM
부트 스트랩에서 파일을 업로드하는 방법
Apr 07, 2025 pm 01:09 PM
파일 업로드 기능은 Bootstrap을 통해 구현할 수 있습니다. 단계는 다음과 같습니다. 부트 스트랩 CSS 및 JavaScript 파일을 소개합니다. 파일 입력 필드를 만듭니다. 파일 업로드 버튼을 만듭니다. 파일 업로드를 처리합니다 (FormData를 사용하여 데이터를 수집 한 다음 서버로 전송); 사용자 정의 스타일 (선택 사항).
 부트 스트랩 내비게이션 바를 설정하는 방법
Apr 07, 2025 pm 01:51 PM
부트 스트랩 내비게이션 바를 설정하는 방법
Apr 07, 2025 pm 01:51 PM
Bootstrap은 내비게이션 막대 설정을위한 간단한 안내서를 제공합니다. 내비게이션 바 컨테이너 추가 브랜드 아이덴티티 추가 내비게이션 링크 추가 (선택 사항) 스타일 조정 스타일 (선택 사항)





