Vue 프레임워크와 React 프레임워크의 차이점은 무엇입니까?
차이점: 1. vue의 데이터는 데이터 속성에 의해 Vue 객체에서 관리되고, 반응 중인 데이터는 상태 속성에 의해 관리됩니다. 2. Vue는 슬롯을 통해 중첩된 전송을 수행하고 반응은 "props.children"을 사용합니다. . 태그 내부의 섹션을 하위 구성 요소에 전달합니다. 1. Vue와 React 프레임워크의 차이점
模板和jsx、状态管理、组件嵌套条件渲染、列表渲染、组件间的通信传值、路由管理

1, 템플릿과 JSX
Vue: vue.js는 HTML, CSS, JS를 함께 결합하며, HTML 기반 템플릿 구문을 나름대로 사용합니다. 개발자가 DOM을 기본 Vue 인스턴스의 데이터에 선언적으로 바인딩할 수 있도록 하는 데 사용됩니다. Vue.js의 핵심은 간결한 템플릿 구문을 사용하여 선언적으로 데이터를 DOM에 렌더링할 수 있는 시스템입니다.
react: HTML 언어는 따옴표 없이 JavaScript 언어로 직접 작성됩니다. 간단히 말해서 이는 HTML과 JavaScript를 혼합할 수 있는 JSX의 구문입니다.

2. 상태 관리
vue : 데이터는 데이터 속성에 의해 Vue 객체에서 관리됩니다.
: 데이터는 데이터 속성에 의해 Vue 객체에서 관리됩니다.
react: 데이터는 상태 속성으로 관리되지만 상태의 상태는 직접 변경할 수 없으며 setState()를 통해 업데이트해야 합니다.
3. 구성 요소 중첩
vue : 슬롯 슬롯을 통한 중첩 전달
: 슬롯 슬롯을 통한 중첩 전달
상위 구성 요소 중첩 하위 구성 요소 랩
하위 구성 요소 랩
 렌더링 결과
렌더링 결과

: props.children을 통해 태그의 부분을 하위 구성 요소에 전달합니다.

