jQuery를 사용하여 이름 속성으로 요소를 선택하는 방법: 1. 이름 속성 선택기를 사용합니다. 구문은 [[name="nameOfElement"]]입니다. 2. javascript를 사용하여 이름으로 요소를 가져와 jQuery에 전달합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 3.2.1 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
jQuery에서 이름 속성으로 요소를 선택하는 방법:
방법 1: 이름 속성 선택기 사용
이름 속성 선택기를 사용하면 이름 속성으로 요소를 선택할 수 있습니다. 이 선택자는 값이 지정된 값과 정확히 동일한 요소를 선택합니다.
구문:
[name=“nameOfElement”]
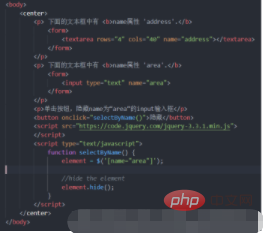
예:

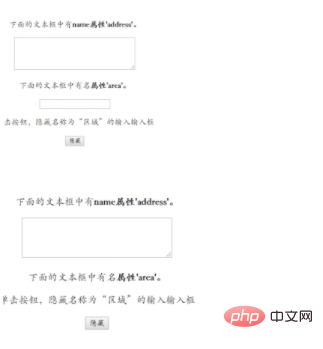
출력:

방법 2: javascript를 사용하여 요소를 이름으로 가져와 jQuery에 전달
javascript getElementsByName()를 사용하여 필수 요소를 선택할 수 있습니다. 메소드를 작성하고 나중에 jQuery 객체로 사용하기 위해 jQuery 함수에 전달합니다.
구문:
selector = document.getElementsByName(‘nameOfElement’);element = $(selector);
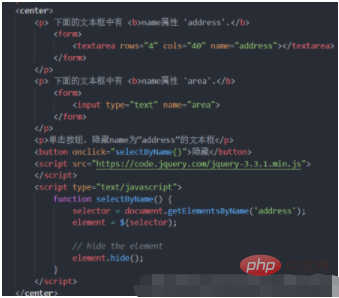
예:

출력:

관련 무료 학습 권장 사항: JavaScript(비디오)
위 내용은 jQuery에서 이름 속성으로 요소를 선택하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!