vue.js 설치 방법: 먼저 [node.js] 공식 웹사이트에서 node를 다운로드하여 설치한 다음 명령줄에서 "npm install -g vue-cli" 명령을 실행하여 vue cli 스캐폴딩 구축 도구를 설치하세요. 마지막으로 프로젝트 디렉토리에서 "npm run dev" 명령을 실행하세요.

권장: "vue tutorial"
이 튜토리얼의 운영 환경: windows7 시스템, Vue3 버전, 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
vue.js 설치 방법:
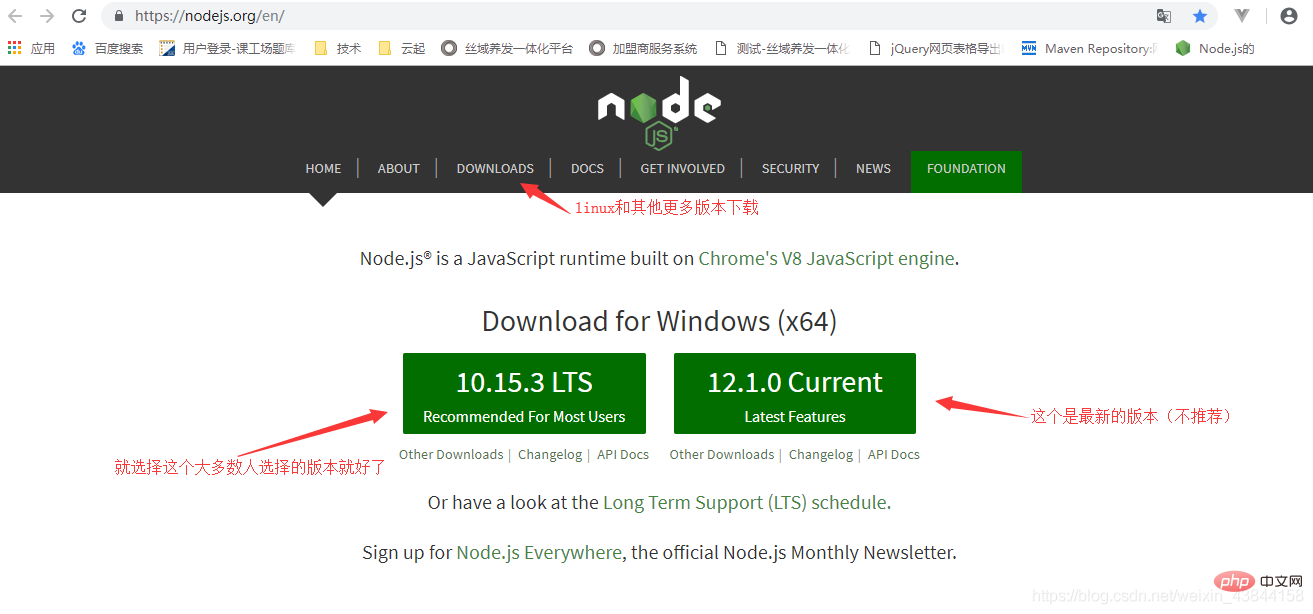
1. node.js 설치
node.js 공식 웹사이트에서 node를 다운로드하고 설치하세요
설치 과정은 매우 간단합니다. 계속해서 Next를 클릭하세요.
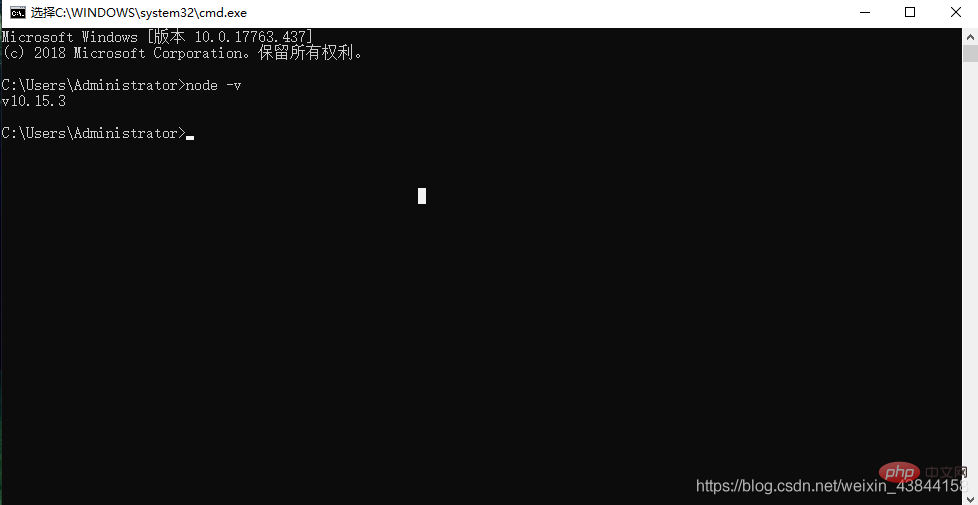
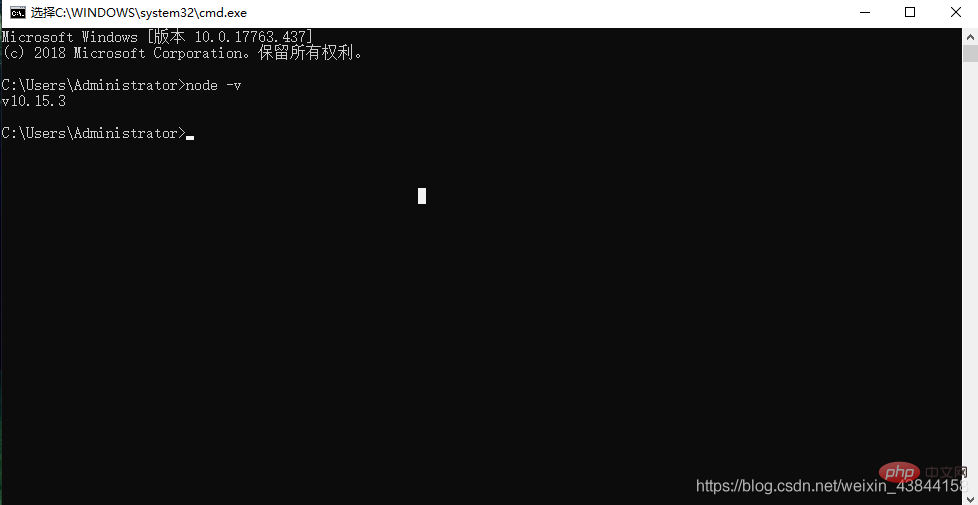
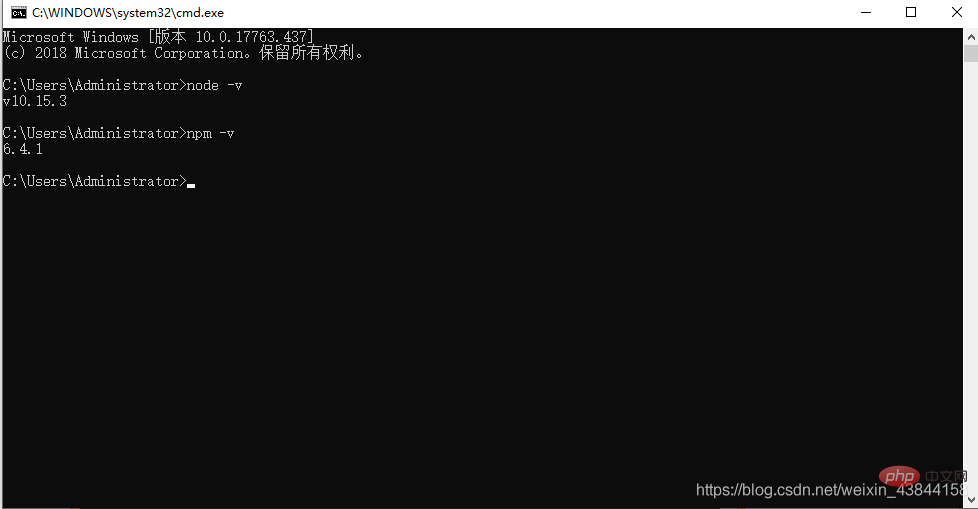
