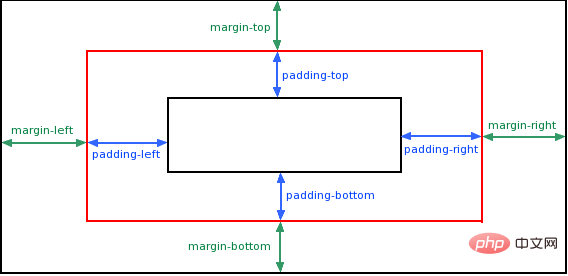
CSS의 Margin은 요소 주위의 공간을 정의하는 데 사용되는 여백 속성입니다. 여백 요소는 요소의 위쪽, 아래쪽, 왼쪽 및 오른쪽 여백을 개별적으로 변경하거나 [margin-top:100px; margin-bottom:100px;]와 같이 모든 속성을 한 번에 변경할 수 있습니다.

margin은 요소 주위의 공간을 정의하는 여백 속성입니다.
(학습 영상 공유: css 영상 튜토리얼)
margin은 주변(외부 테두리) 요소 영역을 지웁니다. 여백에는 배경색이 없으며 완전히 투명합니다.
margin 요소의 상단, 하단, 왼쪽, 오른쪽 여백을 개별적으로 변경하거나 모든 속성을 한 번에 변경할 수 있습니다.

가능한 값:
auto 브라우저 여백을 설정합니다.
결과는 브라우저에 따라 다릅니다.
length 고정 여백 정의(픽셀, pt, em 등 사용)
% 백분율을 사용하여 여백 정의
예:
다른 지정 여백을 다른 면에
margin-top:100px; margin-bottom:100px; margin-right:50px; margin-left:50px;
관련 권장 사항: CSS 튜토리얼
위 내용은 CSS에서 마진은 무엇을 의미합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!