하위 구성 요소 랩

vue 조건부 렌더링 : v-if, v-show 숫자 집합의 조건부 렌더링.
: v-if, v-show 숫자 집합의 조건부 렌더링.
vue 목록 렌더링: v-목록 렌더링을 위한 숫자 집합입니다.
react 조건부 렌더링: 논리 연산 && || 및 삼항 연산자를 사용하여 현재 상태를 나타내는 요소를 만듭니다.
: {}를 사용하여 JSX에서 요소 컬렉션을 빌드하고 map() 메서드를 사용하여 배열을 순회합니다. 
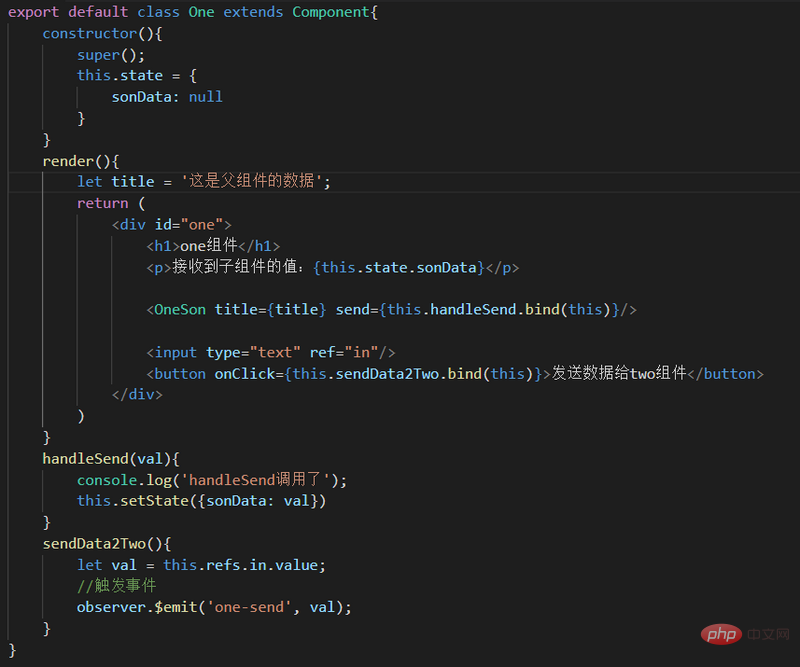
5. 구성 요소 간 통신 값
vue:
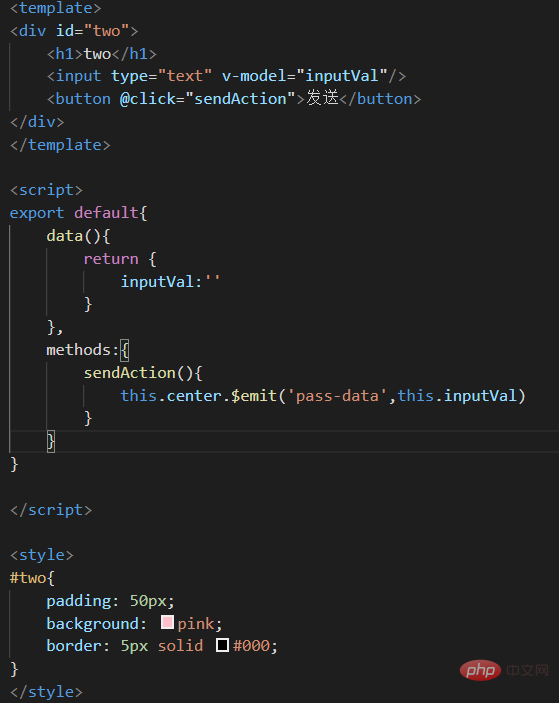
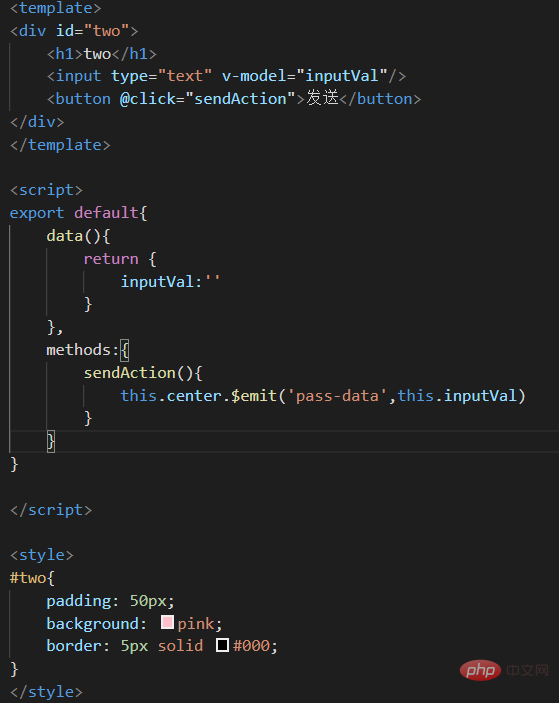
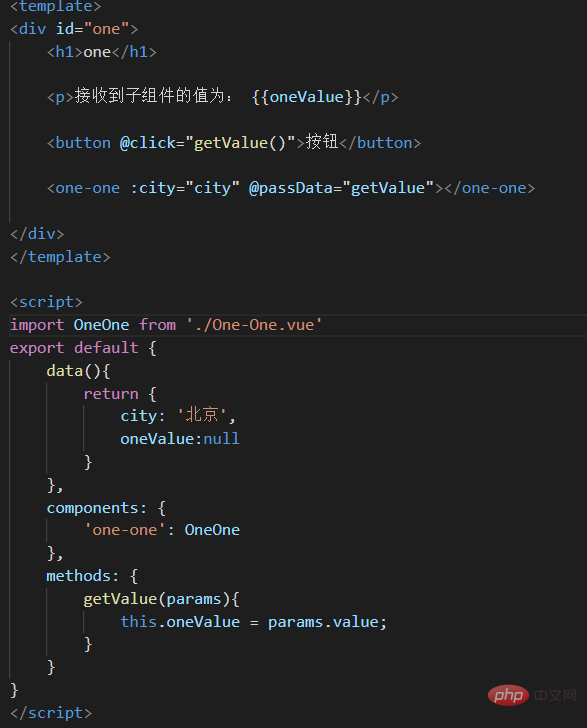
하위에서 상위로 전달: 상위 구성 요소를 통해 사용자 정의 이벤트를 바인딩하고 하위 구성 요소는 this.emit('custom event', value)를 통해 값을 전달합니다. Non-parent-child: 빈 Vue 인스턴스를 사용하여 Vue 인스턴스의 프로토타입을 이벤트 버스 센터(vue.prototype.eventBus = new Vue())로 바인딩하고, 내보내기를 사용하여 이벤트를 트리거할 수 있습니다. 이벤트를 들어보세요.
상위 구성 요소 1
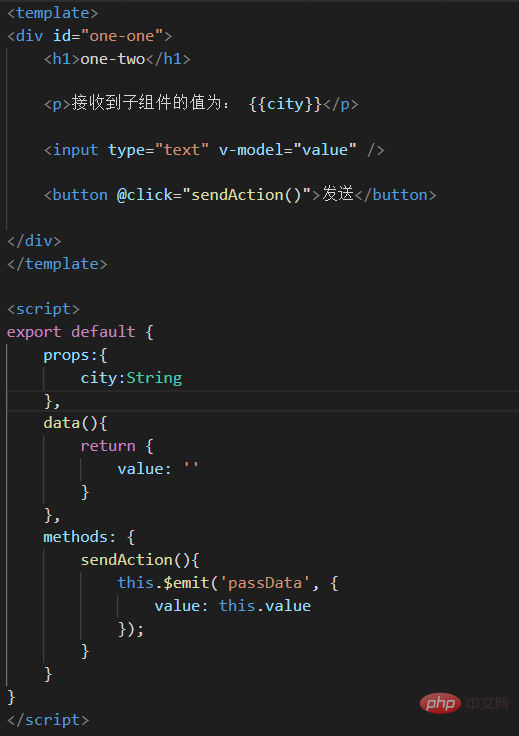
하위 구성 요소 1-1