1.1 명령줄 도구(win+R)를 열고 node -v를 입력하여 node의 버전을 확인합니다. 해당 버전 번호가 나타나면 성공적으로 설치되었음을 의미합니다. 
node -v查看node的版本,若出现相应的版本号说明你安装成功了
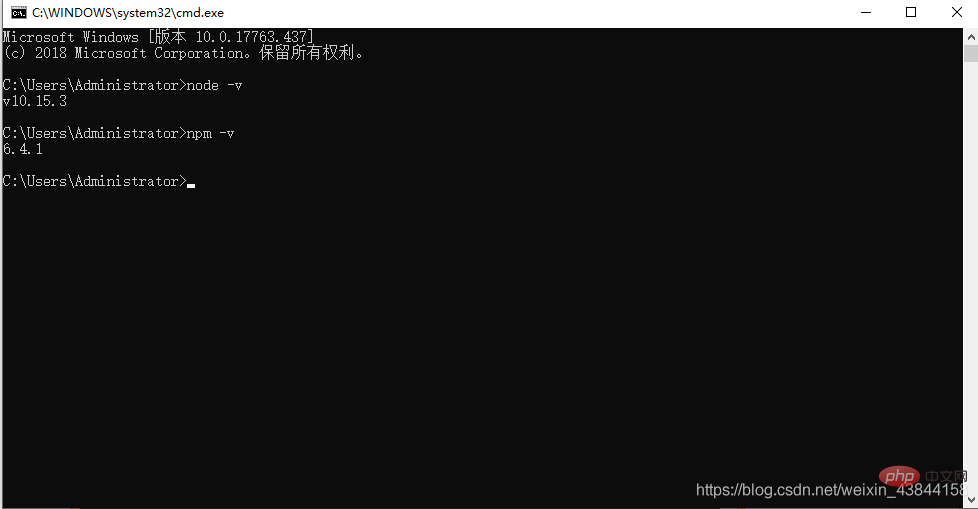
1.2.npm包管理器,是集成在node中的,所以安装了node也就有了npm,直接输入 npm -v 命令,显示npm的版本信息。
现在node环境已经安装完成了,npm包管理器也有了,听说由于有些npm资源被屏蔽或者是国外资源的原因,经常会导致npm安装依赖包的时候失败,所以我们还需要npm的国内镜像----cnpm(淘宝的镜像)
2.安装cnpm
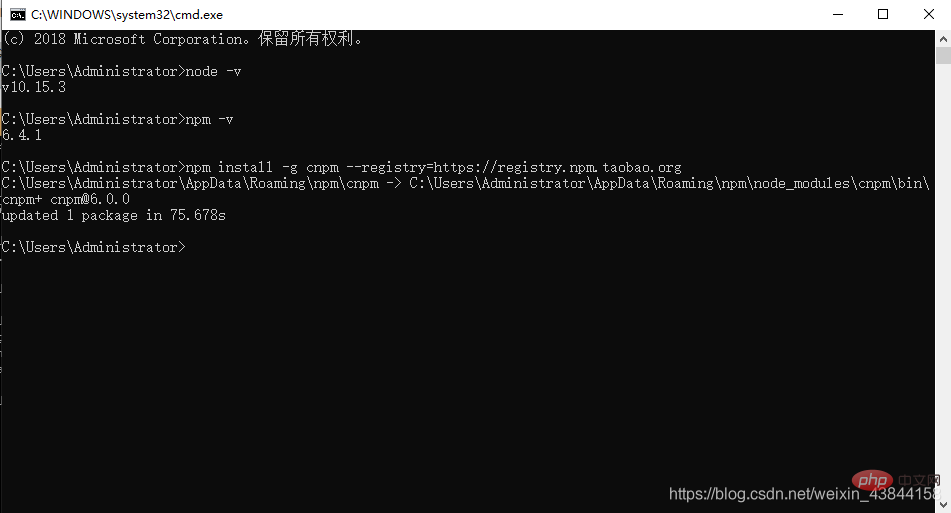
在命令行中输入 npm install -g cnpm --registry=https://registry.npm.taobao.org ,然后等待,没报错表示安装成功,(我的已经安装过了,显示更新成功的信息),如下图:
完成之后,我们就可以用cnpm代替npm来安装依赖包了。
