CSS3에서 텍스트를 세로 중앙에 표시하는 방법
텍스트를 세로로 가운데 맞추는 Css3 방법: 이는 [위치:상대적; 변환:번역(50%,-50%);]과 같은 절대 위치 지정 및 변환 속성을 사용하여 달성할 수 있습니다.

구현 아이디어:
절대 위치 지정 및 변환 속성을 사용하여 달성됩니다.
(동영상 튜토리얼 추천: css 동영상 튜토리얼)
속성 소개:
Transform 속성은 요소의 2D 또는 3D 변환에 적용됩니다. 이 속성을 사용하면 요소를 회전, 크기 조정, 이동, 기울이기 등을 할 수 있습니다.
구문:
transform: none|transform-functions;
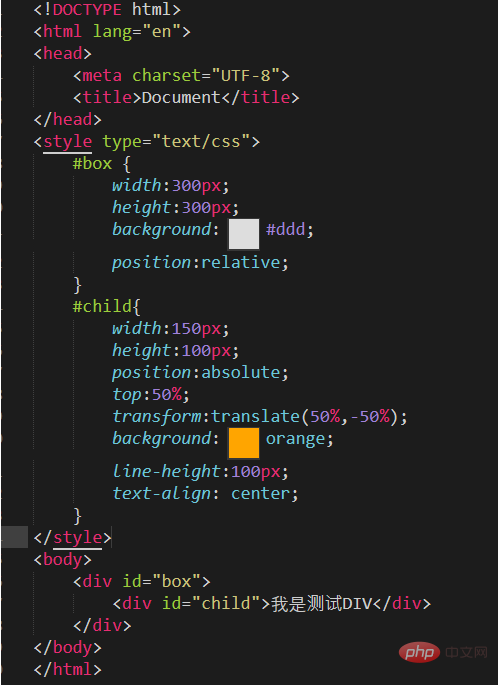
테스트 코드:

설명:
이 방법의 확실한 장점은 변환 시 오프셋 비율이 지정되기 때문에 중앙에 있는 요소의 크기를 미리 알 필요가 없다는 것입니다. 크기 측면에서 요소 자체에 상대적입니다.
관련 권장 사항: CSS 튜토리얼
위 내용은 CSS3에서 텍스트를 세로 중앙에 표시하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7547
7547
 15
15
 1382
1382
 52
52
 83
83
 11
11
 57
57
 19
19
 22
22
 90
90
 PPT에서 둥근 그림과 텍스트를 만드는 방법
Mar 26, 2024 am 10:23 AM
PPT에서 둥근 그림과 텍스트를 만드는 방법
Mar 26, 2024 am 10:23 AM
먼저 PPT에 원을 그린 후 텍스트 상자를 삽입하고 텍스트 내용을 입력합니다. 마지막으로 텍스트 상자의 채우기와 윤곽선을 없음으로 설정하면 원형 그림과 텍스트 제작이 완료됩니다.
 HTML 웹 페이지에서 이미지를 중앙에 배치하는 방법
Apr 05, 2024 pm 12:18 PM
HTML 웹 페이지에서 이미지를 중앙에 배치하는 방법
Apr 05, 2024 pm 12:18 PM
HTML에는 이미지를 중앙 정렬하는 두 가지 방법이 있습니다. CSS: margin: 0 auto;를 사용하여 이미지를 수평으로 중앙에 배치하고, display: block을 사용하여 전체 너비를 차지하게 합니다. 이미지를 가로 중앙에 배치하려면 HTML: <center> 요소를 사용하세요. 하지만 유연성이 떨어지고 최신 웹 표준을 준수하지 않습니다.
 드림위버에서 텍스트 위치를 조정하는 방법
Apr 09, 2024 am 02:24 AM
드림위버에서 텍스트 위치를 조정하는 방법
Apr 09, 2024 am 02:24 AM
Dreamweaver에서 텍스트 위치 조정은 다음 단계에 따라 완료할 수 있습니다. 텍스트를 선택하고 텍스트 위치 조정기를 사용하여 가로 조정을 수행합니다. 왼쪽 정렬, 오른쪽 정렬, 가운데 정렬 2. 세로 조정 수행: 위쪽 정렬, 아래쪽 정렬, 세로; 3. Shift 키를 누르고 화살표 키를 사용하여 위치를 미세 조정합니다. 4. 바로 가기 키를 사용하여 빠르게 정렬합니다. 왼쪽 정렬(Ctrl/Cmd + L), 오른쪽 정렬(Ctrl/Cmd + R), 가운데 정렬 (Ctrl/Cmd + C).
 Word에서 텍스트에 점을 추가하는 방법은 무엇입니까?
Mar 19, 2024 pm 08:04 PM
Word에서 텍스트에 점을 추가하는 방법은 무엇입니까?