부모에서 하위로 전달: props 속성을 통과합니다.
비부모-자식: 깊게 중첩되지 않은 부모-자식이 아닌 구성 요소는 공통 부모 구성 요소를 가질 수 있으며, 깊게 중첩된 구성 요소는 redux를 사용하여 상태를 공유할 수 있습니다. 
하위 컴포넌트

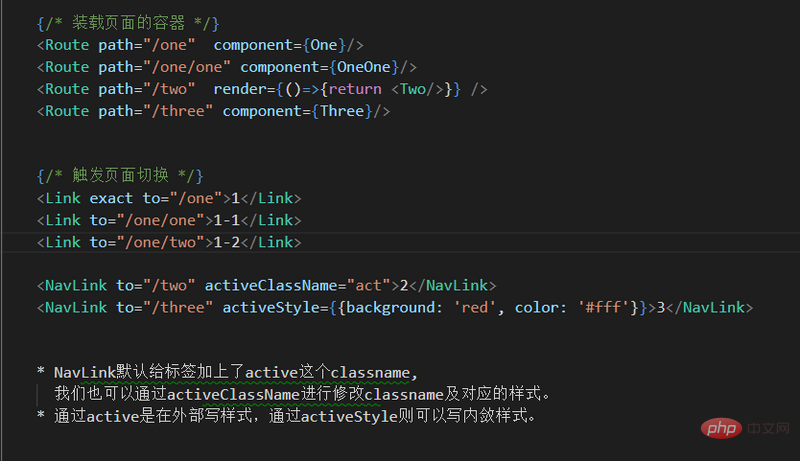
vue-router는 전역 구성 방법입니다. vue-router의 모든 라우팅 구성 요소는


react-router은 전역 구성 요소 방법이며, React-router 하위 구성 요소는 상위 구성 요소에 하위 구성 요소로 전달됩니다.