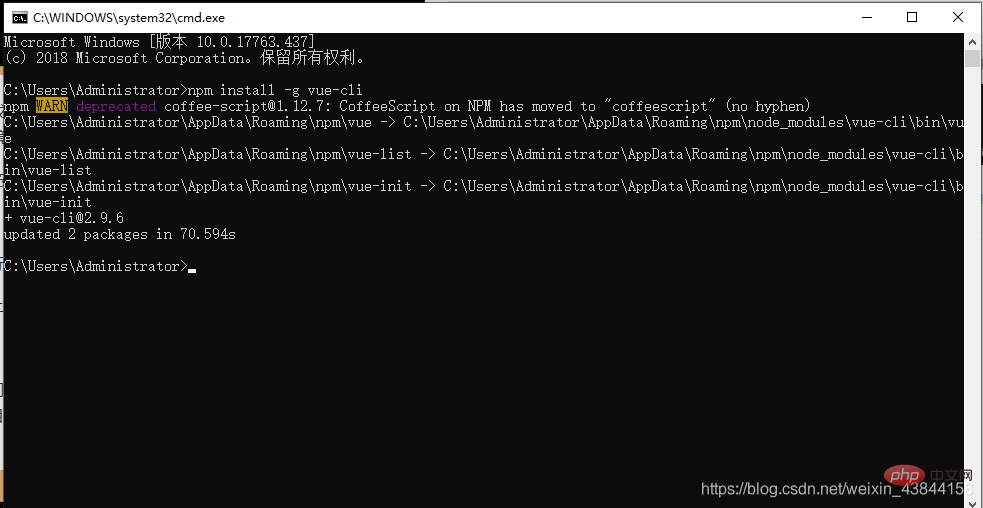
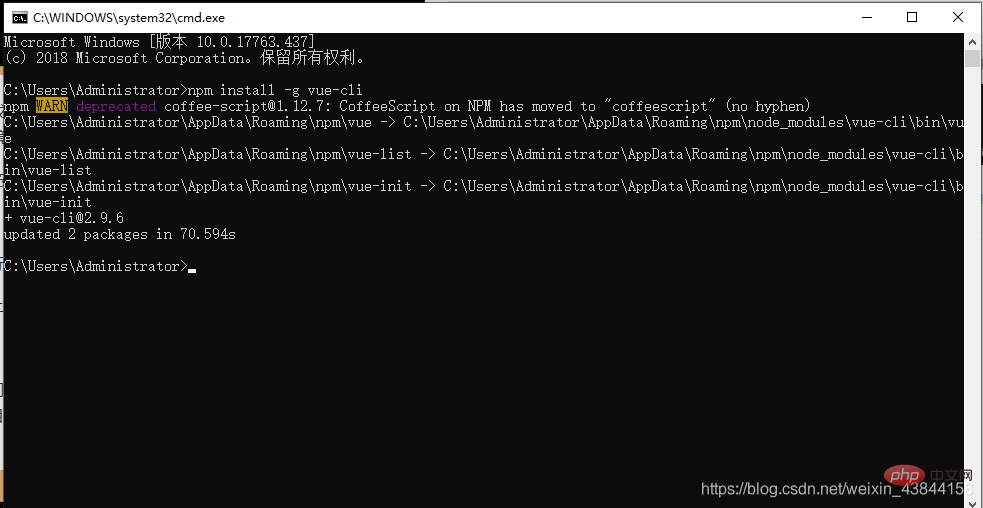
3.安装vue-cli脚手架构建工具
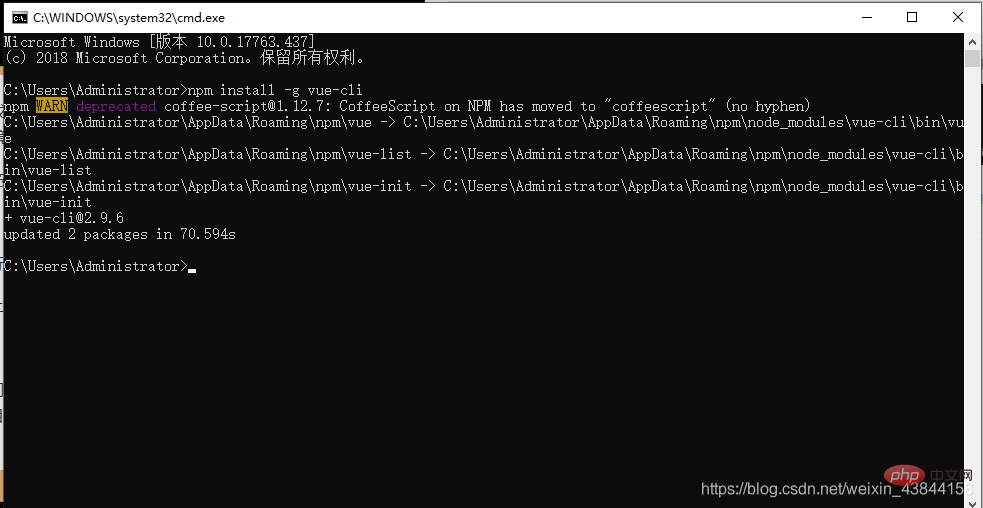
在命令行运行命令npm install -g vue-cli 然后等待安装完成。如下图:

通过以上三个步骤,我们所需要准备的环境和工具都准备好了,接下来就开始使用vue-cli来构建项目。
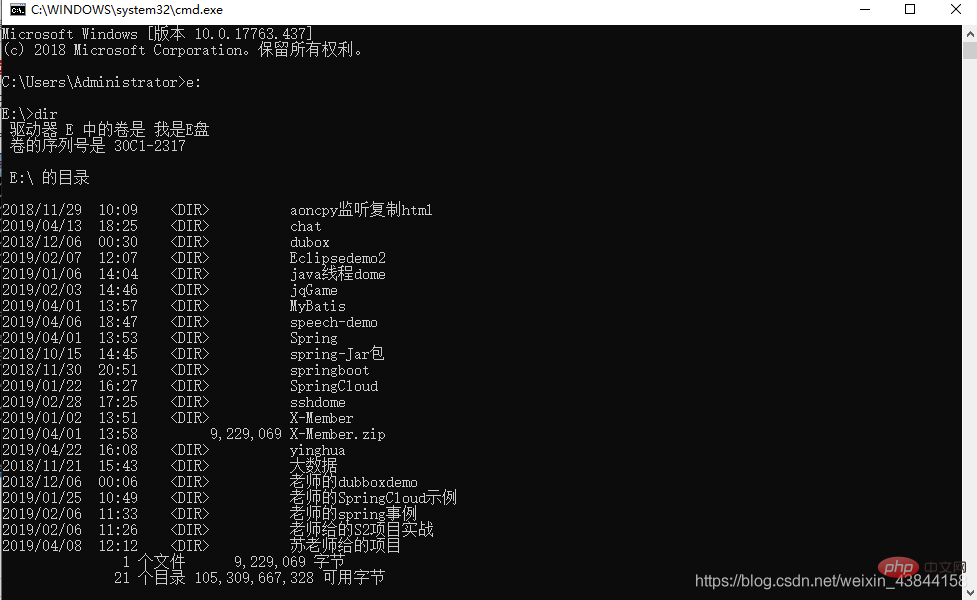
首先我们要选择存放项目的位置(在这里我就进入E盘了,你也可以进入其他盘符来创建)用DOS命令e:先进到我的E盘,再输入dir查看所有E盘中所有的文件及文件夹(可以看到现在E盘并没有NodeDemo这个文件夹)
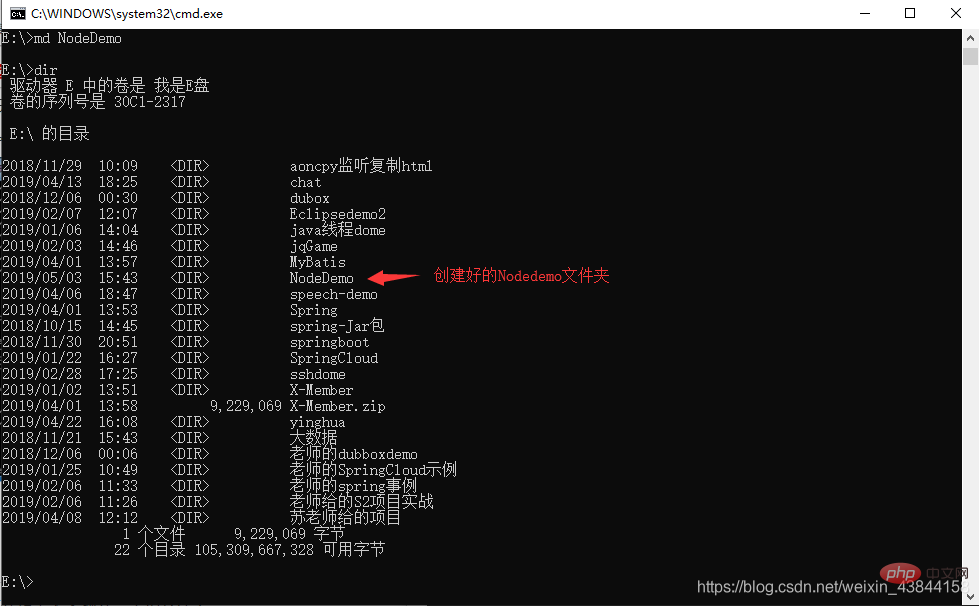
2.接下来我们开始新建一个文件夹,(在这里我就把创建的NodeDemo文件夹放在E盘了,你也可以选择其他盘符来存放demo)输入md NodeDemo然后按回车键,注意md后面有一个空格。然后可以用dir查看一下文件夹是否创建完成:如下图(我已创建好了)