Mar 19, 2024 pm 08:04 PM
매일 Word 문서를 만들 때 문서의 특정 단어 아래에 점을 추가해야 하는 경우가 있습니다. 특히 시험 문제가 있는 경우에는 더욱 그렇습니다. 콘텐츠의 이 부분을 강조하기 위해 편집자는 Word에서 텍스트에 점을 추가하는 방법에 대한 팁을 공유할 것입니다. 도움이 되기를 바랍니다. 1. 빈 워드 문서를 엽니다. 2. 예를 들어 "텍스트에 점을 추가하는 방법"이라는 단어 아래에 점을 추가합니다. 3. 먼저 마우스 왼쪽 버튼으로 "텍스트에 점을 추가하는 방법"이라는 단어를 선택합니다. 나중에 해당 단어에 점을 추가하려면 먼저 마우스 왼쪽 버튼을 사용하여 원하는 단어를 선택해야 합니다. . 오늘 우리는 이 단어들에 점을 추가할 것이므로 여러 단어를 선택했습니다. 해당 단어를 선택하고 마우스 오른쪽 버튼을 클릭한 후 팝업 기능 상자에서 글꼴을 클릭합니다. 4. 그러면 이와 같은 것이 나타날 것입니다
 HTML에서 텍스트 상자를 중앙에 맞추는 방법
Apr 22, 2024 am 10:33 AM
HTML에서 텍스트 상자를 중앙에 맞추는 방법
Apr 22, 2024 am 10:33 AM
HTML 텍스트 상자를 중앙에 배치하는 방법은 여러 가지가 있습니다. 텍스트 입력 상자: CSS 코드 사용 input[type="text"] { text-align: center } 텍스트 영역: CSS 코드 사용 textarea { text-align: center; } 수평 센터링: 텍스트 상자 상위 요소에 text-align: center 스타일을 사용하여 수직으로 센터링합니다. Vertical-align 속성을 사용합니다. input[type="text"] { Vertical-align: middle;
 WordPress의 잘못된 타이포그래피 원인 분석 및 해결 방법
Mar 05, 2024 am 11:45 AM
WordPress의 잘못된 타이포그래피 원인 분석 및 해결 방법
Mar 05, 2024 am 11:45 AM
WordPress에서 잘못 정렬된 타이포그래피의 원인에 대한 분석 및 솔루션 WordPress를 사용하여 웹 사이트를 구축할 때 웹 사이트의 전반적인 아름다움과 사용자 경험에 영향을 미치는 잘못 정렬된 타이포그래피를 접할 수 있습니다. 타이포그래피 정렬이 잘못된 이유는 여러 가지가 있습니다. 이는 테마 호환성 문제, 플러그인 충돌, CSS 스타일 충돌 등으로 인해 발생할 수 있습니다. 이 문서에서는 WordPress에서 잘못 정렬된 타이포그래피의 일반적인 원인을 분석하고 특정 코드 예제를 포함한 몇 가지 솔루션을 제공합니다. 1. 이유 분석 테마 호환성 문제: 일부 WordPress
 CSS에서 ul 콘텐츠를 중앙에 배치하는 방법
Apr 26, 2024 pm 12:24 PM
CSS에서 ul 콘텐츠를 중앙에 배치하는 방법
Apr 26, 2024 pm 12:24 PM
CSS의 중앙 UL 콘텐츠: text-align 속성 사용: 목록 항목의 콘텐츠를 포함하여 텍스트 정렬을 설정합니다. margin 속성을 사용하세요: 요소의 왼쪽과 오른쪽 여백을 설정하고, margin:auto 를 사용해 수평 중심을 맞추세요. 표시 속성을 사용하십시오. 요소를 inline-block으로 설정한 다음 text-align: center를 사용하여 수직으로 가운데에 배치하십시오. 가변상자 속성을 사용하세요: justify-content: center 및 align-items: center를 통해 가로 및 세로 가운데 맞춤.
 HTML에서 프레임을 중앙에 맞추는 방법
Apr 22, 2024 am 10:45 AM
HTML에서 프레임을 중앙에 맞추는 방법
Apr 22, 2024 am 10:45 AM
HTML 프레임을 중앙에 배치하는 방법에는 4가지가 있습니다: margin: 0 auto;: 프레임을 수평으로 중앙에 배치합니다. text-align: center;: 프레임 내용을 가로 중앙에 배치합니다. display: flex; align-items: center;: 프레임을 수직으로 중앙에 배치합니다. position: 절대; 위쪽: 50%; 왼쪽: 50%; 변환: 변환(-50%, -50%);: CSS 변환을 사용하여 고정 크기 프레임 컨테이너의 중앙에 프레임을 배치합니다.




