vue 기반 모바일 UI 프레임워크는 다음과 같습니다. 1. vue.js 및 ionic 스타일을 기반으로 하는 UI 프레임워크 2. WeUI 및 Vue2를 기반으로 개발된 모바일 UI 구성 요소 라이브러리인 vux 4. MUI; 5. Muse-ui; 6. 반트(Vant) UI;

VUE를 기반으로 한 뛰어난 모바일 UI 프레임워크
1. vonic은 vue.js 및 ionic 스타일을 기반으로 한 UI 프레임워크로, 모바일 단일 페이지 애플리케이션을 빠르게 구축하는 데 사용됩니다. 스타일 스타 2.3k
중국어 문서: https://wangdahoo.github.io/vonic-documents/#/?id=%E4%BB%8B%E7%BB%8D

2.vux WeUI와 Vue(2.x)에서 개발한 모바일 UI 컴포넌트 라이브러리 기반 WeUI和Vue(2.x)开发的移动端UI组件库 star 10k
基于webpack+vue-loader+vux可以快速开发移动端页面,配合vux-loader方便你在WeUIstar 10k
webpack+ 기반 vue-loader +vux는 모바일 페이지를 빠르게 개발할 수 있으며 vux-loader와 협력하여 WeUI. <p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/59fe2281e01d4fe8ab5ec88263265e88-1.png" class="lazy" alt="">중국어 문서: https://vux.li/#/?id=%E7%AE%80%E4%BB%8B</p>
<p><strong></strong></p>3. Mint UI Ele.me 프론트엔드에서 출시된 Mint UI. 팀은 Vue.js <p>star 8.3k</p>
<p><strong>중국어 문서: http://mint-ui.github.io/docs/#/zh-cn2</strong></p>4.MUI 기반의 모바일 구성 요소 라이브러리입니다. 네이티브에 가장 가깝습니다. APP 경험 고성능 프런트엔드 프레임워크 <p>star 7.5k </p>
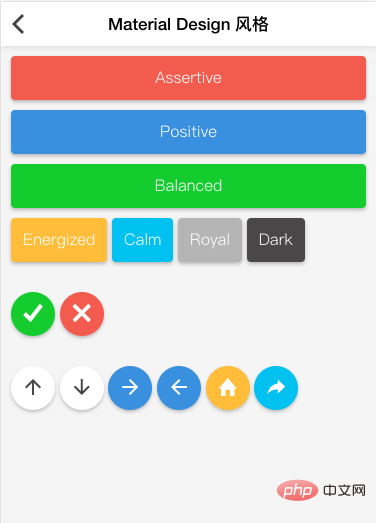
<p><strong>중국어 문서: http://dev.dcloud.net.cn/mui/</strong></p>5.Muse-ui Vue 2.0 및 Material Design 기반 UI 구성 요소 라이브러리 <p> star 4.9k</p> <p></p>중국어 문서: http://www.muse-ui.org/#/install<p></p>6.Vant는 Youzan의 통합 사양을 기반으로 Youzan의 프런트 엔드 팀에서 구현한 Vue 구성 요소 라이브러리를 제공합니다. UI 기본 구성 요소와 비즈니스 구성 요소의 전체 세트입니다. star 1k<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/e09b0a6552d9e1d347beb7ad39f81c2b-2.gif" class="lazy" alt="">중국어 문서: https://www.youzanyun.com/zanui/vant#/zh-CN/intro</p>
<p><strong></strong></p>7.Cube UI <p>star 3k</p>
<p></p>Didi WebApp 팀에서 구현한 Vue 기반 .js<p></p>로 구현된 정교한 모바일 구성 요소 라이브러리 github 주소: https://github.com/didi/cube-ui<h3 id="特性"></h3>중국어 문서: https://didi.github.io/cube-ui/#/zh- CN /docs/quick-start<ul>
<li>Features<p></p>
<p></p>신뢰할 수 있는 품질</li>
<li>Didi의 내부 구성 요소 라이브러리에서 간소화되고 개선되었으며 1년 이상의 비즈니스 테스트를 거쳤으며 각 구성 요소는 완전히 단위 테스트를 거쳤습니다. 후속 조치를 준비하기 위해 통합은 보증을 제공합니다. <p></p>
<p></p>극한의 경험</li>
<li>빠른 반응, 부드러운 애니메이션, 네이티브에 가까운 것을 목표로 궁극의 인터랙티브 경험을 추구합니다. <p></p>
<p></p>표준 사양</li>
<li>통일된 디자인 상호 작용 표준을 따르고 디자인 효과를 높게 복원합니다. 표준화된 인터페이스와 통일된 사용 방법으로 개발이 더 간단하고 효율적입니다. <p></p>
<p></p>강한 확장성</li>
</ul>주문형 도입 및 사후 컴파일 지원, 가볍고 유연하며 기존 구성 요소를 기반으로 2차 개발을 쉽게 달성할 수 있습니다.<p></p>
<p></p>8 NutUI JD 스타일의 경량 레벨 모바일 세트입니다. Vue 구성 요소 라이브러리 star 1k <p></p>github 주소: https://github.com/jdf2e/nutui<p></p>중국어 문서: https://nutui.jd.com/#/index<ul>
<li> 기능</li>
<li>크로스 플랫폼, 자동으로 WeChat 애플릿 구성 요소로 전송(나중에 출시될 예정이므로 계속 지켜봐 주시기 바랍니다) <li>30개 이상의 JD 모바일 프로젝트에서 사용 중 <li>JD APP 7.0 시각적 사양 기반 <li>주문형 로딩 지원 <li>자세한 문서 및 예제 <li> 맞춤형 테마 지원<li>다국어 지원(국제화)<li>TypeScript 지원<li>서버사이드 렌더링(Vue SSR) 지원<li>
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/173f5d9988937860227a172cd60dc2ed-3.png" class="lazy" alt="">유닛 테스팅 지원</li>
</ul>Vue를 빠르게 생성할 수 있는 Webpack 기반 구축 도구 탑재 이 구성 요소 라이브러리 내장 엔지니어링 <blockquote>
<p><br></p>
<p>관련 권장 사항: <a href="https://www.php.cn/js-tutorial-457006.html" target="_blank"></a></p>
<p>2020 프런트 엔드 vue 인터뷰 질문 요약(답변 포함) <a href="https://www.php.cn/toutiao-410615.html" target="_blank"></a></p>
</blockquote>vue 튜토리얼 권장 사항: 2020 최신 5 vue.js 비디오 튜토리얼 선택 <p> <a href="https://www.php.cn/course.html" target="_blank" textvalue="编程教学"></a></p>자세히 프로그래밍 관련 지식을 더 보려면 🎜프로그래밍 교육🎜을 방문하세요! ! 🎜위 내용은 Vue를 기반으로 하는 모바일 UI 프레임워크는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!