3.然后再用cd命令将目录转到选定的目录:如下图
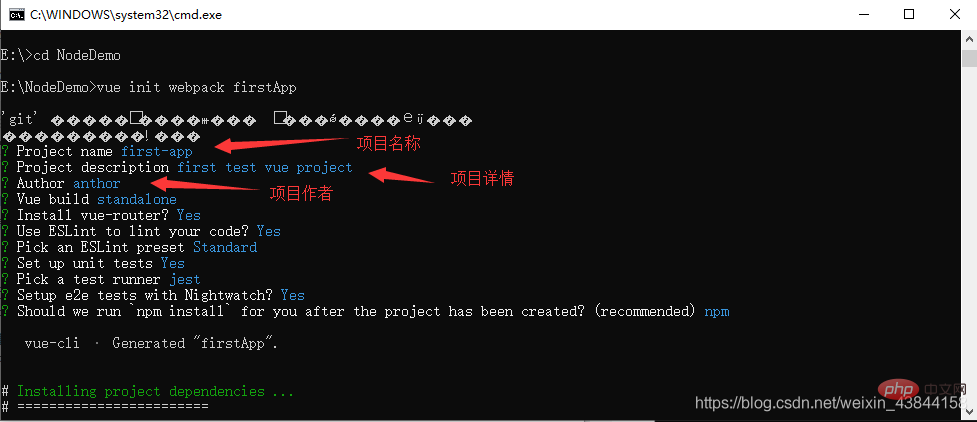
在NodeDemo目录下,在命令行中运行命令 vue init webpack firstApp 1.2.npm 패키지 관리자가 노드에 통합되어 있으므로 설치 노드가 있으면 npm도 있습니다. npm -v 명령을 직접 입력하면 npm 버전 정보가 표시됩니다. 
npm install -g cnpm --registry=https://registry.npm.taobao.org를 입력한 후 오류가 보고되지 않으면 기다리세요. 설치에 성공했습니다. (이미 설치했으며 업데이트 메시지가 성공적으로 표시됩니다.) 🎜 🎜 완료 후 npm 대신 cnpm을 사용하여 종속 패키지를 설치할 수 있습니다. 🎜🎜3. vue-cli 스캐폴딩 구축 도구 설치 🎜 명령줄에서
🎜 완료 후 npm 대신 cnpm을 사용하여 종속 패키지를 설치할 수 있습니다. 🎜🎜3. vue-cli 스캐폴딩 구축 도구 설치 🎜 명령줄에서 npm install -g vue-cli 명령을 실행하고 설치가 완료될 때까지 기다립니다. 