2. Vue와 React 프레임워크의 유사점
구성 요소화: React와 Vue는 모두 애플리케이션을 명확한 기능을 갖춘 모듈로 분할하는 것을 권장합니다. 이러한 구성 요소화는 구조를 명확하고 쉽게 재사용할 수 있게 해줍니다.
Virtual Dom: 페이지를 효율적으로 렌더링하고 성능 소모를 줄이기 위해 Virtual Dom을 채택합니다.
컴패니언 프레임워크: 두 프레임워크 모두 UI 레이어에 중점을 두고 라우팅, 상태 관리(vuex, redux) 등과 같은 기타 기능은 컴패니언 프레임워크에서 처리됩니다.
빌딩 도구: React는 CRA(Create React App)를 사용할 수 있으며 Vue의 대응 도구는 vue-cli입니다.
관련 권장 사항:
더 많은 프로그래밍 관련 지식을 원하시면 문의하세요. 방문: 프로그래밍 교육! !
위 내용은 Vue 프레임워크와 React 프레임워크의 차이점은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7768
7768
 15
15
 1644
1644
 14
14
 1399
1399
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 vite가 .env 파일을 구문 분석하는 방법에 대한 심층 토론
Jan 24, 2023 am 05:30 AM
vite가 .env 파일을 구문 분석하는 방법에 대한 심층 토론
Jan 24, 2023 am 05:30 AM
Vue 프레임워크를 사용하여 프런트엔드 프로젝트를 개발할 때 배포 시 여러 환경을 배포하게 되는데, 개발 환경, 테스트 환경, 온라인 환경에서 호출되는 인터페이스 도메인 이름이 다른 경우가 많습니다. 어떻게 구별할 수 있나요? 그것은 환경 변수와 패턴을 사용하는 것입니다.
 Vue 프로젝트에 Ace 코드 편집기를 통합하는 방법에 대한 자세한 그래픽 설명
Apr 24, 2023 am 10:52 AM
Vue 프로젝트에 Ace 코드 편집기를 통합하는 방법에 대한 자세한 그래픽 설명
Apr 24, 2023 am 10:52 AM
Ace는 JavaScript로 작성된 내장형 코드 편집기입니다. Sublime, Vim 및 TextMate와 같은 기본 편집기의 기능 및 성능과 일치합니다. 모든 웹페이지와 JavaScript 애플리케이션에 쉽게 삽입할 수 있습니다. Ace는 Cloud9 IDE의 메인 편집자로 유지되며 Mozilla Skywriter(Bespin) 프로젝트의 후속 버전입니다.
 React 상위 컴포넌트에서 하위 컴포넌트의 메소드를 호출하는 방법
Dec 27, 2022 pm 07:01 PM
React 상위 컴포넌트에서 하위 컴포넌트의 메소드를 호출하는 방법
Dec 27, 2022 pm 07:01 PM
호출 방법: 1. 클래스 구성 요소의 호출은 React.createRef(), ref의 기능적 선언 또는 사용자 정의 onRef 속성을 사용하여 구현할 수 있습니다. 2. 함수 구성 요소 및 Hook 구성 요소의 호출은 useImperativeHandle 또는 forwardRef를 사용하여 구현할 수 있습니다. 하위 구성 요소 참조가 구현되었습니다.
 vue에서 구성 요소화와 모듈화의 차이점은 무엇입니까
Dec 15, 2022 pm 12:54 PM
vue에서 구성 요소화와 모듈화의 차이점은 무엇입니까
Dec 15, 2022 pm 12:54 PM
구성요소화와 모듈화의 차이점: 모듈화는 코드 논리의 관점에서 구분되며, 코드 계층 개발을 용이하게 하고 각 기능 모듈의 기능이 일관되게 유지되도록 합니다. 컴포넌트화는 UI 인터페이스 관점에서 계획하는 것으로 프런트엔드의 컴포넌트화는 UI 컴포넌트의 재사용을 용이하게 합니다.
 Vue3에서 단위 테스트를 작성하는 방법 살펴보기
Apr 25, 2023 pm 07:41 PM
Vue3에서 단위 테스트를 작성하는 방법 살펴보기
Apr 25, 2023 pm 07:41 PM
Vue.js는 오늘날 프런트엔드 개발에서 매우 인기 있는 프레임워크가 되었습니다. Vue.js가 계속 발전함에 따라 단위 테스트는 점점 더 중요해지고 있습니다. 오늘은 Vue.js 3에서 단위 테스트를 작성하는 방법을 살펴보고 몇 가지 모범 사례와 일반적인 문제 및 솔루션을 제공하겠습니다.
 vue3의 반응성()에 대해 자세히 이야기해 봅시다.
Jan 06, 2023 pm 09:21 PM
vue3의 반응성()에 대해 자세히 이야기해 봅시다.
Jan 06, 2023 pm 09:21 PM
서문: vue3 개발에서 반응형은 반응형 데이터를 구현하는 방법을 제공합니다. 일상적인 개발에서 자주 사용되는 API입니다. 이 기사에서 저자는 내부 작동 메커니즘을 탐구합니다.
 Vue의 JSX 구문과 템플릿 구문의 간단한 비교(장단점 분석)
Mar 23, 2023 pm 07:53 PM
Vue의 JSX 구문과 템플릿 구문의 간단한 비교(장단점 분석)
Mar 23, 2023 pm 07:53 PM
Vue.js에서 개발자는 JSX 구문과 템플릿 구문이라는 두 가지 다른 구문을 사용하여 사용자 인터페이스를 만들 수 있습니다. 두 구문 모두 장점과 단점이 있습니다. 차이점, 장점 및 단점을 논의해 보겠습니다.
 현재 vue 버전을 쿼리하는 방법
Dec 19, 2022 pm 04:55 PM
현재 vue 버전을 쿼리하는 방법
Dec 19, 2022 pm 04:55 PM
현재 Vue 버전을 쿼리하는 방법에는 두 가지가 있습니다. 1. cmd 콘솔에서 "npm list vue" 명령을 실행하여 버전을 쿼리합니다. 2. 패키지를 찾아 엽니다. 프로젝트에서 json 파일을 검색하고 "종속성" 항목에서 vue의 버전 정보를 확인할 수 있습니다.