아래와 같이: 🎜🎜 🎜 위의 세 단계를 통해 필요한 환경과 도구가 준비된 다음 vue-cli를 사용하여 프로젝트 빌드를 시작할 수 있습니다. 🎜🎜먼저 프로젝트를 저장할 위치를 선택해야 합니다(여기서는 E 드라이브를 입력했습니다. 생성할 다른 드라이브 문자를 입력할 수도 있습니다). DOS 명령
🎜 위의 세 단계를 통해 필요한 환경과 도구가 준비된 다음 vue-cli를 사용하여 프로젝트 빌드를 시작할 수 있습니다. 🎜🎜먼저 프로젝트를 저장할 위치를 선택해야 합니다(여기서는 E 드라이브를 입력했습니다. 생성할 다른 드라이브 문자를 입력할 수도 있습니다). DOS 명령 e:를 사용하여 E 드라이브로 이동하세요. , 그런 다음 dir을 입력하여 모든 E 드라이브의 모든 파일과 폴더를 봅니다(E 드라이브에는 NodeDemo 폴더가 없는 것을 볼 수 있습니다)🎜 🎜 2. 다음으로 새 폴더 생성을 시작합니다. (여기서는 NodeDemo 폴더를 생성하겠습니다. 다른 드라이브 문자를 선택하여 데모를 저장할 수도 있습니다.)
🎜 2. 다음으로 새 폴더 생성을 시작합니다. (여기서는 NodeDemo 폴더를 생성하겠습니다. 다른 드라이브 문자를 선택하여 데모를 저장할 수도 있습니다.) md NodeDemo를 입력하고 Enter 키를 누르세요. 그런 다음 dir을 사용하여 폴더가 생성되었는지 확인할 수 있습니다. 아래와 같이 (제가 생성했습니다) 🎜 🎜 3. 그런 다음
🎜 3. 그런 다음 cd 명령을 사용하여 디렉터리를 선택한 디렉터리로 이동합니다. 아래와 같이🎜🎜 NodeDemo 디렉터리의 명령줄에서 vue init webpack firstApp 명령을 실행하세요. 이 명령어에 대해 설명해주세요. 이 명령어는 webpack이 빌드 도구인 프로젝트, 즉 전체 프로젝트가 webpack을 기반으로 하는 프로젝트를 초기화한다는 의미입니다. 여기서 firstApp은 전체 프로젝트 폴더의 이름입니다. 이 폴더는 지정한 디렉터리에 자동으로 생성됩니다(제 예에서는 폴더가 NodeDemo 디렉터리에 생성됩니다). 🎜 초기화 명령을 실행할 때 사용자에게 메시지가 표시됩니다. 프로젝트 이름, 프로젝트 설명, 작성자 정보 등 몇 가지 기본 구성 옵션을 입력하려면 아래와 같이 Enter 키를 눌러 입력하면 됩니다. : 🎜
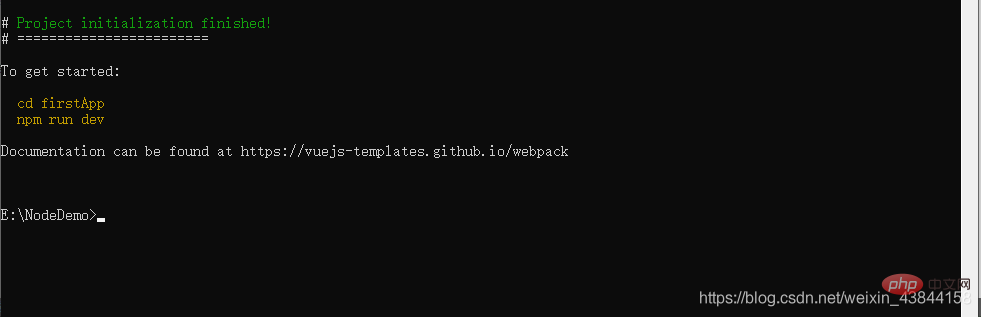
잠시 후 아래와 같이 프로젝트가 성공적으로 생성되었음을 표시합니다. 
다음으로 NodeDemo 디렉터리로 이동하여 파일이 생성되었는지 확인합니다. 
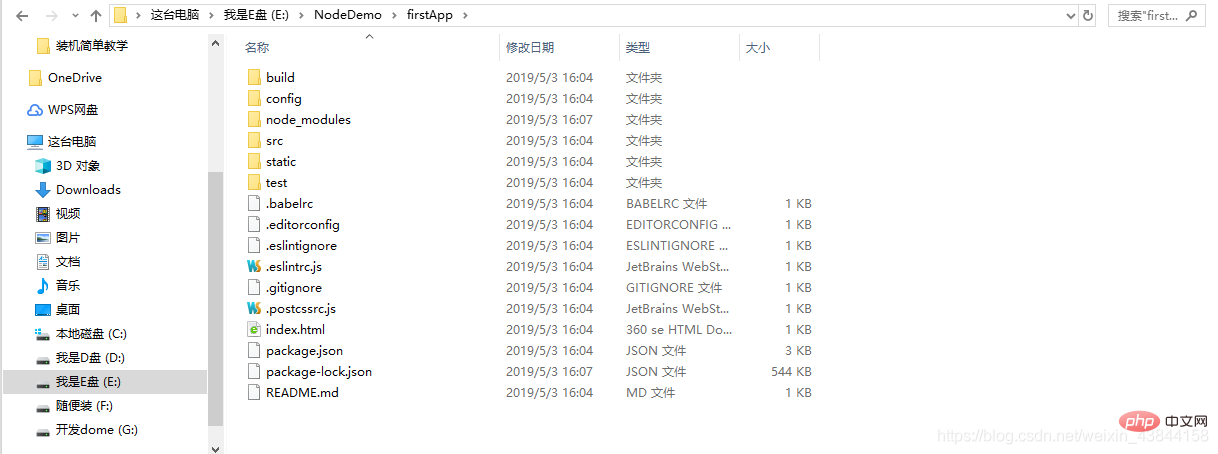
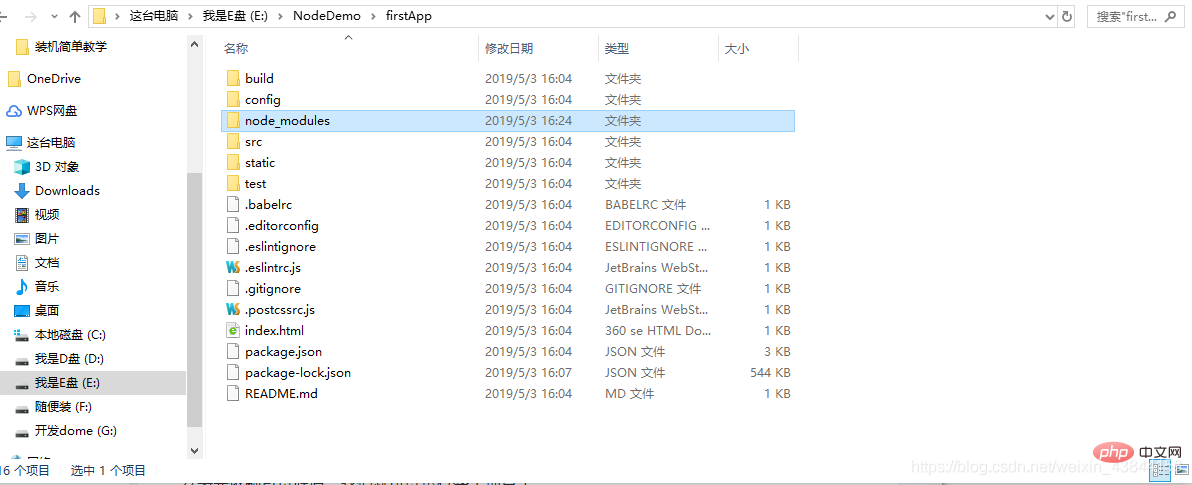
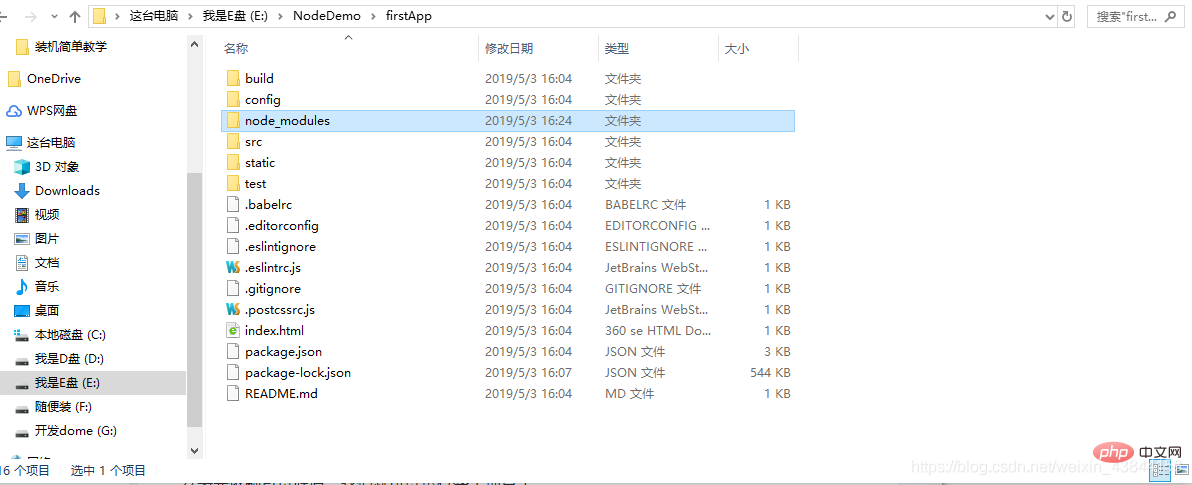
firstApp 프로젝트를 엽니다. 프로젝트의 디렉토리는 다음과 같습니다: 
디렉토리와 해당 역할을 소개합니다:
build: 최종 릴리스 코드가 저장되는 곳입니다.
config: 경로, 포트 번호 및 기타 정보를 구성합니다. 처음 학습을 시작할 때 기본 구성을 선택했습니다.
node_modules: npm에 의해 로드된 프로젝트 종속 모듈(전체 프로젝트에 필요한 종속성 리소스)
src: 이것은 우리 개발을 위한 기본 디렉터리입니다. 기본적으로 수행해야 할 모든 작업은 이 디렉터리에 있습니다. 여러 디렉터리 및 파일:
assets: 로고 등 일부 그림을 배치합니다.
comComponents: 구성 요소 파일이 디렉터리에 배치되며 생략할 수 있습니다.
App.vue: 프로젝트 항목 파일, 구성 요소 디렉터리를 사용하는 대신 여기에 구성 요소를 작성할 수도 있습니다.
main.js: 프로젝트의 핵심 파일
static: 그림, 글꼴 등의 정적 리소스 디렉터리
test: 초기 테스트 디렉터리, 삭제 가능
.XXXX 파일: 구성 파일.
index.html: 홈 페이지 항목 파일로 메타 정보나 통계 코드 등을 추가할 수 있습니다.
package.json: 프로젝트 구성 파일.
README.md: 프로젝트 설명 파일.
전체 프로젝트의 디렉토리 구조입니다. 그 중 src 디렉토리에서 주로 수정을 합니다.
(처음 vue 프로젝트를 생성할 때 종속성 패키지 리소스인 node_modules를 사용할 수 없는 것 같습니다. 어쨌든 사용할 수 없는 경우 cnpm install로 종속성을 설치하면 됩니다.) 이제 내 프로젝트에는 패키지 리소스 폴더가 생성된 후 종속성 node_modules가 있으므로 종속 패키지 리소스를 설치하기 위해 cnpm install이 필요하지 않습니다. cnpm install 安装一下依赖就好了)我这个项目现在创建完就有 node_modules这个依赖包资源文件夹了就不用 再cnpm install 安装依赖包资源。
安装项目所需要的依赖先cd 进入到firstApp文件夹先
然后:执行 cnpm install
프로젝트에 필요한 종속성을 먼저 설치하고 먼저 firstApp 폴더를 입력하세요

그런 다음 cnpm install을 실행합니다(여기서는 npm 대신 cnpm을 사용할 수 있습니다)
설치가 완료된 후 자체 프로젝트로 이동하여 이를 확인합니다. , (그렇지 않은 경우) 필요한 종속성 패키지 리소스가 포함된 node_modules 폴더가 하나 더 있습니다.
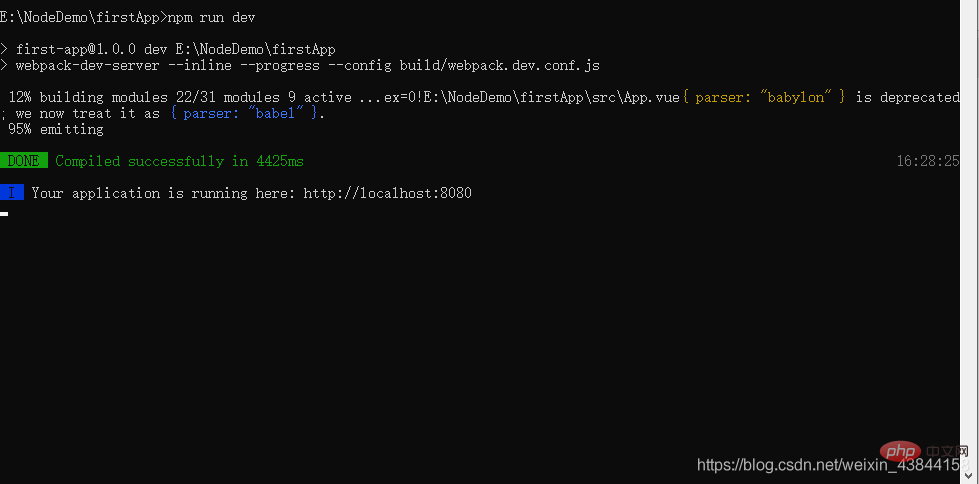
 프로젝트 디렉터리에서 npm run dev 명령을 실행하면 핫 로딩으로 애플리케이션이 실행됩니다. 수정된 효과를 실시간으로 보려면 브라우저를 수동으로 새로 고칠 필요 없이 코드를 작성하세요.
프로젝트 디렉터리에서 npm run dev 명령을 실행하면 핫 로딩으로 애플리케이션이 실행됩니다. 수정된 효과를 실시간으로 보려면 브라우저를 수동으로 새로 고칠 필요 없이 코드를 작성하세요.
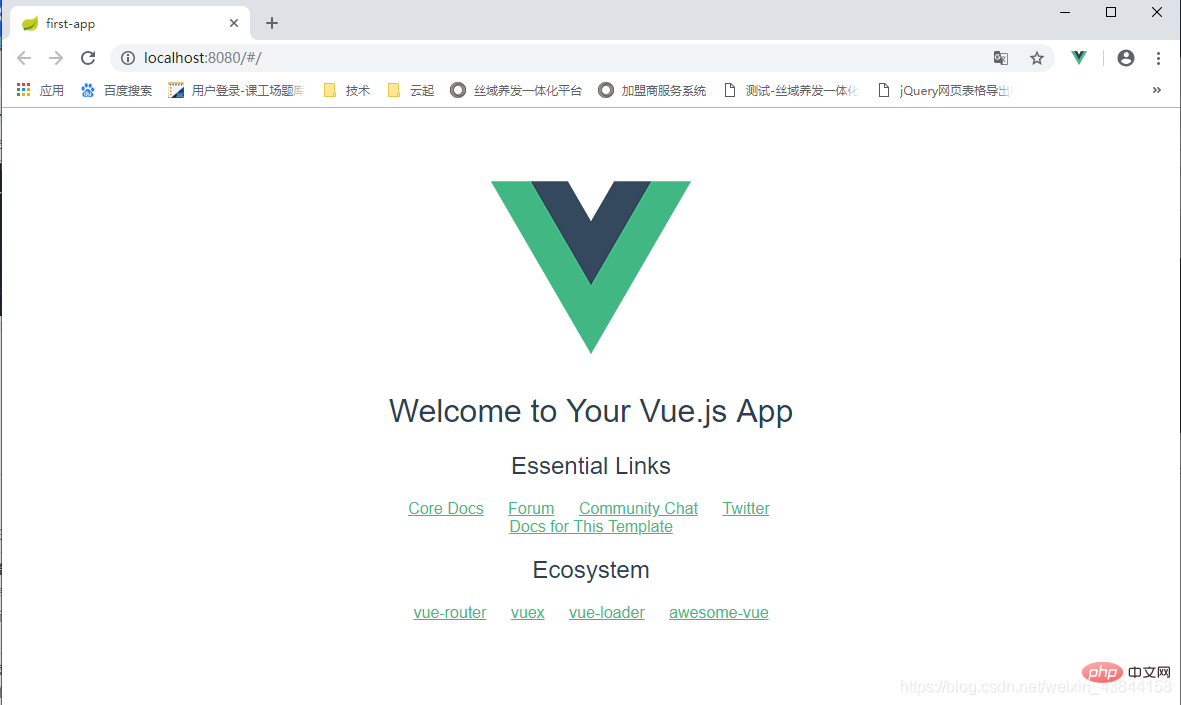
프로젝트가 시작된 후 브라우저에 프로젝트가 시작된 후 주소를 입력하세요: localhost:8080
vue 로고가 브라우저에 나타납니다:
위 내용은 vue.js를 설치하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!